Common Gateway Interface, или CGI, представляет собой набор стандартов, определяющих, как происходит обмен информацией между веб-сервером и пользовательским сценарием. Спецификации CGI в настоящее время поддерживаются NCSA.
Что такое CGI?
-
Common Gateway Interface, или CGI, является стандартом для внешних программ-шлюзов для взаимодействия с информационными серверами, такими как HTTP-серверы.
-
Текущая версия — CGI / 1.1, а CGI / 1.2 находится в стадии разработки.
Common Gateway Interface, или CGI, является стандартом для внешних программ-шлюзов для взаимодействия с информационными серверами, такими как HTTP-серверы.
Текущая версия — CGI / 1.1, а CGI / 1.2 находится в стадии разработки.
Просмотр веб-страниц
Чтобы понять концепцию CGI, давайте посмотрим, что происходит, когда мы нажимаем гиперссылку для просмотра определенной веб-страницы или URL-адреса.
-
Ваш браузер связывается с веб-сервером HTTP и запрашивает URL, то есть имя файла.
-
Веб-сервер анализирует URL-адрес и ищет имя файла. Если он находит этот файл, то отправляет его обратно в браузер, в противном случае отправляет сообщение об ошибке, указывающее, что вы запросили неправильный файл.
-
Веб-браузер принимает ответ от веб-сервера и отображает либо полученный файл, либо сообщение об ошибке.
Ваш браузер связывается с веб-сервером HTTP и запрашивает URL, то есть имя файла.
Веб-сервер анализирует URL-адрес и ищет имя файла. Если он находит этот файл, то отправляет его обратно в браузер, в противном случае отправляет сообщение об ошибке, указывающее, что вы запросили неправильный файл.
Веб-браузер принимает ответ от веб-сервера и отображает либо полученный файл, либо сообщение об ошибке.
Однако можно настроить HTTP-сервер таким образом, чтобы при запросе файла в определенном каталоге этот файл не отправлялся обратно; вместо этого он выполняется как программа, и все, что выводит эта программа, отправляется обратно в браузер для отображения. Эта функция называется Common Gateway Interface или CGI, а программы называются CGI-скриптами. Этими CGI-программами могут быть Python Script, PERL Script, Shell Script, C или C ++ и т. Д.
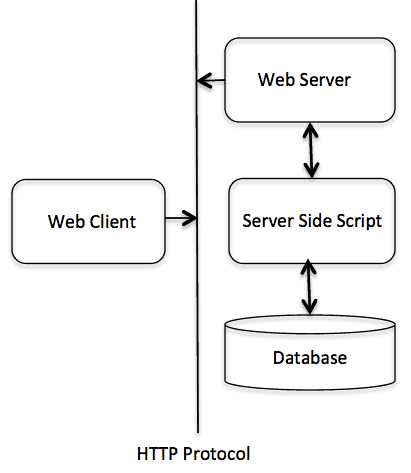
Диаграмма архитектуры CGI
Поддержка и настройка веб-сервера
Прежде чем приступить к программированию CGI, убедитесь, что ваш веб-сервер поддерживает CGI и настроен на обработку программ CGI. Все программы CGI, которые должны выполняться сервером HTTP, хранятся в предварительно настроенном каталоге. Этот каталог называется CGI Directory и по соглашению называется / var / www / cgi-bin. По соглашению, файлы CGI имеют расширение как. cgi, но вы также можете хранить свои файлы с расширением Python .py .
По умолчанию сервер Linux настроен для запуска только сценариев в каталоге cgi-bin в / var / www. Если вы хотите указать любой другой каталог для запуска ваших CGI-скриптов, прокомментируйте следующие строки в файле httpd.conf —
<Directory "/var/www/cgi-bin"> AllowOverride None Options ExecCGI Order allow,deny Allow from all </Directory> <Directory "/var/www/cgi-bin"> Options All </Directory>
Здесь мы предполагаем, что ваш веб-сервер запущен и работает успешно, и вы можете запустить любую другую программу CGI, такую как Perl или Shell и т. Д.
Первая программа CGI
Вот простая ссылка, которая связана с CGI-скриптом, который называется hello.py . Этот файл хранится в каталоге / var / www / cgi-bin и имеет следующий контент. Перед запуском программы CGI убедитесь, что у вас есть режим изменения файла, используя команду UNIX chmod 755 hello.py, чтобы сделать файл исполняемым.
#!/usr/bin/python print "Content-type:text/html\r\n\r\n" print '<html>' print '<head>' print '<title>Hello Word - First CGI Program</title>' print '</head>' print '<body>' print '<h2>Hello Word! This is my first CGI program</h2>' print '</body>' print '</html>'
Если вы нажмете hello.py, то вы получите следующий вывод:
Привет слово! Это моя первая программа CGI |
Этот сценарий hello.py представляет собой простой сценарий Python, который записывает свой вывод в файл STDOUT, то есть на экран. Существует одна важная и дополнительная функция, которая должна быть напечатана в первой строке. Тип содержимого: text / html \ r \ n \ r \ n . Эта строка отправляется обратно в браузер и указывает тип контента, который будет отображаться на экране браузера.
К настоящему времени вы, должно быть, уже поняли основную концепцию CGI, и вы можете писать много сложных CGI-программ, используя Python. Этот сценарий может взаимодействовать с любой другой внешней системой также для обмена информацией, такой как СУБД.
Заголовок HTTP
Строка Content-type: text / html \ r \ n \ r \ n является частью HTTP-заголовка, который отправляется браузеру для понимания содержимого. Весь заголовок HTTP будет в следующей форме —
HTTP Field Name: Field Content For Example Content-type: text/html\r\n\r\n
Есть несколько других важных заголовков HTTP, которые вы будете часто использовать в программировании CGI.
| Sr.No. | Заголовок и описание |
|---|---|
| 1 |
Тип содержимого: Строка MIME, определяющая формат возвращаемого файла. Примером является Content-type: text / html |
| 2 |
Истекает: Дата Дата, когда информация становится недействительной. Он используется браузером, чтобы решить, когда необходимо обновить страницу. Допустимая строка даты в формате 01 января 1998 12:00:00 по Гринвичу. |
| 3 |
Расположение: URL URL, который возвращается вместо запрошенного URL. Вы можете использовать это поле для перенаправления запроса в любой файл. |
| 4 |
Последнее изменение: Дата Дата последней модификации ресурса. |
| 5 |
Длина содержимого: N Длина в байтах возвращаемых данных. Браузер использует это значение, чтобы сообщить примерное время загрузки файла. |
| 6 |
Набор Cookie: Строка Установить куки, пропущенные через строку |
Тип содержимого:
Строка MIME, определяющая формат возвращаемого файла. Примером является Content-type: text / html
Истекает: Дата
Дата, когда информация становится недействительной. Он используется браузером, чтобы решить, когда необходимо обновить страницу. Допустимая строка даты в формате 01 января 1998 12:00:00 по Гринвичу.
Расположение: URL
URL, который возвращается вместо запрошенного URL. Вы можете использовать это поле для перенаправления запроса в любой файл.
Последнее изменение: Дата
Дата последней модификации ресурса.
Длина содержимого: N
Длина в байтах возвращаемых данных. Браузер использует это значение, чтобы сообщить примерное время загрузки файла.
Набор Cookie: Строка
Установить куки, пропущенные через строку
Переменные среды CGI
Все программы CGI имеют доступ к следующим переменным среды. Эти переменные играют важную роль при написании любой CGI-программы.
| Sr.No. | Имя и описание переменной |
|---|---|
| 1 |
ТИП СОДЕРЖИМОГО Тип данных контента. Используется, когда клиент отправляет вложенный контент на сервер. Например, загрузка файла. |
| 2 |
CONTENT_LENGTH Длина запроса информации. Он доступен только для запросов POST. |
| 3 |
HTTP_COOKIE Возвращает установленные куки в виде пары ключ-значение. |
| 4 |
HTTP_USER_AGENT Поле заголовка запроса User-Agent содержит информацию о пользовательском агенте, создавшем запрос. Это имя веб-браузера. |
| 5 |
PATH_INFO Путь для скрипта CGI. |
| 6 |
СТРОКА ЗАПРОСА Информация в кодировке URL, отправляемая с запросом метода GET. |
| 7 |
REMOTE_ADDR IP-адрес удаленного хоста, отправляющего запрос. Это полезно для ведения журнала или для аутентификации. |
| 8 |
УДАЛЕННЫЙ УЗЕЛ Полное имя хоста, сделавшего запрос. Если эта информация недоступна, тогда REMOTE_ADDR может использоваться для получения IR-адреса. |
| 9 |
REQUEST_METHOD Метод, использованный для запроса. Наиболее распространенными методами являются GET и POST. |
| 10 |
SCRIPT_FILENAME Полный путь к скрипту CGI. |
| 11 |
SCRIPT_NAME Название скрипта CGI. |
| 12 |
НАЗВАНИЕ СЕРВЕРА Имя хоста или IP-адрес сервера |
| 13 |
SERVER_SOFTWARE Название и версия программного обеспечения, на котором работает сервер. |
ТИП СОДЕРЖИМОГО
Тип данных контента. Используется, когда клиент отправляет вложенный контент на сервер. Например, загрузка файла.
CONTENT_LENGTH
Длина запроса информации. Он доступен только для запросов POST.
HTTP_COOKIE
Возвращает установленные куки в виде пары ключ-значение.
HTTP_USER_AGENT
Поле заголовка запроса User-Agent содержит информацию о пользовательском агенте, создавшем запрос. Это имя веб-браузера.
PATH_INFO
Путь для скрипта CGI.
СТРОКА ЗАПРОСА
Информация в кодировке URL, отправляемая с запросом метода GET.
REMOTE_ADDR
IP-адрес удаленного хоста, отправляющего запрос. Это полезно для ведения журнала или для аутентификации.
УДАЛЕННЫЙ УЗЕЛ
Полное имя хоста, сделавшего запрос. Если эта информация недоступна, тогда REMOTE_ADDR может использоваться для получения IR-адреса.
REQUEST_METHOD
Метод, использованный для запроса. Наиболее распространенными методами являются GET и POST.
SCRIPT_FILENAME
Полный путь к скрипту CGI.
SCRIPT_NAME
Название скрипта CGI.
НАЗВАНИЕ СЕРВЕРА
Имя хоста или IP-адрес сервера
SERVER_SOFTWARE
Название и версия программного обеспечения, на котором работает сервер.
Вот небольшая программа CGI, чтобы перечислить все переменные CGI. Нажмите на эту ссылку, чтобы увидеть результат Получить среду
#!/usr/bin/python import os print "Content-type: text/html\r\n\r\n"; print "<font size=+1>Environment</font><\br>"; for param in os.environ.keys(): print "<b>%20s</b>: %s<\br>" % (param, os.environ[param])
GET и POST методы
Вы, должно быть, сталкивались со многими ситуациями, когда вам нужно было передать некоторую информацию из вашего браузера на веб-сервер и, в конечном счете, в вашу программу CGI. Чаще всего браузер использует два метода, которые передают эту информацию на веб-сервер. Это методы GET и POST.
Передача информации с использованием метода GET
Метод GET отправляет закодированную информацию пользователя, добавленную к запросу страницы. Страница и закодированная информация разделены знаком? персонаж следующим образом —
http://www.test.com/cgi-bin/hello.py?key1=value1&key2=value2
Метод GET является методом по умолчанию для передачи информации из браузера на веб-сервер, и он создает длинную строку, которая появляется в поле «Местоположение:» вашего браузера. Никогда не используйте метод GET, если у вас есть пароль или другая конфиденциальная информация для передачи на сервер. Метод GET имеет ограничение по размеру: в строку запроса можно отправить только 1024 символа. Метод GET отправляет информацию с использованием заголовка QUERY_STRING и будет доступен в вашей CGI-программе через переменную среды QUERY_STRING.
Вы можете передавать информацию, просто объединяя пары ключ-значение вместе с любым URL-адресом или используя HTML-теги <FORM> для передачи информации с помощью метода GET.
Пример простого URL: метод Get
Вот простой URL, который передает два значения программе hello_get.py с помощью метода GET.
/cgi-bin/hello_get.py?first_name=ZARA&last_name=ALI
Ниже приведен скрипт hello_get.py для обработки входных данных, данных веб-браузером. Мы собираемся использовать модуль cgi , который позволяет очень легко получить доступ к переданной информации —
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = form.getvalue('first_name')
last_name = form.getvalue('last_name')
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Hello - Second CGI Program</title>"
print "</head>"
print "<body>"
print "<h2>Hello %s %s</h2>" % (first_name, last_name)
print "</body>"
print "</html>"
Это приведет к следующему результату —
Привет ЗАРА АЛИ |
Пример простой формы: метод GET
Этот пример передает два значения, используя HTML FORM и кнопку отправки. Мы используем тот же сценарий CGI hello_get.py для обработки этого ввода.
<form action = "/cgi-bin/hello_get.py" method = "get"> First Name: <input type = "text" name = "first_name"> <br /> Last Name: <input type = "text" name = "last_name" /> <input type = "submit" value = "Submit" /> </form>
Вот фактический результат вышеприведенной формы, вы вводите Имя и Фамилию и затем нажимаете кнопку отправки, чтобы увидеть результат.
Передача информации с использованием метода POST
Обычно более надежным методом передачи информации в CGI-программу является метод POST. Это упаковывает информацию точно так же, как методы GET, но вместо отправки ее в виде текстовой строки после символа? в URL он отправляет его как отдельное сообщение. Это сообщение поступает в CGI-скрипт в виде стандартного ввода.
Ниже приведен тот же скрипт hello_get.py, который обрабатывает GET, а также метод POST.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = form.getvalue('first_name')
last_name = form.getvalue('last_name')
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Hello - Second CGI Program</title>"
print "</head>"
print "<body>"
print "<h2>Hello %s %s</h2>" % (first_name, last_name)
print "</body>"
print "</html>"
Давайте снова возьмем тот же пример, что и выше, который передает два значения, используя HTML FORM и кнопку submit. Мы используем тот же сценарий CGI hello_get.py для обработки этого ввода.
<form action = "/cgi-bin/hello_get.py" method = "post"> First Name: <input type = "text" name = "first_name"><br /> Last Name: <input type = "text" name = "last_name" /> <input type = "submit" value = "Submit" /> </form>
Вот фактический результат вышеприведенной формы. Вы вводите имя и фамилию, а затем нажимаете кнопку «Отправить», чтобы увидеть результат.
Передача данных флажка в программу CGI
Флажки используются, когда требуется выбрать более одной опции.
Вот пример HTML-кода для формы с двумя флажками —
<form action = "/cgi-bin/checkbox.cgi" method = "POST" target = "_blank"> <input type = "checkbox" name = "maths" value = "on" /> Maths <input type = "checkbox" name = "physics" value = "on" /> Physics <input type = "submit" value = "Select Subject" /> </form>
Результатом этого кода является следующая форма —
Ниже приведен скрипт checkbox.cgi для обработки ввода, заданного веб-браузером для кнопки-флажка.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('maths'):
math_flag = "ON"
else:
math_flag = "OFF"
if form.getvalue('physics'):
physics_flag = "ON"
else:
physics_flag = "OFF"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Checkbox - Third CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> CheckBox Maths is : %s</h2>" % math_flag
print "<h2> CheckBox Physics is : %s</h2>" % physics_flag
print "</body>"
print "</html>"
Передача данных переключателей в программу CGI
Радиокнопки используются, когда требуется выбрать только одну опцию.
Вот пример HTML-кода для формы с двумя переключателями —
<form action = "/cgi-bin/radiobutton.py" method = "post" target = "_blank"> <input type = "radio" name = "subject" value = "maths" /> Maths <input type = "radio" name = "subject" value = "physics" /> Physics <input type = "submit" value = "Select Subject" /> </form>
Результатом этого кода является следующая форма —
Ниже приведен скрипт radiobutton.py для обработки ввода, заданного веб-браузером для переключателя —
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('subject'):
subject = form.getvalue('subject')
else:
subject = "Not set"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Radio - Fourth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Selected Subject is %s</h2>" % subject
print "</body>"
print "</html>"
Передача данных текстовой области в программу CGI
Элемент TEXTAREA используется, когда многострочный текст должен быть передан в программу CGI.
Вот пример HTML-кода для формы с полем TEXTAREA —
<form action = "/cgi-bin/textarea.py" method = "post" target = "_blank"> <textarea name = "textcontent" cols = "40" rows = "4"> Type your text here... </textarea> <input type = "submit" value = "Submit" /> </form>
Результатом этого кода является следующая форма —
Ниже приведен скрипт textarea.cgi для обработки входных данных, данных веб-браузером.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('textcontent'):
text_content = form.getvalue('textcontent')
else:
text_content = "Not entered"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>";
print "<title>Text Area - Fifth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Entered Text Content is %s</h2>" % text_content
print "</body>"
Передача данных выпадающего списка в программу CGI
Выпадающий список используется, когда у нас есть много доступных вариантов, но будет выбран только один или два.
Вот пример HTML-кода для формы с одним выпадающим списком —
<form action = "/cgi-bin/dropdown.py" method = "post" target = "_blank"> <select name = "dropdown"> <option value = "Maths" selected>Maths</option> <option value = "Physics">Physics</option> </select> <input type = "submit" value = "Submit"/> </form>
Результатом этого кода является следующая форма —
Ниже приведен скрипт dropdown.py для обработки входных данных, данных веб-браузером.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('dropdown'):
subject = form.getvalue('dropdown')
else:
subject = "Not entered"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Dropdown Box - Sixth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Selected Subject is %s</h2>" % subject
print "</body>"
print "</html>"
Использование Cookies в CGI
Протокол HTTP — это протокол без сохранения состояния. Для коммерческого веб-сайта требуется хранить информацию о сеансе на разных страницах. Например, регистрация одного пользователя заканчивается после заполнения множества страниц. Как сохранить информацию о сеансе пользователя на всех веб-страницах?
Во многих ситуациях использование файлов cookie является наиболее эффективным способом запоминания и отслеживания предпочтений, покупок, комиссий и другой информации, необходимой для лучшего восприятия посетителями сайта или статистики сайта.
Как это устроено?
Ваш сервер отправляет некоторые данные в браузер посетителя в виде файла cookie. Браузер может принять куки. Если это так, он сохраняется в виде простой текстовой записи на жестком диске посетителя. Теперь, когда посетитель заходит на другую страницу вашего сайта, файл cookie становится доступным для поиска. После получения ваш сервер знает / запоминает, что было сохранено.
Cookies — это запись данных в виде простого текста из 5 полей переменной длины —
-
Истекает — дата окончания срока действия куки. Если это поле пустое, срок действия файла cookie истечет, когда посетитель выйдет из браузера.
-
Домен — доменное имя вашего сайта.
-
Путь — путь к каталогу или веб-странице, которая устанавливает cookie. Это может быть пустым, если вы хотите получить куки из любого каталога или страницы.
-
Безопасный — если в этом поле содержится слово «безопасный», то файл cookie может быть получен только с безопасного сервера. Если это поле пустое, такого ограничения не существует.
-
Имя = значение — файлы cookie устанавливаются и извлекаются в форме пар ключ-значение.
Истекает — дата окончания срока действия куки. Если это поле пустое, срок действия файла cookie истечет, когда посетитель выйдет из браузера.
Домен — доменное имя вашего сайта.
Путь — путь к каталогу или веб-странице, которая устанавливает cookie. Это может быть пустым, если вы хотите получить куки из любого каталога или страницы.
Безопасный — если в этом поле содержится слово «безопасный», то файл cookie может быть получен только с безопасного сервера. Если это поле пустое, такого ограничения не существует.
Имя = значение — файлы cookie устанавливаются и извлекаются в форме пар ключ-значение.
Настройка Cookies
Отправить куки в браузер очень просто. Эти файлы cookie отправляются вместе с заголовком HTTP перед полем Content-type. Предполагая, что вы хотите установить идентификатор пользователя и пароль в качестве файлов cookie. Настройка файлов cookie производится следующим образом:
#!/usr/bin/python print "Set-Cookie:UserID = XYZ;\r\n" print "Set-Cookie:Password = XYZ123;\r\n" print "Set-Cookie:Expires = Tuesday, 31-Dec-2007 23:12:40 GMT";\r\n" print "Set-Cookie:Domain = www.tutorialspoint.com;\r\n" print "Set-Cookie:Path = /perl;\n" print "Content-type:text/html\r\n\r\n" ...........Rest of the HTML Content....
Из этого примера вы должны понимать, как устанавливать файлы cookie. Мы используем HTTP-заголовок Set-Cookie для установки файлов cookie.
Необязательно устанавливать атрибуты cookie, такие как Expires, Domain и Path. Примечательно, что куки устанавливаются перед отправкой волшебной строки «Content-type: text / html \ r \ n \ r \ n .
Получение куки
Получить все установленные куки очень просто. Файлы cookie хранятся в переменной среды CGI HTTP_COOKIE и имеют следующую форму:
key1 = value1;key2 = value2;key3 = value3....
Вот пример того, как получить куки.
#!/usr/bin/python
# Import modules for CGI handling
from os import environ
import cgi, cgitb
if environ.has_key('HTTP_COOKIE'):
for cookie in map(strip, split(environ['HTTP_COOKIE'], ';')):
(key, value ) = split(cookie, '=');
if key == "UserID":
user_id = value
if key == "Password":
password = value
print "User ID = %s" % user_id
print "Password = %s" % password
Это дает следующий результат для файлов cookie, установленных вышеуказанным сценарием:
User ID = XYZ Password = XYZ123
Пример загрузки файла
Чтобы загрузить файл, в HTML-форме атрибут enctype должен иметь значение multipart / form-data . Тег ввода с типом файла создает кнопку «Обзор».
<html>
<body>
<form enctype = "multipart/form-data"
action = "save_file.py" method = "post">
<p>File: <input type = "file" name = "filename" /></p>
<p><input type = "submit" value = "Upload" /></p>
</form>
</body>
</html>
Результатом этого кода является следующая форма —
Файл:
Приведенный выше пример был намеренно отключен, чтобы сохранить людей, загружающих файл на наш сервер, но вы можете попробовать приведенный выше код на своем сервере.
Вот скрипт save_file.py для обработки загрузки файла —
#!/usr/bin/python
import cgi, os
import cgitb; cgitb.enable()
form = cgi.FieldStorage()
# Get filename here.
fileitem = form['filename']
# Test if the file was uploaded
if fileitem.filename:
# strip leading path from file name to avoid
# directory traversal attacks
fn = os.path.basename(fileitem.filename)
open('/tmp/' + fn, 'wb').write(fileitem.file.read())
message = 'The file "' + fn + '" was uploaded successfully'
else:
message = 'No file was uploaded'
print """\
Content-Type: text/html\n
<html>
<body>
<p>%s</p>
</body>
</html>
""" % (message,)
Если вы запустите вышеупомянутый скрипт в Unix / Linux, вам нужно позаботиться о замене разделителя файлов следующим образом, иначе на вашем компьютере с Windows выше оператор open () должен работать нормально.
fn = os.path.basename(fileitem.filename.replace("\\", "/" ))
Как открыть диалоговое окно «Загрузка файла»?
Иногда желательно, чтобы вы указали опцию, в которой пользователь может щелкнуть ссылку, и вместо всплывающего окна отображается всплывающее диалоговое окно «Загрузка файла». Это очень просто и может быть достигнуто через HTTP-заголовок. Этот заголовок HTTP отличается от заголовка, упомянутого в предыдущем разделе.
Например, если вы хотите сделать файл FileName загружаемым по заданной ссылке, его синтаксис будет следующим:
#!/usr/bin/python
# HTTP Header
print " Content-Type: application/octet-stream; name = \"FileName\"\r\n";
print " Content-Disposition: attachment; filename = \"FileName\"\r\n\n";
# Actual File Content will go here.
fo = open("foo.txt", "rb")
str = fo.read();
print str
# Close opend file
fo.close()
Надеюсь, вам понравился этот урок. Если да, пожалуйста, отправьте мне свой отзыв по адресу: Свяжитесь с нами