Ajax расшифровывается как A синхронный Ja vaScript и X ML. Ajax — это не единственная технология; это набор из нескольких технологий. Аякс включает в себя следующее —
- XHTML для разметки веб-страниц
- CSS для стиля
- Динамическое отображение и взаимодействие с использованием DOM
- Обработка и обмен данными с использованием XML
- Извлечение данных с использованием XMLHttpRequest
- JavaScript как клей, который объединяет все это
Ajax позволяет вам получать данные для веб-страницы, не обновляя содержимое всей страницы. В базовой веб-архитектуре пользователь щелкает ссылку или отправляет форму. Форма отправляется на сервер, который затем отправляет ответ. Ответ отображается для пользователя на новой странице.
Когда вы взаимодействуете с веб-страницей на основе Ajax, она загружает движок Ajax в фоновом режиме. Движок написан на JavaScript, и его обязанностью является как связываться с веб-сервером, так и отображать результаты для пользователя. Когда вы отправляете данные с помощью формы на основе Ajax, сервер возвращает фрагмент HTML, который содержит ответ сервера и отображает только новые или измененные данные, а не обновление всей страницы.
Для получения полной информации о AJAX вы можете пройти наш учебник AJAX .
Как Rails реализует Ajax
Rails имеет простую, согласованную модель реализации Ajax-операций. После того, как браузер отобразил и отобразил исходную веб-страницу, различные действия пользователя приводят к тому, что он отображает новую веб-страницу (как любое традиционное веб-приложение) или запускает операцию Ajax —
-
Некоторые срабатывания триггера. Этот триггер может быть пользователем, нажимающим кнопку или ссылку, пользователем, вносящим изменения в данные в форме или в поле, или просто периодическим триггером (на основе таймера).
-
Веб-клиент вызывает сервер — метод JavaScript, XMLHttpRequest , отправляет данные, связанные с триггером, обработчику действий на сервере. Данные могут быть идентификатором флажка, текстом в поле ввода или целой формой
-
Сервер выполняет обработку. Обработчик действий на стороне сервера (действие контроллера Rails) что-то делает с данными и возвращает HTML-фрагмент веб-клиенту.
-
Клиент получает ответ — JavaScript-код на стороне клиента, который Rails создает автоматически, получает фрагмент HTML и использует его для обновления определенной части HTML-кода текущей страницы, часто содержимого тега <div>.
Некоторые срабатывания триггера. Этот триггер может быть пользователем, нажимающим кнопку или ссылку, пользователем, вносящим изменения в данные в форме или в поле, или просто периодическим триггером (на основе таймера).
Веб-клиент вызывает сервер — метод JavaScript, XMLHttpRequest , отправляет данные, связанные с триггером, обработчику действий на сервере. Данные могут быть идентификатором флажка, текстом в поле ввода или целой формой
Сервер выполняет обработку. Обработчик действий на стороне сервера (действие контроллера Rails) что-то делает с данными и возвращает HTML-фрагмент веб-клиенту.
Клиент получает ответ — JavaScript-код на стороне клиента, который Rails создает автоматически, получает фрагмент HTML и использует его для обновления определенной части HTML-кода текущей страницы, часто содержимого тега <div>.
Эти шаги являются простейшим способом использования Ajax в приложении Rails, но с небольшой дополнительной работой вы можете заставить сервер возвращать любые данные в ответ на запрос Ajax, и вы можете создать собственный JavaScript в браузере, чтобы выполнить больше вовлеченные взаимодействия.
Пример AJAX
При обсуждении остальных концепций Rails мы взяли пример библиотеки. Там у нас есть таблица с названием предмет, и мы добавили несколько предметов во время миграции. До сих пор мы не предоставили никаких процедур для добавления и удаления тем в этой таблице.
В этом примере мы предоставим, перечислим, покажем и создадим операции над предметной таблицей. Если у вас нет понимания Библиотечной информационной системы, описанной в предыдущих главах, то мы предлагаем вам сначала завершить предыдущие главы, а затем перейти к AJAX on Rails.
Создание контроллера
Давайте создадим контроллер для темы. Это будет сделано следующим образом —
C:\ruby\library> ruby script/generate controller Subject
Эта команда создает файл контроллера app / controllers / subject_controller.rb. Откройте этот файл в любом текстовом редакторе и измените его, чтобы иметь следующий контент —
class SubjectController < ApplicationController layout 'standard' def list end def show end def create end end
Теперь мы обсудим часть реализации всех этих функций так же, как и в предыдущих главах.
Реализация метода списка
def list @subjects = Subject.find(:all) end
Это похоже на пример, описанный ранее, и будет использовано для перечисления всех предметов, доступных в нашей базе данных.
Реализация метода шоу
def show @subject = Subject.find(params[:id]) end
Это также похоже на пример, объясненный ранее, и будет использоваться для отображения конкретного субъекта, соответствующего переданному идентификатору.
Реализация метода create
def create @subject = Subject.new(params[:subject]) if @subject.save render :partial => 'subject', :object => @subject end end
Эта часть немного новая. Здесь мы не перенаправляем страницу на любую другую страницу; мы просто визуализируем измененную часть вместо всей страницы.
Это происходит только при использовании частичного . Мы не пишем полный файл представления, вместо этого мы напишем частичку в каталог / app / view / subject. Мы увидим это через мгновение. Сначала давайте создадим файлы представления для других методов.
Создание видов
Теперь мы создадим файлы представления для всех методов, кроме метода create, для которого мы создадим частичное.
Метод создания представления для списка
Создайте файл list.rhtml в / app / view / subject и заполните его следующим кодом.
<h1>Listing Subjects</h1> <ul id="subject_list"> <% @subjects.each do |c| %> <li><%= link_to c.name, :action => 'show', :id => c.id %> <%= "(#{c.books.count})" -%></li> <% end %> </ul>
Здесь вы перебираете массив @subjects и выводите элемент <li>, содержащий ссылку на тему, на которую он ссылается, для каждого элемента в массиве. Кроме того, вы выводите количество книг по этой конкретной теме в скобках. Ассоциации Rails позволяют легко проходить через отношения и получать такую информацию.
Теперь попробуйте просмотреть свой список тем, используя http: // localhost: 3000 / subject / list. Он покажет вам следующий экран.
Создание представления для метода показа
Создайте файл show.rhtml в / app / view / subject и заполните его следующим кодом.
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<%= link_to c.title, :controller =>
"book", :action => "show",:id => c.id -%>
<% end %>
</ul>
Теперь попробуйте нажать на любую тему, и вы найдете список всех книг, доступных по этой теме.
Создание представления для метода создания
Мы не будем создавать представление для метода создания, потому что мы используем частичное вместо представления. В следующем разделе мы создадим частичное для метода create.
Добавление поддержки Ajax
Чтобы получить поддержку Ajax в приложении Rails, вам нужно включить необходимые файлы JavaScript в макет. Rails поставляется с несколькими библиотеками, которые делают использование Ajax очень простым. Две библиотеки — prototype и script.aculo.us очень популярны.
Чтобы добавить поддержку Prototype и script.aculo.us в приложение, откройте файл макета standard.rhtml в app / views / layouts, добавьте следующую строку непосредственно перед тегом </ head> и сохраните изменения —
<%= javascript_include_tag :defaults %>
Это включает в себя библиотеки Prototype и script.aculo.us в шаблоне, поэтому их эффекты будут доступны из любого представления.
Теперь добавьте следующий код внизу app / views / subject / list.rhtml.
<p id="add_link"><%= link_to_function("Add a Subject",
"Element.remove('add_link'); Element.show('add_subject')")%></p>
<div id="add_subject" style="display:none;">
<% form_remote_tag(:url => {:action => 'create'},
:update => "subject_list", :position => :bottom,
:html => {:id => 'subject_form'}) do %>
Name: <%= text_field "subject", "name" %>
<%= submit_tag 'Add' %>
<% end %>
</div>
Мы используем link_to_function вместо метода link_to, потому что метод link_to_function позволяет вам использовать возможности библиотеки JavaScript Prototype для выполнения некоторых аккуратных манипуляций с DOM.
Второй раздел — создание add_subject <div>. Обратите внимание, что по умолчанию вы устанавливаете его видимость скрытым, используя свойство отображения CSS. Предыдущая функция link_to_function — это то, что изменит это свойство и покажет пользователю <div> для ввода данных, необходимых для добавления нового субъекта.
Затем вы создаете форму Ajax с помощью form_remote_tag . Этот помощник по Rails похож на тег start_form_tag , но он используется здесь, чтобы сообщить инфраструктуре Rails, что для этого метода необходимо запустить действие Ajax. Form_remote_tag принимает параметр : action так же, как start_form_tag.
У вас также есть два дополнительных параметра — : обновление и : позиция .
-
Параметр : update сообщает движку Ajax Rails, какой элемент обновлять, основываясь на его идентификаторе. В данном случае это тег <ul>.
-
Параметр : position указывает движку, куда поместить вновь добавленный объект в DOM. Вы можете установить его внизу неупорядоченного списка (: внизу) или вверху (: вверху).
Параметр : update сообщает движку Ajax Rails, какой элемент обновлять, основываясь на его идентификаторе. В данном случае это тег <ul>.
Параметр : position указывает движку, куда поместить вновь добавленный объект в DOM. Вы можете установить его внизу неупорядоченного списка (: внизу) или вверху (: вверху).
Затем вы создаете стандартные поля формы и отправляете кнопки, как и раньше, а затем заключаете их в конец end_form_tag, чтобы закрыть тег <form>. Убедитесь, что все семантически правильно и правильно XHTML.
Создание частичного для метода создания
Мы вызываем метод create при добавлении темы, и внутри этого метода create мы используем один частичный. Давайте реализуем это частичное, прежде чем перейти к реальной практике.
В app / views / subject создайте новый файл с именем _subject.rhtml. Обратите внимание, что все частичные имена указаны с подчеркиванием (_) в начале.
Добавьте следующий код в этот файл —
<li id="subject_<%= subject.id %>">
<%= link_to subject.name, :action => 'show', :id => subject.id %>
<%= "(#{subject.books.count})" -%>
</li>
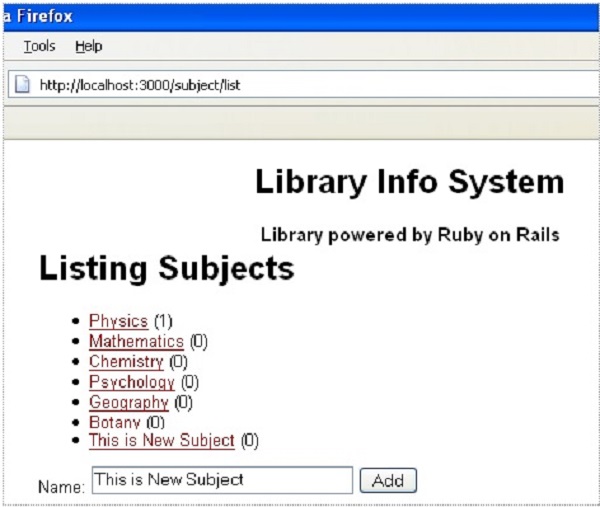
Вы закончили и можете легко добавить несколько тем, не дожидаясь обновления страницы после добавления каждой темы. Теперь попробуйте просмотреть свой список тем, используя http: // localhost: 3000 / subject / list. Он покажет вам следующий экран. Попробуйте добавить тему.
Когда вы нажимаете кнопку «Добавить», тема добавляется внизу всех доступных тем, и у вас не будет ощущения обновления страницы.