Менеджеры макетов в Java — это классы, которые управляют размещением элементов управления в объектах-контейнерах, таких как Frame, Dialog или Panel . Менеджеры макетов поддерживают относительное расположение элементов управления в кадре, даже если изменяется разрешение или размер самого кадра.
Эти классы реализуют интерфейс Layout . Следующие менеджеры макетов определены в библиотеке AWT —
- BorderLayout
- FlowLayout
- Макет сетки
- CardLayout
- GridBagLayout
Следующие менеджеры макетов определены в библиотеке Swing —
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
Мы будем использовать менеджеры компоновки AWT, а также менеджеры компоновки свинга в следующих примерах.
- Абсолютная планировка
- Макет потока
- Макет сетки
- Макет границы
- Макет коробки
- Расположение группы
Давайте теперь обсудим каждый из них в деталях.
Абсолютная планировка
Прежде чем мы рассмотрим все вышеперечисленные менеджеры макетов, мы должны рассмотреть абсолютное расположение элементов управления в контейнере. Мы должны установить метод макета объекта фрейма на «Нет».
frame.setLayout(None)
Затем поместите элемент управления, вызвав метод setBounds () . Он принимает четыре аргумента — x position, y position, width и height.
Например — Поместить объект кнопки в абсолютную позицию и с абсолютным размером.
btn = JButton("Add") btn.setBounds(60,80,60,20)
Точно так же все элементы управления могут быть размещены путем правильного распределения позиции и размера. Этот макет относительно прост в использовании, но не сохраняет свой внешний вид при изменении размера окна или при выполнении программы при изменении разрешения экрана.
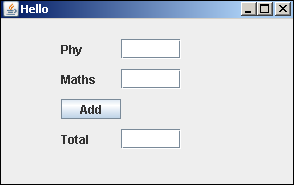
В следующем скрипте Jython три объекта Jlabel используются для отображения текста «phy», «maths» и «Total» соответственно. Перед этими тремя — объекты JTextField. Объект Button размещается над меткой «Итого».
Прежде всего, создается окно JFrame с нулевым макетом.
frame = JFrame("Hello") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setLocation(100,100) frame.setSize(300,200) frame.setLayout(None)
Затем добавляются различные элементы управления в соответствии с их абсолютным положением и размером. Полный код приведен ниже —
from javax.swing import JFrame, JLabel, JButton, JTextField frame = JFrame("Hello") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setLocation(100,100) frame.setSize(300,200) frame.setLayout(None) lbl1 = JLabel("Phy") lbl1.setBounds(60,20,40,20) txt1 = JTextField(10) txt1.setBounds(120,20,60,20) lbl2 = JLabel("Maths") lbl2.setBounds(60,50,40,20) txt2 = JTextField(10) txt2.setBounds(120, 50, 60,20) btn = JButton("Add") btn.setBounds(60,80,60,20) lbl3 = JLabel("Total") lbl3.setBounds(60,110,40,20) txt3 = JTextField(10) txt3.setBounds(120, 110, 60,20) frame.add(lbl1) frame.add(txt1) frame.add(lbl2) frame.add(txt2) frame.add(btn) frame.add(lbl3) frame.add(txt3) frame.setVisible(True)
Выход для вышеуказанного кода выглядит следующим образом.
Jython FlowLayout
FlowLayout является менеджером по умолчанию для контейнерных классов. Он организует управление слева направо, а затем сверху вниз.
В следующем примере объект Jlabel, объект JTextField и объект JButton должны отображаться в JFrame с помощью диспетчера FlowLayout. Для начала давайте импортируем необходимые классы из пакета javax.swing и пакета java.awt .
from javax.swing import JFrame, JLabel, JButton, JTextField from java.awt import FlowLayout
Затем создайте объект JFrame и установите его местоположение, а также свойства размера.
frame = JFrame("Hello") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setLocation(100,100) frame.setSize(200,200) Set the layout manager for the frame as FlowLayout. frame.setLayout(FlowLayout())
Теперь объявите объекты для классов JLabel, JTextfield и JButton.
label = JLabel("Welcome to Jython Swing") txt = JTextField(30) btn = JButton("ok")
Наконец, добавьте эти элементы управления во фрейм, вызвав метод add () класса JFrame.
frame.add(label) frame.add(txt) frame.add(btn)
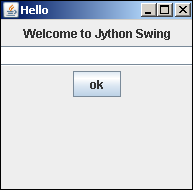
Чтобы отобразить рамку, установите для ее свойства visible значение true. Полный Jython-скрипт и его вывод приведены ниже.
from javax.swing import JFrame, JLabel, JButton, JTextField from java.awt import FlowLayout frame = JFrame("Hello") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setLocation(100,100) frame.setSize(200,200) frame.setLayout(FlowLayout()) label = JLabel("Welcome to Jython Swing") txt = JTextField(30) btn = JButton("ok") frame.add(label) frame.add(txt) frame.add(btn) frame.setVisible(True)
Jython GridLayout
Менеджер Gridlayout позволяет размещать элементы управления в прямоугольной сетке. Один элемент управления размещен в каждой ячейке сетки.
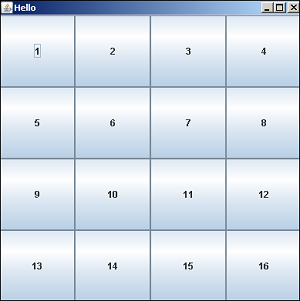
В следующем примере GridLayout применяется к объекту JFrame, разделяя его на 4 строки и 4 столбца. Объект JButton должен быть размещен в каждой ячейке сетки.
Давайте сначала импортировать необходимые библиотеки —
from javax.swing import JFrame, JButton from java.awt import GridLayout
Затем создайте контейнер JFrame —
frame = JFrame("Hello") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setLocation(100,100) frame.setSize(400,400)
Теперь примените GridLayout, указав его размеры как 4 на 4.
frame.setLayout(GridLayout(4,4))
Теперь мы должны использовать два цикла FOR, каждый из которых идет от 1 до 4, поэтому шестнадцать объектов JButton помещаются в последующие ячейки.
k = 0 frame.setLayout(GridLayout(4,4)) for i in range(1,5): for j in range(1,5): k = k+1 frame.add(JButton(str(k)))
Наконец, установите видимость фрейма в true. Полный код Jython приведен ниже.
from javax.swing import JFrame, JButton from java.awt import GridLayout frame = JFrame("Hello") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setLocation(100,100) frame.setSize(400,400) frame.setLayout(GridLayout(4,4)) k = 0 for i in range(1,5): for j in range(1,5): k = k+1 frame.add(JButton(str(k))) frame.setVisible(True)
Вывод вышеуказанного кода выглядит следующим образом:
Jython BorderLayout
Менеджер BorderLayout делит контейнер на пять географических регионов и мест с одним компонентом в каждом регионе. Эти регионы представлены определенными константами следующим образом:
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
Давайте рассмотрим следующий пример —
Jython BoxLayout
Класс BoxLayout определяется в пакете javax.swing . Он используется для размещения компонентов в контейнере как вертикально, так и горизонтально. Направление определяется следующими константами —
- X_Axis
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
Целочисленная константа указывает ось, вдоль которой должны быть расположены компоненты контейнера. Когда контейнер имеет ориентацию компонентов по умолчанию, LINE_AXIS указывает, что компоненты должны быть расположены слева направо, а PAGE_AXIS указывает, что компоненты должны быть расположены сверху вниз.
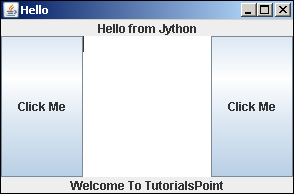
В следующем примере панель (из класса JPanel) добавляется в объект JFrame. Вертикальный BoxLayout применяется к нему, и к нему добавляются еще две панели, верхняя и нижняя. Эти две внутренние панели имеют две кнопки, каждая из которых добавлена в горизонтальное расположение Boxlayout.
Давайте сначала создадим окно JFrame верхнего уровня.
frame = JFrame() frame.setTitle("Buttons") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setSize(300, 150)
Объявлен объект JPanel с вертикальным BoxLayout. Добавьте его в рамку верхнего уровня.
panel = JPanel() panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS)) frame.add(panel)
На этой панели добавлены еще две панели сверху и снизу. Каждый из них имеет два объекта JButton, добавленных к ним по горизонтали, с разделителем, разделяющим их на 25 пикселей.
###top panel top = JPanel() top.setLayout(BoxLayout(top, BoxLayout.X_AXIS)) b1 = JButton("OK") b2 = JButton("Close") top.add(Box.createVerticalGlue()) top.add(b1) top.add(Box.createRigidArea(Dimension(25, 0))) top.add(b2)
Аналогично строится нижняя панель.
###bottom panel bottom = JPanel() bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS)) b3 = JButton("Open") b4 = JButton("Save") bottom.add(b3) bottom.add(Box.createRigidArea(Dimension(25, 0))) bottom.add(b4) bottom.add(Box.createVerticalGlue())
Обратите внимание, что функция createRigidArea () используется для создания пространства в 25 пикселей между двумя кнопками. Также функция createVerticalGlue () занимает начальное или конечное пространство в макете.
Для начала добавьте верхнюю и нижнюю панели и установите для свойства видимости фрейма значение true. Полный код выглядит следующим образом —
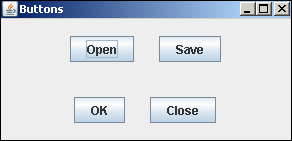
from java.awt import Dimension from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box frame = JFrame() frame.setTitle("Buttons") frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) frame.setSize(300, 150) panel = JPanel() panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS)) frame.add(panel) ###top panel top = JPanel() top.setLayout(BoxLayout(top, BoxLayout.X_AXIS)) b1 = JButton("OK") b2 = JButton("Close") top.add(Box.createVerticalGlue()) top.add(b1) top.add(Box.createRigidArea(Dimension(25, 0))) top.add(b2) ###bottom panel bottom = JPanel() bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS)) b3 = JButton("Open") b4 = JButton("Save") bottom.add(b3) bottom.add(Box.createRigidArea(Dimension(25, 0))) bottom.add(b4) bottom.add(Box.createVerticalGlue()) panel.add(bottom) panel.add(top) frame.setVisible(True)
Приведенный выше код сгенерирует следующий вывод.
Jython GroupLayout
Менеджер GroupLayout группирует компоненты в иерархическом порядке. Группировка выполняется двумя классами, SequentialGroup и ParallelGroup , оба реализуют интерфейс группы в Java.
Процедура макета делится на два этапа. В одном шаге компоненты размещаются вдоль горизонтальной оси, а во втором вдоль вертикальной оси. Каждый компонент должен быть определен дважды в макете.
Существует два типа аранжировок: последовательная и параллельная. В обоих случаях мы можем расположить компоненты последовательно или параллельно. В горизонтальном расположении строка называется последовательной группой, а столбец — параллельной группой. С другой стороны, при параллельном расположении строка элемента представляет собой параллельную группу и столбец, который называется последовательным.
В следующем примере пять кнопок расположены таким образом, что по три появляются в строке и столбце. Для начала добавьте объект Jpanel в окно JFrame и установите его макет как Grouplayout.
frame = JFrame() panel = JPanel() frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) layout = GroupLayout(panel) panel.setLayout(layout)
Затем создайте объекты JButton —
buttonD = JButton("D") buttonR = JButton("R") buttonY = JButton("Y") buttonO = JButton("O") buttonT = JButton("T")
Затем мы создаем SequentialGroup с именем LeftToRight, в которую добавляются buttonD и buttonY. Между ними располагается ParallelGroup ColumnMiddle (с тремя другими кнопками, добавленными вертикально).
leftToRight = layout.createSequentialGroup() leftToRight.addComponent(buttonD) columnMiddle = layout.createParallelGroup() columnMiddle.addComponent(buttonR) columnMiddle.addComponent(buttonO) columnMiddle.addComponent(buttonT) leftToRight.addGroup(columnMiddle) leftToRight.addComponent(buttonY)
Теперь пришло определение вертикальной SequentialGroup под названием TopToBottom. Добавьте строку ParallelGroup из трех кнопок, а затем расположите две кнопки вертикально.
topToBottom = layout.createSequentialGroup() rowTop = layout.createParallelGroup() rowTop.addComponent(buttonD) rowTop.addComponent(buttonR) rowTop.addComponent(buttonY) topToBottom.addGroup(rowTop) topToBottom.addComponent(buttonO) topToBottom.addComponent(buttonT)
Наконец, установите группу LeftToRight по горизонтали и группу TopToBottom по вертикали для объекта макета. Полный код приведен ниже —
from javax.swing import JButton, JFrame,JPanel,GroupLayout frame = JFrame() panel = JPanel() frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) layout = GroupLayout(panel) panel.setLayout(layout) buttonD = JButton("D") buttonR = JButton("R") buttonY = JButton("Y") buttonO = JButton("O") buttonT = JButton("T") leftToRight = layout.createSequentialGroup() leftToRight.addComponent(buttonD) columnMiddle = layout.createParallelGroup() columnMiddle.addComponent(buttonR) columnMiddle.addComponent(buttonO) columnMiddle.addComponent(buttonT) leftToRight.addGroup(columnMiddle) leftToRight.addComponent(buttonY) topToBottom = layout.createSequentialGroup() rowTop = layout.createParallelGroup() rowTop.addComponent(buttonD) rowTop.addComponent(buttonR) rowTop.addComponent(buttonY) topToBottom.addGroup(rowTop) topToBottom.addComponent(buttonO) topToBottom.addComponent(buttonT) layout.setHorizontalGroup(leftToRight) layout.setVerticalGroup(topToBottom) frame.add(panel) frame.pack() frame.setVisible(True)
Вывод вышеуказанного кода выглядит следующим образом: