Ускорение веб-страницы или веб-сайта так же важно, как поиск подходящего хостинг-провайдера или доменного имени. Зачем?
Просто прочитайте следующую статистику, и вы передумали.
Одна секунда времени загрузки страницы —
- На 11% меньше просмотров страниц.
- 16% снижение удовлетворенности клиентов.
- 7% потерь в конверсиях.
Amazon обнаружил, что это правда, сообщая об увеличении выручки на 1% за каждые 100 миллисекунд улучшения скорости своего сайта на основании отчетов группы.
Основываясь на результатах исследования, проведенного Akamai —
-
47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше.
-
40% откажутся от веб-страницы, если загрузка займет более трех секунд.
-
52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше.
40% откажутся от веб-страницы, если загрузка займет более трех секунд.
52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
Как проверить скорость моего сайта?
Некоторые известные эксперты в этой области предлагают использовать онлайн-инструмент, который называется Webpagetest ( https://www.webpagetest.org/ ). Это проект с открытым исходным кодом, который в основном разрабатывается и поддерживается Google. Он выполняет тестирование скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) и с реальной скоростью соединения с потребителем. Вы можете запустить простые тесты или выполнить расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Ваши результаты предоставят обширную диагностическую информацию, включая диаграммы загрузки ресурсов, проверки оптимизации страницы и предложения по улучшению.
В нашем примере мы будем тестировать производительность tutorialspoint.com для пользователя из Германии, использующего браузер Chrome.
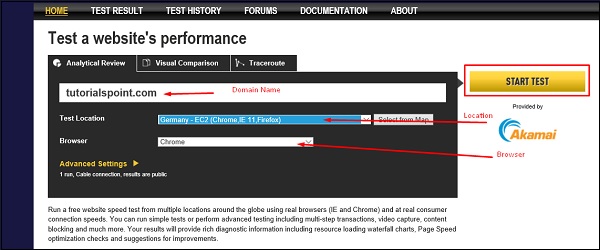
Чтобы запустить тест, откройте URL https://www.webpagetest.org/
Введите имя домена, как показано на следующем снимке экрана —
- Тестовое местоположение — это страна местонахождения пользователя.
- Браузер — это симуляция браузера пользователя.
- Нажмите «Начать тест».
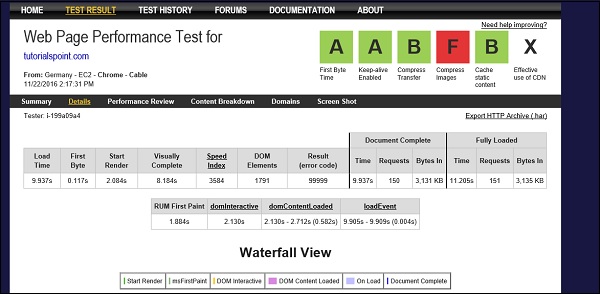
Мы получим следующие результаты на главной странице. Он покажет все время, необходимое для открытия веб-страницы с соответствующими элементами.
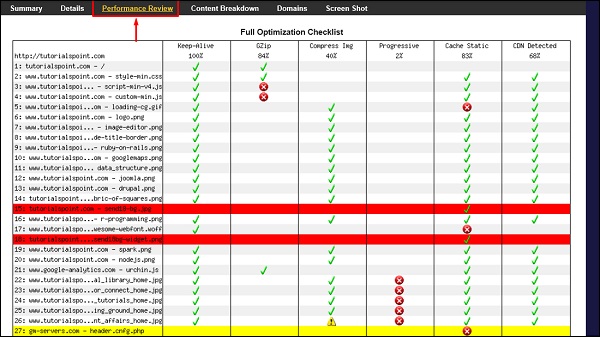
Если мы перейдем к разделу « Обзор производительности », в нем будет указано, какие элементы следует оптимизировать.
Как ускорить мой сайт?
Основные советы по ускорению вашего сайта следующие:
-
Минимизируйте HTTP-запросы — простыми словами; упростить дизайн вашей веб-страницы.
-
Минимизируйте время отклика сервера. В зависимости от местоположения пользователей время отклика сервера изменяется из-за расстояния между ними. Рекомендуется, чтобы, если большинство ваших посетителей находились в одном конкретном регионе, ваш хостинг-провайдер также находился там, что сокращает расстояние для данных.
-
Включить сжатие — сжатие уменьшает пропускную способность ваших страниц, тем самым уменьшая ответ HTTP. Вы можете сделать это с помощью инструмента под названием Gzip .
-
Включить кэш браузера — когда вы посещаете веб-сайт, элементы страницы сохраняются в кэш-памяти, поэтому при следующем посещении сайта ваш браузер может загрузить страницу, не отправляя другой HTTP-запрос на сервер.
-
Оптимизируйте изображения вашего сайта.
-
Доставка CSS должна быть внешней, если это возможно. Внешняя таблица стилей предпочтительнее, потому что она уменьшает размер вашего кода и создает меньше дублирования кода.
-
Уменьшите перенаправления, которые создают HTTP-запросы.
-
Если ваш сайт представляет собой платформу Системы управления контентом , то по возможности минимизируйте использование плагинов.
-
Удалите неработающие ссылки из ваших JavaScript, CSS и URL-адресов изображений.
Минимизируйте HTTP-запросы — простыми словами; упростить дизайн вашей веб-страницы.
Минимизируйте время отклика сервера. В зависимости от местоположения пользователей время отклика сервера изменяется из-за расстояния между ними. Рекомендуется, чтобы, если большинство ваших посетителей находились в одном конкретном регионе, ваш хостинг-провайдер также находился там, что сокращает расстояние для данных.
Включить сжатие — сжатие уменьшает пропускную способность ваших страниц, тем самым уменьшая ответ HTTP. Вы можете сделать это с помощью инструмента под названием Gzip .
Включить кэш браузера — когда вы посещаете веб-сайт, элементы страницы сохраняются в кэш-памяти, поэтому при следующем посещении сайта ваш браузер может загрузить страницу, не отправляя другой HTTP-запрос на сервер.
Оптимизируйте изображения вашего сайта.
Доставка CSS должна быть внешней, если это возможно. Внешняя таблица стилей предпочтительнее, потому что она уменьшает размер вашего кода и создает меньше дублирования кода.
Уменьшите перенаправления, которые создают HTTP-запросы.
Если ваш сайт представляет собой платформу Системы управления контентом , то по возможности минимизируйте использование плагинов.
Удалите неработающие ссылки из ваших JavaScript, CSS и URL-адресов изображений.
В следующей главе мы узнаем, как рекламировать веб-страницу.