wxPython — Введение
wxPython — это оболочка Python для wxWidgets (написана на C ++), популярного кроссплатформенного инструментария GUI. Разработанный Робином Данном и Харри Пасаненом, wxPython реализован как модуль расширения Python.
Как и wxWidgets, wxPython также является бесплатным программным обеспечением. Его можно скачать с официального сайта http://wxpython.org. Двоичные файлы и исходный код для многих платформ операционных систем доступны для загрузки на этом сайте.
Основные модули в API wxPython включают основной модуль. Он состоит из класса wxObject , который является основой для всех классов в API. Модуль управления содержит все виджеты, используемые при разработке приложений с графическим интерфейсом. Например, wx.Button, wx.StaticText (аналог метки), wx.TextCtrl (редактируемый текстовый элемент управления) и т. Д.
API wxPython имеет модуль GDI (интерфейс графического устройства). Это набор классов, используемых для рисования на виджетах. Такие классы, как шрифт, цвет, кисть и т. Д. Являются его частью. Все классы окна контейнера определены в модуле Windows.
На официальном сайте wxPython также размещается Project Phoenix — новая реализация wxPython для Python 3. *. Основное внимание уделяется повышению скорости, ремонтопригодности и расширяемости. Проект начался в 2012 году и все еще находится в стадии бета-тестирования.
wxPython — Окружающая среда
Windows
Готовые двоичные файлы для ОС Windows (как 32-разрядные, так и 64-разрядные) доступны на странице http://www.wxpython.org/download.php . Доступны последние версии установщиков — wxPython3.0-win32-3.0.2.0-py27.exe для 32-разрядной версии Python 2.7. WxPython3.0-win64-3.0.2.0-py27.exe для 64-разрядной версии Python 2.7.
Демо-версия wxPython, примеры и документация по wxWidgets также доступны для скачивания на той же странице.
wxPython3.0-win32-документы-demos.exe
Linux
Двоичные файлы wxPython для многих дистрибутивов Linux можно найти в соответствующих репозиториях. Соответствующие менеджеры пакетов должны будут использоваться для загрузки и установки. Например, в Debian Linux, следующая команда должна иметь возможность установить wxPython.
sudo apt-get install python-wxgtk3.0
MacOS
Готовые бинарные файлы для MacOS в виде образов дисков доступны на странице загрузки официального сайта.
wxPython — Hello World
Простое приложение с графическим интерфейсом, отображающее сообщение Hello World, создается с помощью следующих шагов:
-
Импортировать модуль wx.
-
Определить объект класса Application.
-
Создайте окно верхнего уровня как объект класса wx.Frame. Параметры заголовка и размера указаны в конструкторе.
-
Хотя другие элементы управления могут быть добавлены в объект Frame, их макет не может управляться. Следовательно, поместите объект Panel в рамку.
-
Добавьте объект StaticText для отображения «Hello World» в желаемой позиции внутри окна.
-
Активируйте окно фрейма методом show ().
-
Введите основной цикл событий объекта Application.
Импортировать модуль wx.
Определить объект класса Application.
Создайте окно верхнего уровня как объект класса wx.Frame. Параметры заголовка и размера указаны в конструкторе.
Хотя другие элементы управления могут быть добавлены в объект Frame, их макет не может управляться. Следовательно, поместите объект Panel в рамку.
Добавьте объект StaticText для отображения «Hello World» в желаемой позиции внутри окна.
Активируйте окно фрейма методом show ().
Введите основной цикл событий объекта Application.
import wx app = wx.App() window = wx.Frame(None, title = "wxPython Frame", size = (300,200)) panel = wx.Panel(window) label = wx.StaticText(panel, label = "Hello World", pos = (100,50)) window.Show(True) app.MainLoop()
Приведенный выше код производит следующий вывод —
Объект wxFrame является наиболее часто используемым окном верхнего уровня. Он является производным от класса wxWindow . Фрейм — это окно, размер и положение которого могут быть изменены пользователем. Имеет строку заголовка и кнопки управления. При необходимости могут быть включены другие компоненты, такие как строка меню, панель инструментов и строка состояния. Окно wxFrame может содержать любой кадр, который не является диалогом или другим кадром.
wxPython — Инструменты GUI Builder
Создание привлекательного графического интерфейса с помощью ручного кодирования может быть утомительным. Визуальный дизайнер GUI всегда удобен. Доступны многие IDE разработки для GUI, ориентированные на wxPython. Ниже приведены некоторые из них —
- wxFormBuilder
- wxDesigner
- wxGlade
- Боконстрактор
- gui2py
wxFormBuilder — это кроссплатформенный WYSIWYG GUI-конструктор с открытым исходным кодом, который может переводить дизайн wxWidget GUI в формат C ++, Python, PHP или XML. Краткое введение в использование wxFormBuilder дается здесь.
Прежде всего, необходимо загрузить и установить последнюю версию wxFormBuilder с http://sourceforge.net/projects/wxformbuilder/. При открытии приложения появляется новый проект с пустой серой областью в центре.
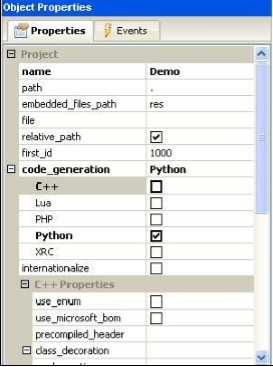
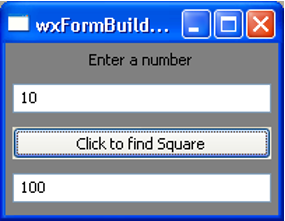
Дайте подходящее имя проекту и выберите Python в качестве языка генерации кода. Это делается в окне свойств объекта, как показано на следующем рисунке —
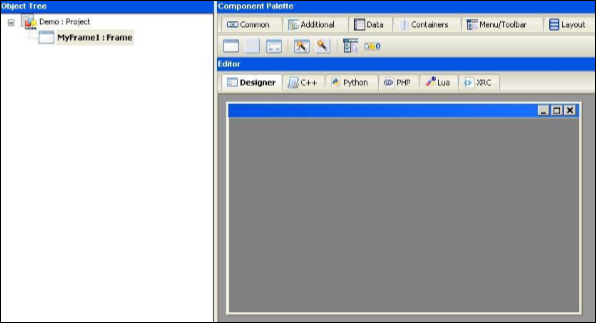
Затем на вкладке «Формы» палитры компонентов выберите «Рамка».
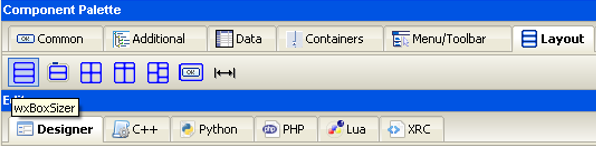
Добавьте вертикальный wxBoxSizer на вкладке «Макеты».
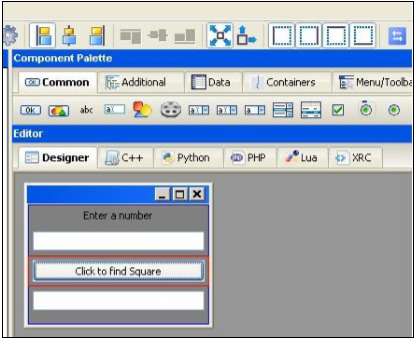
Добавьте необходимые элементы управления в поле с соответствующими надписями. Здесь добавляются StaticText (метка), два объекта TextCtrl (текстовые поля) и объект wxButton. Рамка выглядит следующим образом —
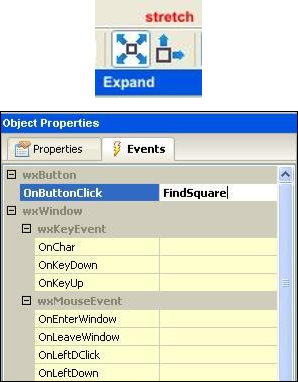
Включите Expand и Stretch на этих трех элементах управления. В свойствах объекта для объекта wxButton назначьте функцию findquare () событию OnButtonClick.
Сохраните проект и нажмите F8, чтобы сгенерировать код Python для разработанного графического интерфейса. Пусть сгенерированный файл будет назван как Demo.py
В исполняемом скрипте Python импортируйте demo.py и определите функцию FindSquare (). Объявите объект Application и запустите главный цикл обработки событий. Ниже приведен исполняемый код —
import wx #import the newly created GUI file import demo class CalcFrame(demo.MyFrame1): def __init__(self,parent): demo.MyFrame1.__init__(self,parent) def FindSquare(self,event): num = int(self.m_textCtrl1.GetValue()) self.m_textCtrl2.SetValue (str(num*num)) app = wx.App(False) frame = CalcFrame(None) frame.Show(True) #start the applications app.MainLoop()
Приведенный выше код производит следующий вывод —
wxPython — Основные классы
Оригинальные wxWidgets (написанные на C ++) — это огромная библиотека классов. Классы GUI из этой библиотеки портированы на Python с модулем wxPython, который пытается отразить исходную библиотеку wxWidgets как можно ближе. Таким образом, класс wx.Frame в wxPython действует так же, как класс wxFrame в его версии C ++.
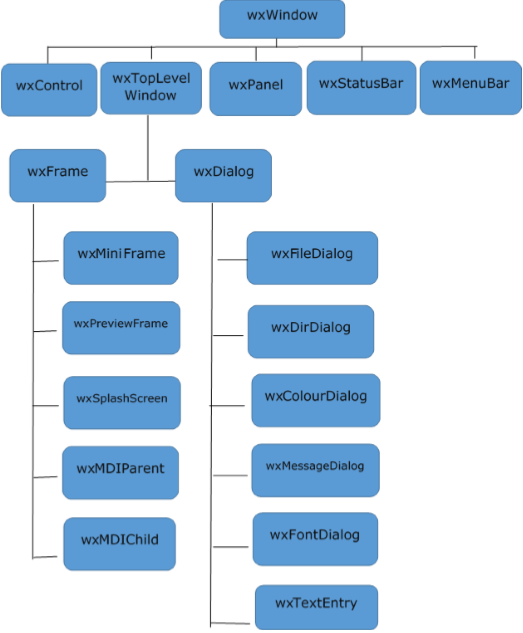
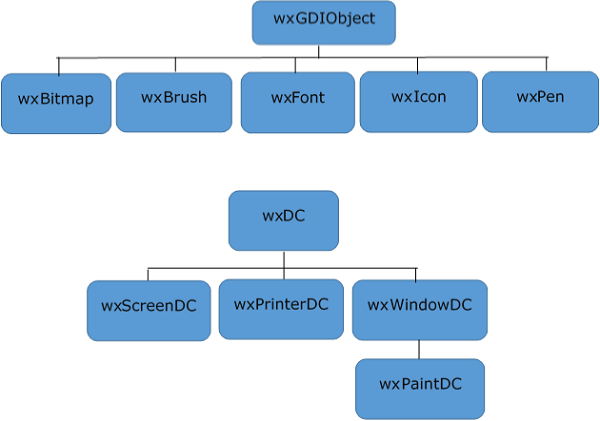
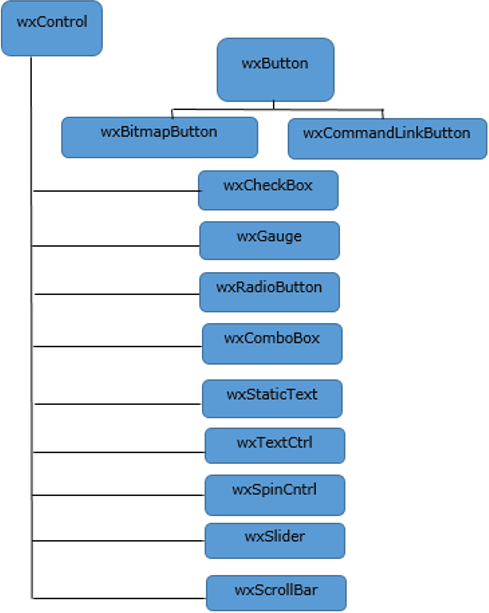
wxObject является основой для большинства классов. Объект wxApp (wx.App в wxPython) представляет само приложение. После создания графического интерфейса приложение входит в цикл обработки событий методом MainLoop (). На следующих диаграммах показана иерархия классов наиболее часто используемых классов GUI, включенных в wxPython.
| SN | Классы и описание |
|---|---|
| 1 | wx.Frame
Класс wx.Frame имеет конструктор по умолчанию без аргументов. |
| 2 | wx.Panel
Класс wx.Panel обычно помещается внутри объекта wxFrame. Этот класс также унаследован от класса wxWindow. |
| 3 | wx.StaticText
Объект класса wx.StaticText представляет элемент управления, содержащий такой текст только для чтения. Его можно назвать пассивным контролем, поскольку он не производит никаких событий. |
| 4 | TextCtrl
В wxPython объект класса wx.TextCtrl служит для этой цели. Это элемент управления, в котором текст может отображаться и редактироваться. |
| 5 | RadioButton & RadioBox
Каждая кнопка, объект класса wx.RadioButton, несет текстовую метку рядом с круглой кнопкой. API wxPython также состоит из класса wx.RadioBox. Его объект предлагает границу и метку для группы. |
| 6 | wx.CheckBox
Флажок отображает маленькую помеченную прямоугольную рамку. При нажатии внутри прямоугольника появляется галочка, указывающая, что выбор сделан. |
| 7 | ComboBox & Choice Class
Объект wx.ComboBox представляет список элементов для выбора. Он может быть настроен как выпадающий список или с постоянным отображением. API wxPython содержит класс wx.Choice, объект которого также является раскрывающимся списком, который постоянно доступен только для чтения. |
| 8 | Wx.Gauge
Объект класса Wx.Gauge показывает вертикальную или горизонтальную полосу, которая графически показывает возрастающую величину. |
| 9 | wx.Slider
API wxPython содержит класс wx.Slider. Он предлагает ту же функциональность, что и полоса прокрутки. Slider предлагает удобный способ обработки перетаскивания с помощью привязки событий wx.EVT_SLIDER для конкретного слайдера. |
| 10 | wx.MenuBar
Горизонтальная полоса чуть ниже строки заголовка окна верхнего уровня зарезервирована для отображения серии меню. Это объект класса wx.MenuBar в API wxPython. |
| 11 | wx.Toolbar
Если для параметра стиля объекта wx.Toolbar установлено значение wx.TB_DOCKABLE, он становится закрепляемым. Плавающая панель инструментов также может быть построена с использованием класса AUIToolBar wxPython. |
| 12 | Wx.Dialog
Хотя объект класса Dialog выглядит как фрейм, он обычно используется как всплывающее окно поверх родительского фрейма. Целью диалога является сбор некоторых данных от пользователя и отправка их в родительский фрейм. |
| 13 | wx.Notebook
Виджет wx.Notebook представляет элемент управления с вкладками. Один объект Notebook в рамке имеет одну или несколько вкладок (называемых страницами), каждая из которых имеет панель, отображающую макет элементов управления. |
| 14 | wx.SplitterWindow
Объект этого класса является менеджером макета, который содержит два подокна, размер которых можно динамически изменять, перетаскивая границы между ними. Элемент управления Splitter предоставляет ручку, которую можно перетаскивать для изменения размера элементов управления. |
| 15 | HTMLWindow
Библиотека wxHTML содержит классы для анализа и отображения содержимого HTML. Хотя это и не предназначено для полнофункционального браузера, объект wx.HtmlWindow является универсальным средством просмотра HTML. |
| 16 | ListBox & ListCtrl
Виджет wx.ListBox представляет вертикально прокручиваемый список строк. По умолчанию можно выбрать один элемент в списке. Виджет ListCtrl — сильно улучшенный инструмент отображения и выбора списка. Список из более чем одного столбца может быть отображен в виде отчета, списка или значка. |
Класс wx.Frame имеет конструктор по умолчанию без аргументов.
Класс wx.Panel обычно помещается внутри объекта wxFrame. Этот класс также унаследован от класса wxWindow.
Объект класса wx.StaticText представляет элемент управления, содержащий такой текст только для чтения. Его можно назвать пассивным контролем, поскольку он не производит никаких событий.
В wxPython объект класса wx.TextCtrl служит для этой цели. Это элемент управления, в котором текст может отображаться и редактироваться.
Каждая кнопка, объект класса wx.RadioButton, несет текстовую метку рядом с круглой кнопкой. API wxPython также состоит из класса wx.RadioBox. Его объект предлагает границу и метку для группы.
Флажок отображает маленькую помеченную прямоугольную рамку. При нажатии внутри прямоугольника появляется галочка, указывающая, что выбор сделан.
Объект wx.ComboBox представляет список элементов для выбора. Он может быть настроен как выпадающий список или с постоянным отображением. API wxPython содержит класс wx.Choice, объект которого также является раскрывающимся списком, который постоянно доступен только для чтения.
Объект класса Wx.Gauge показывает вертикальную или горизонтальную полосу, которая графически показывает возрастающую величину.
API wxPython содержит класс wx.Slider. Он предлагает ту же функциональность, что и полоса прокрутки. Slider предлагает удобный способ обработки перетаскивания с помощью привязки событий wx.EVT_SLIDER для конкретного слайдера.
Горизонтальная полоса чуть ниже строки заголовка окна верхнего уровня зарезервирована для отображения серии меню. Это объект класса wx.MenuBar в API wxPython.
Если для параметра стиля объекта wx.Toolbar установлено значение wx.TB_DOCKABLE, он становится закрепляемым. Плавающая панель инструментов также может быть построена с использованием класса AUIToolBar wxPython.
Хотя объект класса Dialog выглядит как фрейм, он обычно используется как всплывающее окно поверх родительского фрейма. Целью диалога является сбор некоторых данных от пользователя и отправка их в родительский фрейм.
Виджет wx.Notebook представляет элемент управления с вкладками. Один объект Notebook в рамке имеет одну или несколько вкладок (называемых страницами), каждая из которых имеет панель, отображающую макет элементов управления.
Объект этого класса является менеджером макета, который содержит два подокна, размер которых можно динамически изменять, перетаскивая границы между ними. Элемент управления Splitter предоставляет ручку, которую можно перетаскивать для изменения размера элементов управления.
Библиотека wxHTML содержит классы для анализа и отображения содержимого HTML. Хотя это и не предназначено для полнофункционального браузера, объект wx.HtmlWindow является универсальным средством просмотра HTML.
Виджет wx.ListBox представляет вертикально прокручиваемый список строк. По умолчанию можно выбрать один элемент в списке. Виджет ListCtrl — сильно улучшенный инструмент отображения и выбора списка. Список из более чем одного столбца может быть отображен в виде отчета, списка или значка.
wxPython — обработка событий
В отличие от приложения в консольном режиме, которое выполняется последовательно, приложение на основе графического интерфейса пользователя управляется событиями. Функции или методы выполняются в ответ на действия пользователя, такие как нажатие кнопки, выбор элемента из коллекции или щелчок мыши и т. Д., Называемые событиями.
Данные, относящиеся к событию, которое происходит во время выполнения приложения, сохраняются как объект подкласса, производного от wx.Event . Элемент управления отображением (например, Button) является источником события определенного типа и создает связанный с ним объект класса Event. Например, нажатие кнопки генерирует wx.CommandEvent. Эти данные события отправляются методу обработчика события в программе. У wxPython есть много предопределенных связывателей событий. Связыватель событий инкапсулирует отношения между конкретным виджетом (элементом управления), связанным с ним типом события и методом обработчика события.
Например, чтобы вызвать метод OnClick () программы для события нажатия кнопки, требуется следующий оператор:
self.b1.Bind(EVT_BUTTON, OnClick)
Метод Bind () наследуется всеми экранными объектами из класса wx.EvtHandler. EVT_.BUTTON — это механизм связывания, который связывает событие нажатия кнопки с методом OnClick ().
пример
В следующем примере MoveEvent, вызванное перетаскиванием окна верхнего уровня (в данном случае это объект wx.Frame), подключается к методу OnMove () с помощью связывателя wx.EVT_MOVE. Код отображает окно. Если он перемещается с помощью мыши, его мгновенные координаты отображаются на консоли.
import wx class Example(wx.Frame): def __init__(self, *args, **kw): super(Example, self).__init__(*args, **kw) self.InitUI() def InitUI(self): self.Bind(wx.EVT_MOVE, self.OnMove) self.SetSize((250, 180)) self.SetTitle('Move event') self.Centre() self.Show(True) def OnMove(self, e): x, y = e.GetPosition() print "current window position x = ",x," y= ",y ex = wx.App() Example(None) ex.MainLoop()
Приведенный выше код производит следующий вывод —
текущее положение окна x = 562 y = 309
текущее положение окна x = 562 y = 309
текущее положение окна x = 326 y = 304
текущее положение окна x = 384 y = 240
текущее положение окна x = 173 y = 408
текущее положение окна x = 226 y = 30
текущее положение окна x = 481 y = 80
Некоторые из подклассов, унаследованных от wx.Event, перечислены в следующей таблице:
| SN | События и описание |
|---|---|
| 1 |
wxKeyEvent Происходит при нажатии или отпускании клавиши |
| 2 |
wxPaintEvent Генерируется всякий раз, когда необходимо перерисовать содержимое окна |
| 3 |
wxMouseEvent Содержит данные о любом событии из-за активности мыши, например нажатие или перетаскивание кнопки мыши |
| 4 |
wxScrollEvent Связано с элементами прокрутки, такими как wxScrollbar и wxSlider |
| 5 |
wxCommandEvent Содержит данные о событиях, происходящих из многих виджетов, таких как кнопки, диалоги, буфер обмена и т. Д. |
| 6 |
wxMenuEvent Различные события, связанные с меню, кроме нажатия кнопки меню |
| 7 |
wxColourPickerEvent wxColourPickerCtrl сгенерированные события |
| 8 |
wxDirFilePickerEvent События, сгенерированные FileDialog и DirDialog |
wxKeyEvent
Происходит при нажатии или отпускании клавиши
wxPaintEvent
Генерируется всякий раз, когда необходимо перерисовать содержимое окна
wxMouseEvent
Содержит данные о любом событии из-за активности мыши, например нажатие или перетаскивание кнопки мыши
wxScrollEvent
Связано с элементами прокрутки, такими как wxScrollbar и wxSlider
wxCommandEvent
Содержит данные о событиях, происходящих из многих виджетов, таких как кнопки, диалоги, буфер обмена и т. Д.
wxMenuEvent
Различные события, связанные с меню, кроме нажатия кнопки меню
wxColourPickerEvent
wxColourPickerCtrl сгенерированные события
wxDirFilePickerEvent
События, сгенерированные FileDialog и DirDialog
События в wxPython бывают двух типов. Основные события и командные события. Базовое событие остается локальным по отношению к окну, в котором оно происходит. Большинство wxWidgets генерируют командные события. Событие команды может быть передано в окно или окна, которые находятся выше исходного окна в иерархии классов.
пример
Ниже приведен простой пример распространения событий. Полный код —
import wx class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) b = wx.Button(self, label = 'Btn', pos = (100,100)) b.Bind(wx.EVT_BUTTON, self.btnclk) self.Bind(wx.EVT_BUTTON, self.OnButtonClicked) def OnButtonClicked(self, e): print 'Panel received click event. propagated to Frame class' e.Skip() def btnclk(self,e): print "Button received click event. propagated to Panel class" e.Skip() class Example(wx.Frame): def __init__(self,parent): super(Example, self).__init__(parent) self.InitUI() def InitUI(self): mpnl = MyPanel(self) self.Bind(wx.EVT_BUTTON, self.OnButtonClicked) self.SetTitle('Event propagation demo') self.Centre() self.Show(True) def OnButtonClicked(self, e): print 'click event received by frame class' e.Skip() ex = wx.App() Example(None) ex.MainLoop()
В приведенном выше коде есть два класса. MyPanel , подкласс wx.Panel и Example, подкласс wx.Frame, который является окном верхнего уровня для программы. Кнопка находится на панели.
Этот объект Button связан с обработчиком событий btnclk (), который передает его в родительский класс (в данном случае MyPanel). Нажатие кнопки генерирует CommandEvent, который может быть передан его родителю методом Skip ().
Объект класса MyPanel также связывает полученное событие с другим обработчиком OnButtonClicked (). Эта функция, в свою очередь, передает своему родителю класс Example. Приведенный выше код производит следующий вывод —
Button received click event. Propagated to Panel class. Panel received click event. Propagated to Frame class. Click event received by frame class.
wxPython — Управление раскладкой
GUI-виджет можно разместить внутри окна контейнера, указав его абсолютные координаты, измеренные в пикселях. Координаты относятся к размерам окна, определяемым аргументом размера его конструктора. Положение виджета внутри окна определяется аргументом pos его конструктора.
import wx app = wx.App() window = wx.Frame(None, title = "wxPython Frame", size = (300,200)) panel = wx.Panel(window) label = wx.StaticText(panel, label = "Hello World", pos = (100,50)) window.Show(True) app.MainLoop()
Это абсолютное позиционирование, однако, не подходит по следующим причинам:
-
Положение виджета не изменяется даже при изменении размера окна.
-
Внешний вид может быть неодинаковым на разных устройствах отображения с разным разрешением.
-
Модификация в макете сложна, так как может потребоваться перепроектирование всей формы.
Положение виджета не изменяется даже при изменении размера окна.
Внешний вид может быть неодинаковым на разных устройствах отображения с разным разрешением.
Модификация в макете сложна, так как может потребоваться перепроектирование всей формы.
API wxPython предоставляет классы Layout для более элегантного управления позиционированием виджетов внутри контейнера. Преимущества менеджеров по расположению над абсолютным позиционированием:
- Виджеты внутри окна автоматически изменяются.
- Обеспечивает равномерное отображение на устройствах отображения с различными разрешениями.
- Динамическое добавление или удаление виджетов возможно без изменения дизайна.
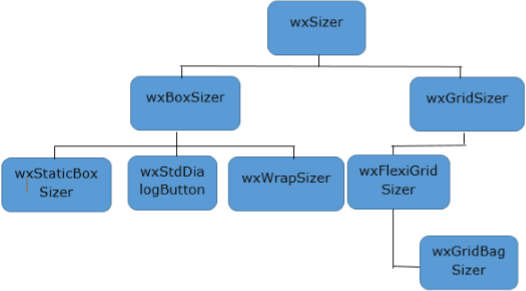
Менеджер раскладки называется Sizer в wxPython. Wx.Sizer является базовым классом для всех подклассов sizer. Давайте обсудим некоторые важные параметры, такие как wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer и wx.GridBagSizer.
| SN | Размеры и описание |
|---|---|
| 1 | BoxSizer
Этот измеритель позволяет расположить элементы управления в ряд или столбец. Макет BoxSizer определяется его аргументом ориентации (wxVERTICAL или wxHORIZONTAL). |
| 2 | GridSizer
Как следует из названия, объект GridSizer представляет двумерную сетку. Элементы управления добавляются в слот сетки в порядке слева направо и сверху вниз. |
| 3 | FlexiGridSizer
Этот сортировщик также имеет двумерную сетку. Тем не менее, он обеспечивает немного больше гибкости при размещении элементов управления в ячейках. |
| 4 | GridBagSizer
GridBagSizer — универсальный классификатор. Он предлагает больше улучшений, чем FlexiGridSizer. Дочерний виджет может быть добавлен в определенную ячейку в сетке. |
| 5 | StaticBoxSizer
StaticBoxSizer помещает блок размеров в статический блок. Он обеспечивает рамку вокруг рамки и метку сверху. |
Этот измеритель позволяет расположить элементы управления в ряд или столбец. Макет BoxSizer определяется его аргументом ориентации (wxVERTICAL или wxHORIZONTAL).
Как следует из названия, объект GridSizer представляет двумерную сетку. Элементы управления добавляются в слот сетки в порядке слева направо и сверху вниз.
Этот сортировщик также имеет двумерную сетку. Тем не менее, он обеспечивает немного больше гибкости при размещении элементов управления в ячейках.
GridBagSizer — универсальный классификатор. Он предлагает больше улучшений, чем FlexiGridSizer. Дочерний виджет может быть добавлен в определенную ячейку в сетке.
StaticBoxSizer помещает блок размеров в статический блок. Он обеспечивает рамку вокруг рамки и метку сверху.
wxPython — кнопки
Виджет кнопки наиболее широко используется в любом интерфейсе GUI. Он фиксирует событие нажатия, созданное пользователем. Его наиболее очевидное использование — запуск связанной с ним функции-обработчика.
Библиотека классов wxPython предоставляет различные типы кнопок. Есть простая, традиционная кнопка, объект класса wx.Button , который содержит некоторый текст в качестве заголовка. Также доступна кнопка с двумя состояниями, которая называется wx.ToggleButton . Его нажатое или подавленное состояние может быть идентифицировано функцией обработчика событий.
Кнопка другого типа, wx.BitmapButton, отображает растровое изображение (изображение) в виде значка на своем лице.
Конструктор для класса wx.Button и класса wx.ToggleButton принимает следующие аргументы:
Wx.Button(parent, id, label, pos, size, style)
Вот некоторые важные методы класса wx.Button —
| SN | Методы и описание |
|---|---|
| 1 |
SetLabel () Устанавливает заголовок кнопки программно |
| 2 |
GetLabel () Возвращает заголовок кнопки |
| 3 |
Установить по умолчанию() Кнопка установлена по умолчанию для окна верхнего уровня. Эмулирует событие нажатия при нажатии клавиши Enter |
SetLabel ()
Устанавливает заголовок кнопки программно
GetLabel ()
Возвращает заголовок кнопки
Установить по умолчанию()
Кнопка установлена по умолчанию для окна верхнего уровня. Эмулирует событие нажатия при нажатии клавиши Enter
Два важных метода класса wx.ToggleButton —
| SN | Методы и описание |
|---|---|
| 1 |
ПолучитьЗначение () Возвращает состояние переключателя (вкл / выкл) |
| 2 |
SetValue () Устанавливает состояние кнопки программно |
ПолучитьЗначение ()
Возвращает состояние переключателя (вкл / выкл)
SetValue ()
Устанавливает состояние кнопки программно
Чтобы создать кнопку растрового изображения, во-первых, объект растрового изображения должен быть создан из файла изображения.
Следующий вариант конструктора класса wx.Bitmap наиболее часто используется:
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)
Некоторые из предопределенных констант растрового типа:
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
Этот растровый объект используется в качестве одного из параметров для конструктора класса wx.BitmapButton.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)
На некоторых платформах ОС кнопка растрового изображения может отображать как растровое изображение, так и метку. Методы SetLabel () назначают заголовок. На других платформах он служит внутренней меткой.
Обычная кнопка, а также кнопка растрового изображения, генерирует wx.CommandEvent. Связыватель EVT_BUTTON связывает с ним функцию-обработчик.
Кнопка переключения с другой стороны использует механизм связывания wx.TOGGLEBUTTON для обработки событий.
В следующем примере кнопки всех трех типов размещаются в вертикальном блоке размеров панели.
Простой объект кнопки создается с помощью оператора —
self.btn = wx.Button(panel, -1, "click Me")
Кнопка переключения построена следующим утверждением —
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
Эти кнопки добавляются в вертикальный размер, используя следующие операторы:
vbox.Add(self.btn,0,wx.ALIGN_CENTER) vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
Примечание. Из-за флага wx.EXPAND кнопка переключения занимает всю ширину кадра.
Используя связующие EVT_BUTTON и EVT_TOGGLEBUTTON, они связываются с соответствующими обработчиками.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked) self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
Три кнопки растрового изображения добавлены в горизонтальный блок сортировщика. Эти кнопки отображают изображение в виде значка в качестве заголовка.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP) self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp, size = (bmp.GetWidth()+10, bmp.GetHeight()+10)) bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP) self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1, size = (bmp.GetWidth()+10, bmp.GetHeight()+10)) bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP) self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2, size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
Событие нажатия этих трех кнопок направлено на метод OnClicked ().
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked) self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked) self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)
Внутренние метки этих кнопок установлены на NEW, OPEN и SAVE соответственно.
Функция обработчика события OnClicked () извлекает метку кнопки источника, которая вызвала событие click. Эта этикетка напечатана на консоли.
def OnClicked(self, event): btn = event.GetEventObject().GetLabel() print "Label of pressed button = ",btn
Обработчик события OnToggle () запускается при нажатии кнопки переключения. Его состояние читается методом GetValue () и, соответственно, устанавливается заголовок кнопки.
def OnToggle(self,event): state = event.GetEventObject().GetValue() if state == True: print "off" event.GetEventObject().SetLabel("click to off") else: print "on" event.GetEventObject().SetLabel("click to on")
Полный список кодов выглядит следующим образом —
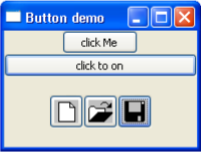
import wx class Mywin(wx.Frame): def __init__(self, parent, title): super(Mywin, self).__init__(parent, title = title,size = (200,150)) panel = wx.Panel(self) vbox = wx.BoxSizer(wx.VERTICAL) self.btn = wx.Button(panel,-1,"click Me") vbox.Add(self.btn,0,wx.ALIGN_CENTER) self.btn.Bind(wx.EVT_BUTTON,self.OnClicked) self.tbtn = wx.ToggleButton(panel , -1, "click to on") vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER) self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle) hbox = wx.BoxSizer(wx.HORIZONTAL) bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP) self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp, size = (bmp.GetWidth()+10, bmp.GetHeight()+10)) hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER) self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked) self.bmpbtn.SetLabel("NEW") bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP) self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1, size = (bmp.GetWidth()+10, bmp.GetHeight()+10)) hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER) self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked) self.bmpbtn1.SetLabel("OPEN") bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP) self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2, size = (bmp.GetWidth()+10, bmp.GetHeight()+10)) hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER) self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked) self.bmpbtn2.SetLabel("SAVE") vbox.Add(hbox,1,wx.ALIGN_CENTER) panel.SetSizer(vbox) self.Centre() self.Show() self.Fit() def OnClicked(self, event): btn = event.GetEventObject().GetLabel() print "Label of pressed button = ",btn def OnToggle(self,event): state = event.GetEventObject().GetValue() if state == True: print "Toggle button state off" event.GetEventObject().SetLabel("click to off") else: print " Toggle button state on" event.GetEventObject().SetLabel("click to on") app = wx.App() Mywin(None, 'Button demo') app.MainLoop()
Приведенный выше код производит следующий вывод —
Метка нажатой кнопки = нажмите Me
Отключить состояние кнопки
Переключить состояние кнопки на
Метка нажатой кнопки = NEW
Метка нажатой кнопки = ОТКРЫТО
Метка нажатой кнопки = СОХРАНИТЬ
wxPython — док-станция для Windows
wxAui — это библиотека расширенного пользовательского интерфейса, встроенная в wxWidgets API. Wx.aui.AuiManager центральный класс в рамках AUI.
AuiManager управляет панелями, связанными с конкретным кадром, используя информацию о каждой панели в объекте wx.aui.AuiPanelInfo. Давайте узнаем о различных свойствах стыковки и управления плавающими объектами PanelInfo.
Помещение закрепляемых окон в раму верхнего уровня включает следующие шаги:
Сначала создайте объект AuiManager.
self.mgr = wx.aui.AuiManager(self)
Затем создается панель с необходимыми элементами управления.
pnl = wx.Panel(self) pbox = wx.BoxSizer(wx.HORIZONTAL) text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE) pbox.Add(text1, 1, flag = wx.EXPAND) pnl.SetSizer(pbox)
Следующие параметры AuiPanelInfo установлены.
-
Направление — сверху, снизу, слева, справа или по центру
-
Положение — внутри закрепляемого региона можно разместить несколько панелей. Каждому дается номер позиции.
-
Строка — в одной строке отображается несколько панелей. Точно так же, как несколько панелей инструментов появляются в одной строке.
-
Слой. Панели можно размещать слоями.
Направление — сверху, снизу, слева, справа или по центру
Положение — внутри закрепляемого региона можно разместить несколько панелей. Каждому дается номер позиции.
Строка — в одной строке отображается несколько панелей. Точно так же, как несколько панелей инструментов появляются в одной строке.
Слой. Панели можно размещать слоями.
Используя эту PanelInfo, разработанная панель добавляется в объект менеджера.
info1 = wx.aui.AuiPaneInfo().Bottom() self.mgr.AddPane(pnl,info1)
Остальная часть окна верхнего уровня может иметь другие элементы управления, как обычно.
Полный код выглядит следующим образом —
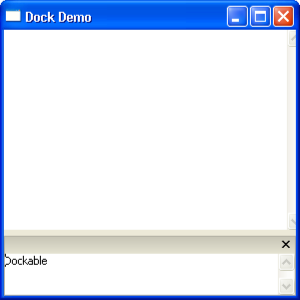
import wx import wx.aui class Mywin(wx.Frame): def __init__(self, parent, title): super(Mywin, self).__init__(parent, title = title, size = (300,300)) self.mgr = wx.aui.AuiManager(self) pnl = wx.Panel(self) pbox = wx.BoxSizer(wx.HORIZONTAL) text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE) pbox.Add(text1, 1, flag = wx.EXPAND) pnl.SetSizer(pbox) info1 = wx.aui.AuiPaneInfo().Bottom() self.mgr.AddPane(pnl, info1) panel = wx.Panel(self) text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE) box = wx.BoxSizer(wx.HORIZONTAL) box.Add(text2, 1, flag = wx.EXPAND) panel.SetSizerAndFit(box) self.mgr.Update() self.Bind(wx.EVT_CLOSE, self.OnClose) self.Centre() self.Show(True) def OnClose(self, event): self.mgr.UnInit() self.Destroy() app = wx.App() Mywin(None,"Dock Demo") app.MainLoop()
Приведенный выше код производит следующий вывод —
wxPython — многодокументный интерфейс
Типичное приложение с графическим интерфейсом может иметь несколько окон. Виджеты с вкладками и с накоплением позволяют активировать одно такое окно одновременно. Однако во многих случаях этот подход может оказаться бесполезным, поскольку вид других окон скрыт.
Один из способов одновременного отображения нескольких окон — это создать их как независимые окна. Это называется SDI ( интерфейс с одним документом ). Это требует больше ресурсов памяти, так как каждое окно может иметь свою собственную систему меню, панель инструментов и т. Д.
Инфраструктура MDI в wxPython предоставляет класс wx.MDIParentFrame. Его объект действует как контейнер для нескольких дочерних окон, каждое из которых является объектом класса wx.MDIChildFrame.
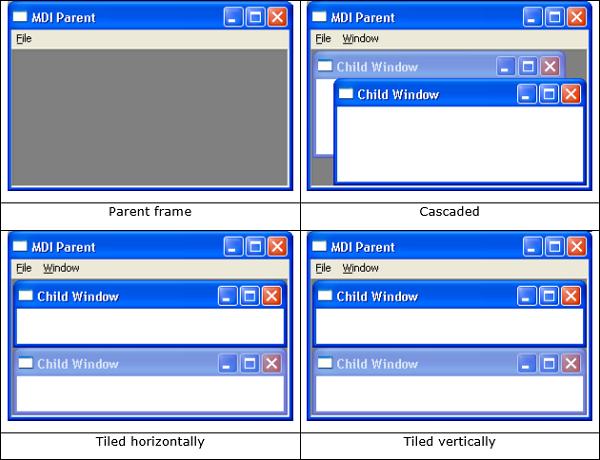
Дочерние окна находятся в области MDIClientWindow родительского фрейма. Как только дочерний фрейм добавлен, строка меню родительского фрейма показывает меню Окно, содержащее кнопки, чтобы расположить дочерние элементы в каскадном или мозаичном режиме.
пример
В следующем примере показано использование MDIParentFrame в качестве окна верхнего уровня. Кнопка меню NewWindow добавляет дочернее окно в клиентскую область. Можно добавить несколько окон, а затем расположить их в каскадном или мозаичном порядке.
Полный код выглядит следующим образом —
import wx class MDIFrame(wx.MDIParentFrame): def __init__(self): wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400)) menu = wx.Menu() menu.Append(5000, "&New Window") menu.Append(5001, "&Exit") menubar = wx.MenuBar() menubar.Append(menu, "&File") self.SetMenuBar(menubar) self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000) self.Bind(wx.EVT_MENU, self.OnExit, id = 5001) def OnExit(self, evt): self.Close(True) def OnNewWindow(self, evt): win = wx.MDIChildFrame(self, -1, "Child Window") win.Show(True) app = wx.App() frame = MDIFrame() frame.Show() app.MainLoop()
Приведенный выше код производит следующий вывод —
wxPython — API рисования
GDI & plus; (Интерфейс графического рисования), библиотеки CoreGraphics и Cairo составляют основу API рисования в wxPython. wx.GraphicsContext — это основной рисуемый объект, с помощью которого создаются различные объекты Device Context.
wx.DC — абстрактный класс. Его производные классы используются для визуализации графики и текста на разных устройствах. Классы Device Context являются —
-
wx.ScreenDC — Используйте это, чтобы рисовать на экране, в отличие от отдельного окна.
-
wx.ClientDC — Используйте это, чтобы рисовать в клиентской области окна (часть без границ и других украшений), но не используйте его изнутри wxPaintEvent.
-
wx.PaintDC — Используйте это, чтобы рисовать в клиентской области окна, но только изнутри wxPaintEvent.
-
wx.WindowDC — Используйте это, чтобы рисовать на всей области окна, включая украшения. Это может быть недоступно на платформах, отличных от Windows.
wx.ScreenDC — Используйте это, чтобы рисовать на экране, в отличие от отдельного окна.
wx.ClientDC — Используйте это, чтобы рисовать в клиентской области окна (часть без границ и других украшений), но не используйте его изнутри wxPaintEvent.
wx.PaintDC — Используйте это, чтобы рисовать в клиентской области окна, но только изнутри wxPaintEvent.
wx.WindowDC — Используйте это, чтобы рисовать на всей области окна, включая украшения. Это может быть недоступно на платформах, отличных от Windows.
API рисования wxPython предлагает различные функции для рисования формы, текста и изображения. Объекты, необходимые для рисования, такие как Color, Pen, Brush и Font, также могут быть построены с использованием классов GDI.
wx.Colour Class
Цветовой объект представляет собой комбинацию значений интенсивности RGB (красный, зеленый и синий), каждое по шкале 0-255. Есть несколько предопределенных цветовых объектов, таких как —
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
Цвет с пользовательской комбинацией значений RGB формируется как объект wx.Colour .
wx.Colour(r,g,b)
wx.Pen Class
Объект пера определяет цвет, ширину и стиль формы графики, такой как линия, прямоугольник, круг и т. Д.
Предопределенные объекты Pen —
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Предопределенные стили пера —
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
Wx.Brush Class
Кисть — это еще один элементарный графический объект, необходимый для заливки фона таких фигур, как прямоугольник, эллипс, круг и т. Д.
Для пользовательского объекта Brush требуются параметры стиля wx.Colour и Brush. Ниже приведен список предопределенных стилей кисти —
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython имеет ряд функций, которые облегчают рисование различных форм, текста и изображения.
| SN | Функции и описание |
|---|---|
| 1 |
DrawRectangle () Рисует прямоугольник заданных размеров |
| 2 |
DrawCircle () Рисует круг в данной точке как центр и радиус |
| 3 |
DrawEllipse () Рисует эллипс с заданным радиусом x и y |
| 4 |
DrawLine () Рисует линию между двумя объектами wx.Point |
| 5 |
DrawBitmap () Нарисуйте изображение в заданной позиции |
| 6 |
DrawText () Отображает данный текст в указанной позиции |
DrawRectangle ()
Рисует прямоугольник заданных размеров
DrawCircle ()
Рисует круг в данной точке как центр и радиус
DrawEllipse ()
Рисует эллипс с заданным радиусом x и y
DrawLine ()
Рисует линию между двумя объектами wx.Point
DrawBitmap ()
Нарисуйте изображение в заданной позиции
DrawText ()
Отображает данный текст в указанной позиции
пример
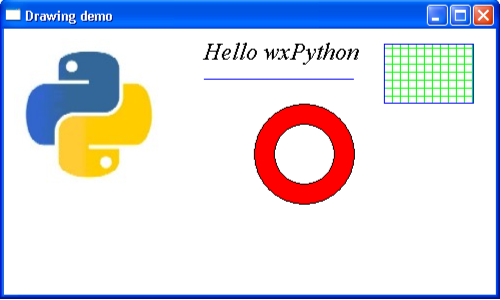
Вышеуказанные функции реализованы в следующем примере с использованием объектов Pen, Brush, Color и Font.
Полный код выглядит следующим образом —
import wx class Mywin(wx.Frame): def __init__(self, parent, title): super(Mywin, self).__init__(parent, title = title,size = (500,300)) self.InitUI() def InitUI(self): self.Bind(wx.EVT_PAINT, self.OnPaint) self.Centre() self.Show(True) def OnPaint(self, e): dc = wx.PaintDC(self) brush = wx.Brush("white") dc.SetBackground(brush) dc.Clear() dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True) color = wx.Colour(255,0,0) b = wx.Brush(color) dc.SetBrush(b) dc.DrawCircle(300,125,50) dc.SetBrush(wx.Brush(wx.Colour(255,255,255))) dc.DrawCircle(300,125,30) font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL) dc.SetFont(font) dc.DrawText("Hello wxPython",200,10) pen = wx.Pen(wx.Colour(0,0,255)) dc.SetPen(pen) dc.DrawLine(200,50,350,50) dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH)) dc.DrawRectangle(380, 15, 90, 60) ex = wx.App() Mywin(None,'Drawing demo') ex.MainLoop()
Приведенный выше код производит следующий вывод —
wxPython — Drag & Drop
Предоставление перетаскивания очень интуитивно понятно для пользователя. Он встречается во многих настольных приложениях, где пользователь может копировать или перемещать объекты из одного окна в другое, просто перетаскивая его мышью и перетаскивая в другое окно.
Операция перетаскивания включает в себя следующие шаги:
- Объявите цель отбрасывания
- Создать объект данных
- Создать wx.DropSource
- Выполнить операцию перетаскивания
- Отменить или принять сброс
В wxPython есть две предопределенные цели удаления —
- wx.TextDropTarget
- wx.FileDropTarget
Многие виджеты wxPython поддерживают перетаскивание. В исходном контроле должно быть включено перетаскивание, тогда как целевой элемент должен быть в состоянии принять (или отклонить) перетаскивание.
Исходные данные, которые пользователь перетаскивает, помещаются на целевой объект. OnDropText () целевого объекта потребляет данные. При желании данные из исходного объекта могут быть удалены.
пример
В следующем примере два объекта ListCrl размещаются горизонтально в Box Sizer. Список слева заполняется данными языков []. Это обозначено как источник сопротивления. Один справа является целью.
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#'] self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST) self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST) for lang in languages: self.lst1.InsertStringItem(0,lang)
Второй элемент управления списка пуст и является аргументом для объекта класса TextDropTarget.
class MyTextDropTarget(wx.TextDropTarget): def __init__(self, object): wx.TextDropTarget.__init__(self) self.object = object def OnDropText(self, x, y, data): self.object.InsertStringItem(0, data)
Метод OnDropText () добавляет исходные данные в элемент управления списком целей.
Операция перетаскивания инициализируется связывателем событий.
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
Функция OnDragInit () помещает данные перетаскивания в цель и удаляет из источника.
def OnDragInit(self, event): text = self.lst1.GetItemText(event.GetIndex()) tobj = wx.PyTextDataObject(text) src = wx.DropSource(self.lst1) src.SetData(tobj) src.DoDragDrop(True) self.lst1.DeleteItem(event.GetIndex())
Полный код выглядит следующим образом —
import wx class MyTarget(wx.TextDropTarget): def __init__(self, object): wx.TextDropTarget.__init__(self) self.object = object def OnDropText(self, x, y, data): self.object.InsertStringItem(0, data) class Mywin(wx.Frame): def __init__(self, parent, title): super(Mywin, self).__init__(parent, title = title,size = (-1,300)) panel = wx.Panel(self) box = wx.BoxSizer(wx.HORIZONTAL) languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#'] self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST) self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST) for lang in languages: self.lst1.InsertStringItem(0,lang) dt = MyTarget(self.lst2) self.lst2.SetDropTarget(dt) wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit) box.Add(self.lst1,0,wx.EXPAND) box.Add(self.lst2, 1, wx.EXPAND) panel.SetSizer(box) panel.Fit() self.Centre() self.Show(True) def OnDragInit(self, event): text = self.lst1.GetItemText(event.GetIndex()) tobj = wx.PyTextDataObject(text) src = wx.DropSource(self.lst1) src.SetData(tobj) src.DoDragDrop(True) self.lst1.DeleteItem(event.GetIndex()) ex = wx.App() Mywin(None,'Drag&Drop Demo') ex.MainLoop()
Приведенный выше код производит следующий вывод —