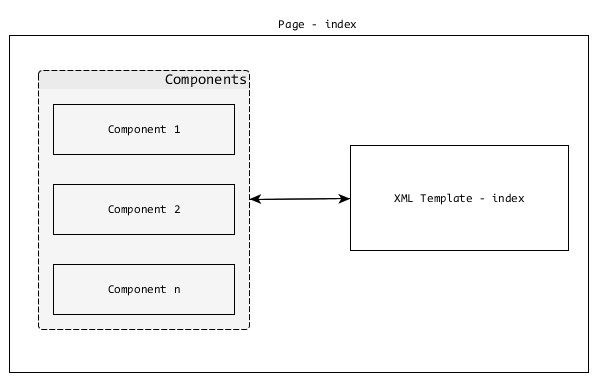
Гобелен приложение представляет собой просто коллекцию гобеленов. Они работают вместе, чтобы сформировать четко определенное веб-приложение. Каждая страница будет иметь соответствующий шаблон XML и ноль, один или несколько компонентов. Страница и Компонент одинаковы, за исключением того, что Страница является корневым компонентом и обычно создается разработчиком приложения.
Компоненты являются дочерними для корневого Pagecomponent . Гобелен имеет множество встроенных компонентов и имеет возможность создать пользовательский компонент.
страницы
Как обсуждалось ранее, страницы являются строительными блоками приложения гобелена. Страницы — это простые POJO, расположенные в папке — / src / main / java / «package_path» / pages / . Каждая страница будет иметь соответствующий шаблон XML, и ее расположение по умолчанию — / src / main / resources / «имя_пакета» / pages / .
Здесь вы можете видеть, что структура пути похожа для страницы и шаблона, за исключением того, что шаблон находится в папке ресурсов .
Например, страница регистрации пользователя в приложении Tapestry с именем пакета — com.example.MyFirstApplication будет иметь следующие файлы Page и Template —
-
Java класс —
/src/main/java/com/example/MyFirstApplication/pages/index.java
-
Шаблон XML —
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Java класс —
/src/main/java/com/example/MyFirstApplication/pages/index.java
Шаблон XML —
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Давайте создадим простую страницу Hello World . Во-первых, нам нужно создать класс Java по адресу — /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ».
package com.example.MyFirstApplication.pages; public class HelloWorld { }
Затем создайте шаблон XML в —
«/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html».
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"> <head> <title>Hello World Page</title> </head> <body> <h1>Hello World</h1> </body> </html>
Теперь эта страница доступна по адресу https: // localhost: 8080 / myapp / helloworld . Это простая гобеленовая страница. Tapestry предлагает намного больше возможностей для разработки динамических веб-страниц, которые мы обсудим в следующих главах.