PyQt — Введение
PyQt — это набор инструментов для графического интерфейса. Это интерфейс Python для Qt , одной из самых мощных и популярных кроссплатформенных библиотек графического интерфейса. PyQt был разработан RiverBank Computing Ltd. Последнюю версию PyQt можно скачать с ее официального сайта — riverbankcomputing.com
PyQt API — это набор модулей, содержащих большое количество классов и функций. В то время как модуль QtCore содержит функции не-GUI для работы с файлами, каталогами и т. Д., Модуль QtGui содержит все графические элементы управления. Кроме того, существуют модули для работы с XML (QtXml) , SVG (QtSvg) , SQL (QtSql) и т. Д.
Поддерживающая среда
PyQt совместим со всеми популярными операционными системами, включая Windows, Linux и Mac OS. Это двойная лицензия, доступная под GPL, а также коммерческая лицензия.
Windows
Вы можете скачать и установить соответствующий установщик по ссылке выше, соответствующей версии Python (2.7 или 3.4) и аппаратной архитектуре (32-битная или 64-битная). Обратите внимание, что есть две версии PyQt, а именно PyQt 4.8 и PyQt 5.5 .
Хотя PyQt4 доступен как для Python 2, так и для Python 3, PyQt5 можно использовать только вместе с Python 3. *.
PyQt4 Windows Binaries
| PyQt4-4.11.4-GPL-Py3.4-Qt4.8.7-x64.exe | 64-битный установщик Windows |
| PyQt4-4.11.4-GPL-Py3.4-Qt4.8.7-x32.exe | 32-битный установщик Windows |
| PyQt4-4.11.4-GPL-Py3.4-Qt5.5.0-x64.exe | 64-битный установщик Windows |
| PyQt4-4.11.4-GPL-Py3.4-Qt5.5.0-x32.exe | 32-битный установщик Windows |
| PyQt4-4.11.4-GPL-Py2.7-Qt4.8.7-x64.exe | 64-битный установщик Windows |
| PyQt4-4.11.4-GPL-Py2.7-Qt4.8.7-x32.exe | 32-битный установщик Windows |
PyQt5 Windows Binaries
| PyQt5-5.5-GPL-Py3.4-Qt5.5.0-x64.exe | 64-битный установщик Windows |
| PyQt5-5.5-GPL-Py3.4-Qt5.5.0-x32.exe | 32-битный установщик Windows |
Linux
Для Ubuntu или любого другого дистрибутива Debian Linux используйте следующую команду для установки PyQt —
sudo apt-get install python-qt4 or sudo apt-get install pyqt5-dev-tools
Вы также можете создать исходный код, доступный на странице загрузки.
| PyQt-x11-GPL-4.11.4.tar.gz | Linux, исходный код UNIX для PyQt4 |
| PyQt-GPL-5.5.tar.gz | Linux, UNIX, MacOS / X источник для PyQt5 |
Mac OS
Проект PyQtX ( http://sourceforge.net/projects/pyqtx/ ) содержит двоичные файлы PyQt для Mac. Используйте установщик Homebrew согласно следующей команде —
brew install pyqt
PyQt — Hello World
Создание простого приложения с графическим интерфейсом с использованием PyQt включает в себя следующие шаги:
-
Импортировать модуль QtGui.
-
Создайте объект приложения.
-
Объект QWidget создает окно верхнего уровня. Добавьте в него объект QLabel.
-
Установите заголовок ярлыка «Привет, мир».
-
Определите размер и положение окна методом setGeometry ().
-
Введите основной цикл приложения методом app.exec_ () .
Импортировать модуль QtGui.
Создайте объект приложения.
Объект QWidget создает окно верхнего уровня. Добавьте в него объект QLabel.
Установите заголовок ярлыка «Привет, мир».
Определите размер и положение окна методом setGeometry ().
Введите основной цикл приложения методом app.exec_ () .
import sys from PyQt4 import QtGui def window(): app = QtGui.QApplication(sys.argv) w = QtGui.QWidget() b = QtGui.QLabel(w) b.setText("Hello World!") w.setGeometry(100,100,200,50) b.move(50,20) w.setWindowTitle(“PyQt”) w.show() sys.exit(app.exec_()) if __name__ == '__main__': window()
Приведенный выше код производит следующий вывод —
PyQt — Основные классы
PyQt API — это большая коллекция классов и методов. Эти классы определены в более чем 20 модулях. Ниже приведены некоторые из часто используемых модулей —
| Sr.No. | Модули и описание |
|---|---|
| 1 |
QtCore Основные не-GUI классы, используемые другими модулями |
| 2 |
QtGui Компоненты графического интерфейса пользователя |
| 3 |
QtMultimedia Занятия по низкоуровневому мультимедийному программированию |
| 4 |
QtNetwork Занятия по сетевому программированию |
| 5 |
QtOpenGL Поддержка классов OpenGL |
| 6 |
QtScript Классы для оценки Qt Scripts |
| 7 |
QtSql Классы для интеграции баз данных с использованием SQL |
| 8 |
QtSvg Классы для отображения содержимого файлов SVG |
| 9 |
QtWebKit Классы для рендеринга и редактирования HTML |
| 10 |
QtXml Классы для обработки XML |
| 11 |
QtAssistant Поддержка онлайн-справки |
| 12 |
QtDesigner Классы для расширения Qt Designer |
QtCore
Основные не-GUI классы, используемые другими модулями
QtGui
Компоненты графического интерфейса пользователя
QtMultimedia
Занятия по низкоуровневому мультимедийному программированию
QtNetwork
Занятия по сетевому программированию
QtOpenGL
Поддержка классов OpenGL
QtScript
Классы для оценки Qt Scripts
QtSql
Классы для интеграции баз данных с использованием SQL
QtSvg
Классы для отображения содержимого файлов SVG
QtWebKit
Классы для рендеринга и редактирования HTML
QtXml
Классы для обработки XML
QtAssistant
Поддержка онлайн-справки
QtDesigner
Классы для расширения Qt Designer
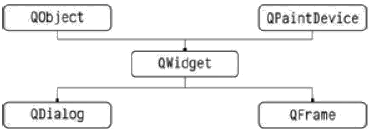
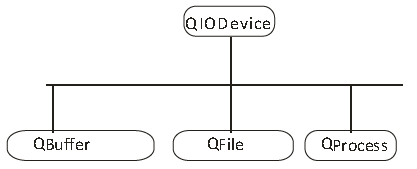
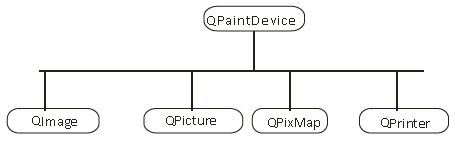
PyQt API содержит более 400 классов. Класс QObject находится на вершине иерархии классов. Это базовый класс всех объектов Qt. Кроме того, класс QPaintDevice является базовым классом для всех объектов, которые могут быть нарисованы.
Класс QApplication управляет основными настройками и потоком управления приложения с графическим интерфейсом. Он содержит основной цикл событий, внутри которого обрабатываются и отправляются события, генерируемые элементами окна и другими источниками. Он также обрабатывает настройки всей системы и приложения.
Класс QWidget , производный от классов QObject и QPaintDevice, является базовым классом для всех объектов пользовательского интерфейса. Классы QDialog и QFrame также являются производными от класса QWidget. У них есть своя собственная система подклассов.
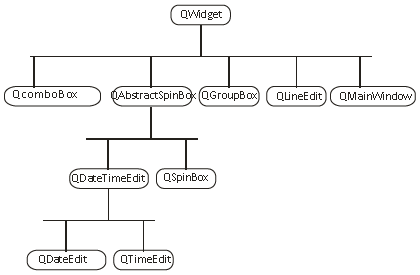
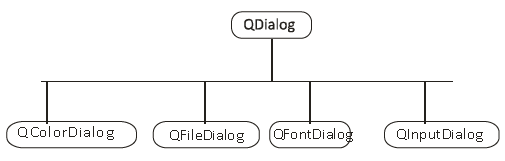
Следующие диаграммы изображают некоторые важные классы в их иерархии.
Вот список избранных часто используемых виджетов —
| Sr.No. | Виджеты и описание |
|---|---|
| 1 |
QLabel Используется для отображения текста или изображения |
| 2 |
QLineEdit Позволяет пользователю ввести одну строку текста |
| 3 |
QTextEdit Позволяет пользователю вводить многострочный текст |
| 4 |
QPushButton Командная кнопка для вызова действия |
| 5 |
QRadioButton Позволяет выбрать один из нескольких вариантов |
| 6 |
QCheckBox Позволяет выбрать более одного варианта |
| 7 |
QSpinBox Позволяет увеличить / уменьшить целочисленное значение |
| 8 |
QScrollBar Позволяет получить доступ к содержимому виджета за пределами апертуры дисплея |
| 9 |
QSlider Позволяет изменять граничное значение линейно. |
| 10 |
QComboBox Предоставляет выпадающий список элементов для выбора |
| 11 |
QMenuBar Турник, содержащий объекты QMenu |
| 12 |
QStatusBar Обычно в нижней части QMainWindow, предоставляет информацию о состоянии. |
| 13 |
QToolBar Обычно в верхней части QMainWindow или плавающий. Содержит кнопки действий |
| 14 |
QListView Предоставляет выбор списка элементов в ListMode или IconMode |
| 15 |
QPixmap Внеэкранное представление изображения для отображения на объекте QLabel или QPushButton |
| 16 |
QDialog Модальное или немодальное окно, которое может возвращать информацию в родительское окно |
QLabel
Используется для отображения текста или изображения
QLineEdit
Позволяет пользователю ввести одну строку текста
QTextEdit
Позволяет пользователю вводить многострочный текст
QPushButton
Командная кнопка для вызова действия
QRadioButton
Позволяет выбрать один из нескольких вариантов
QCheckBox
Позволяет выбрать более одного варианта
QSpinBox
Позволяет увеличить / уменьшить целочисленное значение
QScrollBar
Позволяет получить доступ к содержимому виджета за пределами апертуры дисплея
QSlider
Позволяет изменять граничное значение линейно.
QComboBox
Предоставляет выпадающий список элементов для выбора
QMenuBar
Турник, содержащий объекты QMenu
QStatusBar
Обычно в нижней части QMainWindow, предоставляет информацию о состоянии.
QToolBar
Обычно в верхней части QMainWindow или плавающий. Содержит кнопки действий
QListView
Предоставляет выбор списка элементов в ListMode или IconMode
QPixmap
Внеэкранное представление изображения для отображения на объекте QLabel или QPushButton
QDialog
Модальное или немодальное окно, которое может возвращать информацию в родительское окно
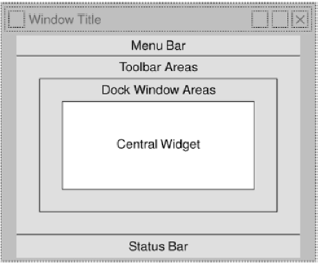
Типичное окно верхнего уровня на основе графического интерфейса пользователя создается объектом виджета QMainWindow . Некоторые виджеты, перечисленные выше, занимают свое назначенное место в этом главном окне, в то время как другие размещаются в центральной области виджетов с помощью различных менеджеров компоновки.
На следующей диаграмме показана структура QMainWindow —
PyQt — Использование Qt Designer
Установщик PyQt поставляется с инструментом для создания графического интерфейса, который называется Qt Designer . Используя простой интерфейс перетаскивания, можно быстро создать интерфейс GUI без необходимости писать код. Это, однако, не IDE, такие как Visual Studio. Следовательно, Qt Designer не имеет средства для отладки и сборки приложения.
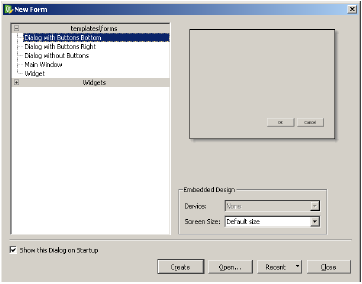
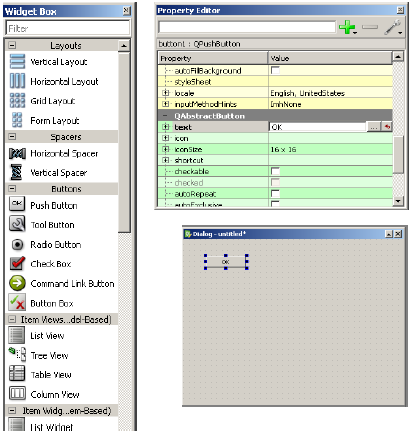
Создание интерфейса GUI с использованием Qt Designer начинается с выбора окна верхнего уровня для приложения.
Затем вы можете перетащить нужные виджеты из поля виджетов на левой панели. Вы также можете присвоить значение свойствам виджета, заложенным в форму.
Разработанная форма сохраняется как demo.ui. Этот файл пользовательского интерфейса содержит XML-представление виджетов и их свойств в дизайне. Этот дизайн переведен в эквивалент Python с помощью утилиты командной строки pyuic4. Эта утилита является оберткой для модуля uic. Использование pyuic4 выглядит следующим образом —
pyuic4 –x demo.ui –o demo.py
В приведенной выше команде ключ -x добавляет небольшой объем дополнительного кода к сгенерированному XML, чтобы он стал самостоятельным исполняемым приложением.
if __name__ == "__main__": import sys app = QtGui.QApplication(sys.argv) Dialog = QtGui.QDialog() ui = Ui_Dialog() ui.setupUi(Dialog) Dialog.show() sys.exit(app.exec_())
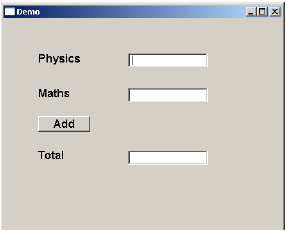
Результирующий скрипт Python выполняется, чтобы показать следующее диалоговое окно —
Пользователь может вводить данные в поля ввода, но нажатие на кнопку «Добавить» не будет генерировать никаких действий, поскольку они не связаны ни с какой функцией. Реакция на сгенерированный пользователем ответ называется обработкой события .
PyQt — Сигналы и слоты
В отличие от приложения в консольном режиме, которое выполняется последовательно, приложение на основе графического интерфейса пользователя управляется событиями. Функции или методы выполняются в ответ на действия пользователя, такие как нажатие кнопки, выбор элемента из коллекции или щелчок мыши и т. Д., Называемые событиями .
Виджеты, используемые для создания интерфейса GUI, служат источником таких событий. Каждый виджет PyQt, производный от класса QObject, предназначен для передачи « сигнала » в ответ на одно или несколько событий. Сигнал сам по себе не выполняет никаких действий. Вместо этого он «подключен» к « слоту ». Слот может быть любой вызываемой функцией Python .
В PyQt соединение между сигналом и слотом может быть достигнуто различными способами. Ниже приведены наиболее часто используемые методы —
QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)
Более удобный способ вызова slot_function, когда виджет испускает виджет, заключается в следующем:
widget.signal.connect(slot_function)
Предположим, должна ли функция вызываться при нажатии кнопки. Здесь нажатый сигнал должен быть подключен к вызываемой функции. Это может быть достигнуто любым из следующих двух методов —
QtCore.QObject.connect(button, QtCore.SIGNAL(“clicked()”), slot_function)
или же
button.clicked.connect(slot_function)
пример
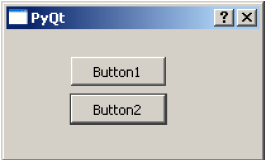
В следующем примере два объекта QPushButton (b1 и b2) добавляются в окно QDialog. Мы хотим вызвать функции b1_clicked () и b2_clicked () при нажатии b1 и b2 соответственно.
При нажатии кнопки b1 сигнал clicked () подключается к функции b1_clicked ().
b1.clicked.connect(b1_clicked())
При нажатии кнопки b2 сигнал clicked () подключается к функции b2_clicked ().
QObject.connect(b2, SIGNAL("clicked()"), b2_clicked)
пример
import sys from PyQt4.QtCore import * from PyQt4.QtGui import * def window(): app = QApplication(sys.argv) win = QDialog() b1 = QPushButton(win) b1.setText("Button1") b1.move(50,20) b1.clicked.connect(b1_clicked) b2 = QPushButton(win) b2.setText("Button2") b2.move(50,50) QObject.connect(b2,SIGNAL("clicked()"),b2_clicked) win.setGeometry(100,100,200,100) win.setWindowTitle("PyQt") win.show() sys.exit(app.exec_()) def b1_clicked(): print "Button 1 clicked" def b2_clicked(): print "Button 2 clicked" if __name__ == '__main__': window()
Приведенный выше код производит следующий вывод —
Выход
Button 1 clicked Button 2 clicked
PyQt — Управление раскладкой
GUI-виджет можно разместить внутри окна контейнера, указав его абсолютные координаты, измеренные в пикселях. Координаты указаны относительно размеров окна, определенного методом setGeometry ().
setGeometry () синтаксис
QWidget.setGeometry(xpos, ypos, width, height)
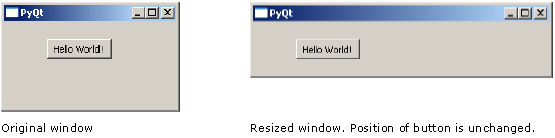
В следующем фрагменте кода окно верхнего уровня размером 300 на 200 пикселей отображается в положении (10, 10) на мониторе.
import sys from PyQt4 import QtGui def window(): app = QtGui.QApplication(sys.argv) w = QtGui.QWidget() b = QtGui.QPushButton(w) b.setText("Hello World!") b.move(50,20) w.setGeometry(10,10,300,200) w.setWindowTitle(“PyQt”) w.show() sys.exit(app.exec_()) if __name__ == '__main__': window()
Виджет PushButton добавляется в окно и размещается в позиции 50 пикселей вправо и на 20 пикселей ниже верхней левой позиции окна.
Это абсолютное позиционирование , однако, не подходит по следующим причинам:
-
Положение виджета не изменяется даже при изменении размера окна.
-
Внешний вид может быть неодинаковым на разных устройствах отображения с разным разрешением.
-
Модификация в макете сложна, так как может потребоваться перепроектирование всей формы.
Положение виджета не изменяется даже при изменении размера окна.
Внешний вид может быть неодинаковым на разных устройствах отображения с разным разрешением.
Модификация в макете сложна, так как может потребоваться перепроектирование всей формы.
PyQt API предоставляет классы макета для более элегантного управления позиционированием виджетов внутри контейнера. Преимущества менеджеров по расположению над абсолютным позиционированием:
-
Виджеты внутри окна автоматически изменяются.
-
Обеспечивает равномерное отображение на устройствах отображения с различными разрешениями.
-
Динамическое добавление или удаление виджета возможно без изменения дизайна.
Виджеты внутри окна автоматически изменяются.
Обеспечивает равномерное отображение на устройствах отображения с различными разрешениями.
Динамическое добавление или удаление виджета возможно без изменения дизайна.
Вот список Классов, которые мы обсудим один за другим в этой главе.
| Sr.No. | Классы и описание |
|---|---|
| 1 | QBoxLayout
Класс QBoxLayout выстраивает виджеты вертикально или горизонтально. Его производными классами являются QVBoxLayout (для размещения виджетов по вертикали) и QHBoxLayout (для размещения виджетов по горизонтали). |
| 2 | QGridLayout
Объект класса GridLayout представляет собой сетку ячеек, расположенных в строках и столбцах. Класс содержит метод addWidget (). Любой виджет можно добавить, указав количество строк и столбцов ячейки. |
| 3 | QFormLayout
QFormLayout — это удобный способ создать форму с двумя столбцами, где каждая строка состоит из поля ввода, связанного с меткой. Как правило, левый столбец содержит метку, а правый столбец содержит поле ввода. |
Класс QBoxLayout выстраивает виджеты вертикально или горизонтально. Его производными классами являются QVBoxLayout (для размещения виджетов по вертикали) и QHBoxLayout (для размещения виджетов по горизонтали).
Объект класса GridLayout представляет собой сетку ячеек, расположенных в строках и столбцах. Класс содержит метод addWidget (). Любой виджет можно добавить, указав количество строк и столбцов ячейки.
QFormLayout — это удобный способ создать форму с двумя столбцами, где каждая строка состоит из поля ввода, связанного с меткой. Как правило, левый столбец содержит метку, а правый столбец содержит поле ввода.
PyQt — Основные виджеты
Вот список виджетов, которые мы обсудим один за другим в этой главе.
| Sr.No | Виджеты и описание |
|---|---|
| 1 | QLabel
Объект QLabel выступает в качестве заполнителя для отображения нередактируемого текста или изображения или фильма с анимированным GIF. Он также может быть использован как мнемонический ключ для других виджетов. |
| 2 | QLineEdit
QLineEdit объект является наиболее часто используемым полем ввода. Он предоставляет поле, в которое можно ввести одну строку текста. Для ввода многострочного текста необходим объект QTextEdit. |
| 3 | QPushButton
В PyQt API объект класса QPushButton представляет кнопку, при нажатии которой можно запрограммировать вызов определенной функции. |
| 4 | QRadioButton
Объект класса QRadioButton представляет выбираемую кнопку с текстовой меткой. Пользователь может выбрать один из многих вариантов, представленных в форме. Этот класс является производным от класса QAbstractButton. |
| 5 | QCheckBox
Прямоугольное поле перед текстовой меткой появляется, когда объект QCheckBox добавляется в родительское окно. Так же, как QRadioButton, это также выбираемая кнопка. |
| 6 | QComboBox
Объект QComboBox представляет раскрывающийся список элементов для выбора. Он занимает минимальное место на экране в форме, необходимой для отображения только выбранного в данный момент элемента. |
| 7 | QSpinBox
Объект QSpinBox представляет пользователю текстовое поле, которое отображает целое число с кнопкой вверх / вниз справа. |
| 8 | QSlider Widget & Signal
Объект класса QSlider предоставляет пользователю канавку, по которой можно перемещать маркер. Это классический виджет для управления ограниченным значением. |
| 9 | QMenuBar, QMenu & QAction
Горизонтальный QMenuBar чуть ниже строки заголовка объекта QMainWindow зарезервирован для отображения объектов QMenu. |
| 10 | QToolBar
Виджет QToolBar — это подвижная панель, состоящая из текстовых кнопок, кнопок с иконками или других виджетов. |
| 11 | QInputDialog
Это предварительно настроенный диалог с текстовым полем и двумя кнопками, OK и Отмена. Родительское окно собирает ввод в текстовое поле после того, как пользователь нажимает кнопку Ok или нажимает Enter. |
| 12 | QFontDialog
Другой часто используемый диалог, виджет выбора шрифта, — это визуальный вид класса QDialog. Результатом этого диалога является объект Qfont, который может использоваться родительским окном. |
| 13 | QFileDialog
Этот виджет является диалоговым окном выбора файлов. Это позволяет пользователю перемещаться по файловой системе и выбирать файл для открытия или сохранения. Диалог вызывается либо через статические функции, либо путем вызова функции exec_ () для объекта диалога. |
| 14 | QTab
Если форма имеет слишком много полей для одновременного отображения, они могут быть расположены на разных страницах, размещенных под каждой вкладкой виджета с вкладками. QTabWidget предоставляет панель вкладок и область страницы. |
| 15 | QStacked
Функционирование QStackedWidget аналогично QTabWidget. Это также помогает в эффективном использовании клиентской области окна. |
| 16 | QSplitter
Это еще один продвинутый менеджер компоновки, который позволяет динамически изменять размер дочерних виджетов, перетаскивая границы между ними. Элемент управления Splitter предоставляет ручку, которую можно перетаскивать для изменения размера элементов управления. |
| 17 | QDock
Закрепляемое окно — это подокно, которое может оставаться в плавающем состоянии или может быть прикреплено к главному окну в указанной позиции. Объект главного окна класса QMainWindow имеет область, зарезервированную для закрепляемых окон. |
| 18 | QStatusBar
Объект QMainWindow резервирует горизонтальную полосу внизу в качестве строки состояния. Он используется для отображения постоянной или контекстной информации о состоянии. |
| 19 | QList
Класс QListWidget — это интерфейс на основе элементов для добавления или удаления элементов из списка. Каждый элемент в списке является объектом QListWidgetItem. ListWidget может быть установлен для множественного выбора. |
| 20 | QScrollBar
Элемент управления полосой прокрутки позволяет пользователю получить доступ к частям документа, которые находятся за пределами видимой области. Он обеспечивает визуальный индикатор текущей позиции. |
| 21 | QCalendar
QCalendar виджет является полезным элементом управления выбора даты. Это обеспечивает представление на основе месяца. Пользователь может выбрать дату с помощью мыши или клавиатуры, по умолчанию используется сегодняшняя дата. |
Объект QLabel выступает в качестве заполнителя для отображения нередактируемого текста или изображения или фильма с анимированным GIF. Он также может быть использован как мнемонический ключ для других виджетов.
QLineEdit объект является наиболее часто используемым полем ввода. Он предоставляет поле, в которое можно ввести одну строку текста. Для ввода многострочного текста необходим объект QTextEdit.
В PyQt API объект класса QPushButton представляет кнопку, при нажатии которой можно запрограммировать вызов определенной функции.
Объект класса QRadioButton представляет выбираемую кнопку с текстовой меткой. Пользователь может выбрать один из многих вариантов, представленных в форме. Этот класс является производным от класса QAbstractButton.
Прямоугольное поле перед текстовой меткой появляется, когда объект QCheckBox добавляется в родительское окно. Так же, как QRadioButton, это также выбираемая кнопка.
Объект QComboBox представляет раскрывающийся список элементов для выбора. Он занимает минимальное место на экране в форме, необходимой для отображения только выбранного в данный момент элемента.
Объект QSpinBox представляет пользователю текстовое поле, которое отображает целое число с кнопкой вверх / вниз справа.
Объект класса QSlider предоставляет пользователю канавку, по которой можно перемещать маркер. Это классический виджет для управления ограниченным значением.
Горизонтальный QMenuBar чуть ниже строки заголовка объекта QMainWindow зарезервирован для отображения объектов QMenu.
Виджет QToolBar — это подвижная панель, состоящая из текстовых кнопок, кнопок с иконками или других виджетов.
Это предварительно настроенный диалог с текстовым полем и двумя кнопками, OK и Отмена. Родительское окно собирает ввод в текстовое поле после того, как пользователь нажимает кнопку Ok или нажимает Enter.
Другой часто используемый диалог, виджет выбора шрифта, — это визуальный вид класса QDialog. Результатом этого диалога является объект Qfont, который может использоваться родительским окном.
Этот виджет является диалоговым окном выбора файлов. Это позволяет пользователю перемещаться по файловой системе и выбирать файл для открытия или сохранения. Диалог вызывается либо через статические функции, либо путем вызова функции exec_ () для объекта диалога.
Если форма имеет слишком много полей для одновременного отображения, они могут быть расположены на разных страницах, размещенных под каждой вкладкой виджета с вкладками. QTabWidget предоставляет панель вкладок и область страницы.
Функционирование QStackedWidget аналогично QTabWidget. Это также помогает в эффективном использовании клиентской области окна.
Это еще один продвинутый менеджер компоновки, который позволяет динамически изменять размер дочерних виджетов, перетаскивая границы между ними. Элемент управления Splitter предоставляет ручку, которую можно перетаскивать для изменения размера элементов управления.
Закрепляемое окно — это подокно, которое может оставаться в плавающем состоянии или может быть прикреплено к главному окну в указанной позиции. Объект главного окна класса QMainWindow имеет область, зарезервированную для закрепляемых окон.
Объект QMainWindow резервирует горизонтальную полосу внизу в качестве строки состояния. Он используется для отображения постоянной или контекстной информации о состоянии.
Класс QListWidget — это интерфейс на основе элементов для добавления или удаления элементов из списка. Каждый элемент в списке является объектом QListWidgetItem. ListWidget может быть установлен для множественного выбора.
Элемент управления полосой прокрутки позволяет пользователю получить доступ к частям документа, которые находятся за пределами видимой области. Он обеспечивает визуальный индикатор текущей позиции.
QCalendar виджет является полезным элементом управления выбора даты. Это обеспечивает представление на основе месяца. Пользователь может выбрать дату с помощью мыши или клавиатуры, по умолчанию используется сегодняшняя дата.
PyQt — класс QDialog
Виджет QDialog представляет окно верхнего уровня, в основном используемое для сбора ответа от пользователя. Он может быть сконфигурирован как модальный (где он блокирует родительское окно) или немодальный (диалоговое окно можно обойти).
PyQt API имеет несколько предварительно настроенных виджетов Dialog, таких как InputDialog, FileDialog, FontDialog и т. Д.
пример
В следующем примере атрибут WindowModality диалогового окна определяет, является ли оно модальным или немодальным. Любая кнопка в диалоговом окне может быть установлена по умолчанию. Диалог закрывается методом QDialog.reject (), когда пользователь нажимает клавишу Escape.
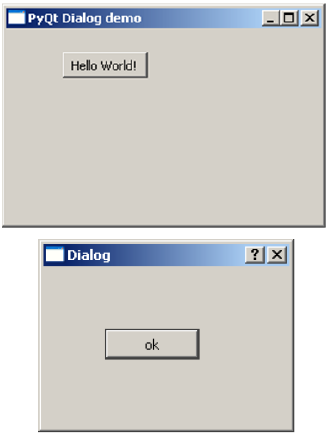
Нажатие кнопки в окне QWidget верхнего уровня при нажатии создает диалоговое окно. Диалоговое окно не имеет минимизировать и максимизировать элементы управления в строке заголовка.
Пользователь не может передать это диалоговое окно в фоновом режиме, поскольку его WindowModality установлен на ApplicationModal.
import sys from PyQt4.QtGui import * from PyQt4.QtCore import * def window(): app = QApplication(sys.argv) w = QWidget() b = QPushButton(w) b.setText("Hello World!") b.move(50,50) b.clicked.connect(showdialog) w.setWindowTitle("PyQt Dialog demo") w.show() sys.exit(app.exec_()) def showdialog(): d = QDialog() b1 = QPushButton("ok",d) b1.move(50,50) d.setWindowTitle("Dialog") d.setWindowModality(Qt.ApplicationModal) d.exec_() if __name__ == '__main__': window()
Приведенный выше код производит следующий вывод —
PyQt — QMessageBox
QMessageBox — это часто используемый модальный диалог для отображения некоторого информационного сообщения и, при желании, попросить пользователя ответить, нажав любую из стандартных кнопок на нем. Каждая стандартная кнопка имеет предопределенный заголовок, роль и возвращает предопределенное шестнадцатеричное число.
Важные методы и перечисления, связанные с классом QMessageBox, приведены в следующей таблице:
| Sr.No. | Методы и описание |
|---|---|
| 1 |
SetIcon () Отображает предопределенный значок, соответствующий серьезности сообщения
|
| 2 |
SetText () Устанавливает текст основного сообщения для отображения |
| 3 |
setInformativeText () Отображает дополнительную информацию |
| 4 |
setDetailText () Диалог показывает кнопку Подробности. Этот текст появляется при нажатии на него |
| 5 |
SetTitle () Отображает пользовательский заголовок диалога |
| 6 |
setStandardButtons () Список стандартных кнопок для отображения. Каждая кнопка связана с QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 |
setDefaultButton () Устанавливает кнопку по умолчанию. Выдает сигнал нажатия, если нажата Enter |
| 8 |
setEscapeButton () Устанавливает кнопку, которая будет обрабатываться как нажатая, если нажата клавиша выхода |
SetIcon ()
Отображает предопределенный значок, соответствующий серьезности сообщения




SetText ()
Устанавливает текст основного сообщения для отображения
setInformativeText ()
Отображает дополнительную информацию
setDetailText ()
Диалог показывает кнопку Подробности. Этот текст появляется при нажатии на него
SetTitle ()
Отображает пользовательский заголовок диалога
setStandardButtons ()
Список стандартных кнопок для отображения. Каждая кнопка связана с
QMessageBox.Ok 0x00000400
QMessageBox.Open 0x00002000
QMessageBox.Save 0x00000800
QMessageBox.Cancel 0x00400000
QMessageBox.Close 0x00200000
QMessageBox.Yes 0x00004000
QMessageBox.No 0x00010000
QMessageBox.Abort 0x00040000
QMessageBox.Retry 0x00080000
QMessageBox.Ignore 0x00100000
setDefaultButton ()
Устанавливает кнопку по умолчанию. Выдает сигнал нажатия, если нажата Enter
setEscapeButton ()
Устанавливает кнопку, которая будет обрабатываться как нажатая, если нажата клавиша выхода
пример
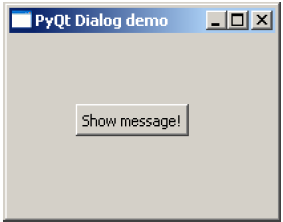
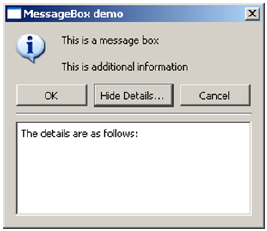
В следующем примере нажмите сигнал кнопки в окне верхнего уровня, подключенная функция отобразит диалоговое окно сообщения.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
Функция setStandardButton () отображает нужные кнопки.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
Сигнал buttonClicked () подключен к функции слота, которая идентифицирует заголовок источника сигнала.
msg.buttonClicked.connect(msgbtn)
Полный код для примера выглядит следующим образом:
import sys from PyQt4.QtGui import * from PyQt4.QtCore import * def window(): app = QApplication(sys.argv) w = QWidget() b = QPushButton(w) b.setText("Show message!") b.move(50,50) b.clicked.connect(showdialog) w.setWindowTitle("PyQt Dialog demo") w.show() sys.exit(app.exec_()) def showdialog(): msg = QMessageBox() msg.setIcon(QMessageBox.Information) msg.setText("This is a message box") msg.setInformativeText("This is additional information") msg.setWindowTitle("MessageBox demo") msg.setDetailedText("The details are as follows:") msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel) msg.buttonClicked.connect(msgbtn) retval = msg.exec_() print "value of pressed message box button:", retval def msgbtn(i): print "Button pressed is:",i.text() if __name__ == '__main__': window()
Приведенный выше код производит следующий вывод —
PyQt — многодокументный интерфейс
Типичное приложение с графическим интерфейсом может иметь несколько окон. Виджеты с вкладками и с накоплением позволяют активировать одно такое окно одновременно. Однако во многих случаях этот подход может оказаться бесполезным, поскольку вид других окон скрыт.
Один из способов одновременного отображения нескольких окон — это создать их как независимые окна. Это называется SDI (интерфейс с одним документом). Это требует больше ресурсов памяти, так как каждое окно может иметь свою собственную систему меню, панель инструментов и т. Д.
Приложения MDI (Multiple Document Interface) потребляют меньше ресурсов памяти. Подокна располагаются внутри основного контейнера относительно друг друга. Контейнерный виджет называется QMdiArea .
Виджет QMdiArea обычно занимает центральный виджет объекта QMainWondow. Дочерние окна в этой области являются экземплярами класса QMdiSubWindow. В качестве внутреннего виджета объекта subWindow можно установить любой QWidget. Подокна в области MDI могут быть расположены каскадно или мозаично.
В следующей таблице перечислены важные методы класса QMdiArea и класса QMdiSubWindow.
| Sr.No. | Методы и описание |
|---|---|
| 1 |
addSubWindow () Добавляет виджет как новое подокно в области MDI |
| 2 |
removeSubWindow () Удаляет виджет, который является внутренним виджетом подокна |
| 3 |
setActiveSubWindow () Активирует подокно |
| 4 |
cascadeSubWindows () Располагает подокна в MDiArea каскадным способом |
| 5 |
tileSubWindows () Располагает подокна в MDiArea плиточным способом |
| 6 |
closeActiveSubWindow () Закрывает активное подокно |
| 7 |
subWindowList () Возвращает список подокон в MDI Area |
| 8 |
setWidget () Устанавливает QWidget как внутренний виджет экземпляра QMdiSubwindow |
addSubWindow ()
Добавляет виджет как новое подокно в области MDI
removeSubWindow ()
Удаляет виджет, который является внутренним виджетом подокна
setActiveSubWindow ()
Активирует подокно
cascadeSubWindows ()
Располагает подокна в MDiArea каскадным способом
tileSubWindows ()
Располагает подокна в MDiArea плиточным способом
closeActiveSubWindow ()
Закрывает активное подокно
subWindowList ()
Возвращает список подокон в MDI Area
setWidget ()
Устанавливает QWidget как внутренний виджет экземпляра QMdiSubwindow
Объект QMdiArea испускает сигнал subWindowActivation (), тогда как сигнал windowStateChanged () испускается объектом QMdisubWindow.
пример
В следующем примере окно верхнего уровня, содержащее QMainWindow, имеет меню и MdiArea.
self.mdi = QMdiArea() self.setCentralWidget(self.mdi) bar = self.menuBar() file = bar.addMenu("File") file.addAction("New") file.addAction("cascade") file.addAction("Tiled")
Триггерный () сигнал меню связан с функцией windowaction ().
file.triggered[QAction].connect(self.windowaction)
Новое действие меню добавляет подокно в области MDI с заголовком, имеющим добавочный номер.
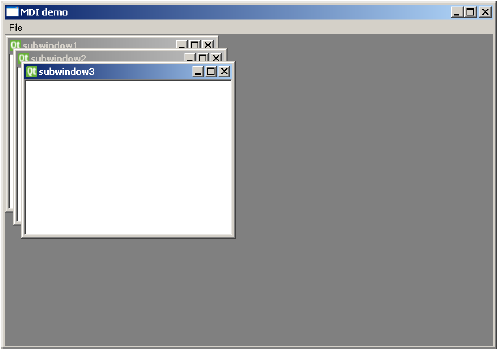
MainWindow.count = MainWindow.count+1 sub = QMdiSubWindow() sub.setWidget(QTextEdit()) sub.setWindowTitle("subwindow"+str(MainWindow.count)) self.mdi.addSubWindow(sub) sub.show()
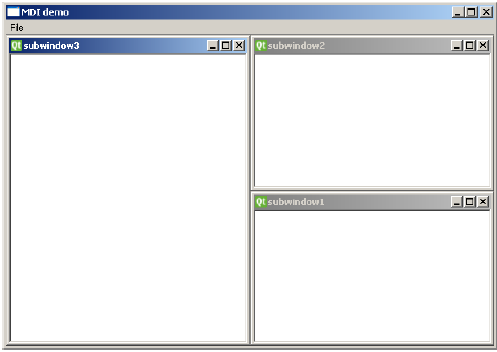
Каскадные и мозаичные кнопки меню располагают отображаемые в данный момент подокна в каскадной и мозаичной форме соответственно.
Полный код выглядит следующим образом —
import sys from PyQt4.QtCore import * from PyQt4.QtGui import * class MainWindow(QMainWindow): count = 0 def __init__(self, parent = None): super(MainWindow, self).__init__(parent) self.mdi = QMdiArea() self.setCentralWidget(self.mdi) bar = self.menuBar() file = bar.addMenu("File") file.addAction("New") file.addAction("cascade") file.addAction("Tiled") file.triggered[QAction].connect(self.windowaction) self.setWindowTitle("MDI demo") def windowaction(self, q): print "triggered" if q.text() == "New": MainWindow.count = MainWindow.count+1 sub = QMdiSubWindow() sub.setWidget(QTextEdit()) sub.setWindowTitle("subwindow"+str(MainWindow.count)) self.mdi.addSubWindow(sub) sub.show() if q.text() == "cascade": self.mdi.cascadeSubWindows() if q.text() == "Tiled": self.mdi.tileSubWindows() def main(): app = QApplication(sys.argv) ex = MainWindow() ex.show() sys.exit(app.exec_()) if __name__ == '__main__': main()
Приведенный выше код производит следующий вывод —
PyQt — Drag & Drop
Предоставление перетаскивания очень интуитивно понятно для пользователя. Он встречается во многих настольных приложениях, где пользователь может копировать или перемещать объекты из одного окна в другое.
Перетаскивание данных на основе MIME основано на классе QDrag. Объекты QMimeData связывают данные с соответствующим им типом MIME. Он сохраняется в буфере обмена, а затем используется в процессе перетаскивания.
Следующие функции класса QMimeData позволяют легко определять тип MIME и использовать его.
| тестер | добытчик | Сеттер | MIME Типы |
|---|---|---|---|
| hasText () | текст() | SetText () | текст / обычный |
| hasHtml () | HTML () | setHtml () | текст / html |
| hasUrls () | URL () | setUrls () | текст / Ури список |
| hasImage () | ImageData () | setImageData () | изображение / * |
| hasColor () | colorData () | setColorData () | применение / х цветов |
Многие объекты QWidget поддерживают перетаскивание. Те, которые позволяют перетаскивать их данные, имеют setDragEnabled (), который должен быть установлен в true. С другой стороны, виджеты должны реагировать на события перетаскивания, чтобы сохранить перетаскиваемые в них данные.
-
DragEnterEvent предоставляет событие, которое отправляется целевому виджету при поступлении в него действия перетаскивания.
-
DragMoveEvent используется, когда выполняется действие перетаскивания.
-
DragLeaveEvent генерируется, когда действие перетаскивания покидает виджет.
-
DropEvent , с другой стороны, происходит, когда удаление завершено. Предлагаемое мероприятие действие может быть принято или отклонено условно.
DragEnterEvent предоставляет событие, которое отправляется целевому виджету при поступлении в него действия перетаскивания.
DragMoveEvent используется, когда выполняется действие перетаскивания.
DragLeaveEvent генерируется, когда действие перетаскивания покидает виджет.
DropEvent , с другой стороны, происходит, когда удаление завершено. Предлагаемое мероприятие действие может быть принято или отклонено условно.
пример
В следующем коде DragEnterEvent проверяет, содержат ли данные MIME события событие. Если да, предлагаемое действие события принимается, и текст добавляется как новый элемент в ComboBox.
import sys from PyQt4.QtGui import * from PyQt4.QtCore import * class combo(QComboBox): def __init__(self, title, parent): super(combo, self).__init__( parent) self.setAcceptDrops(True) def dragEnterEvent(self, e): print e if e.mimeData().hasText(): e.accept() else: e.ignore() def dropEvent(self, e): self.addItem(e.mimeData().text()) class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): lo = QFormLayout() lo.addRow(QLabel("Type some text in textbox and drag it into combo box")) edit = QLineEdit() edit.setDragEnabled(True) com = combo("Button", self) lo.addRow(edit,com) self.setLayout(lo) self.setWindowTitle('Simple drag & drop') def main(): app = QApplication(sys.argv) ex = Example() ex.show() app.exec_() if __name__ == '__main__': main()
Приведенный выше код производит следующий вывод —
PyQt — Обработка базы данных
PyQt API содержит сложную систему классов для связи со многими базами данных на основе SQL. Его QSqlDatabase обеспечивает доступ через объект Connection. Ниже приведен список доступных в настоящее время драйверов SQL —
| Sr.No. | Тип и описание драйвера |
|---|---|
| 1 |
QDB2 IBM DB2 |
| 2 |
QIBASE Borland InterBase Driver |
| 3 |
QMYSQL MySQL Driver |
| 4 |
QOCI Драйвер интерфейса вызова Oracle |
| 5 |
QODBC Драйвер ODBC (включает Microsoft SQL Server) |
| 6 |
QPSQL PostgreSQL драйвер |
| 7 |
QSQLITE SQLite версии 3 или выше |
| 8 |
QSQLITE2 SQLite версия 2 |
QDB2
IBM DB2
QIBASE
Borland InterBase Driver
QMYSQL
MySQL Driver
QOCI
Драйвер интерфейса вызова Oracle
QODBC
Драйвер ODBC (включает Microsoft SQL Server)
QPSQL
PostgreSQL драйвер
QSQLITE
SQLite версии 3 или выше
QSQLITE2
SQLite версия 2
пример
Соединение с базой данных SQLite устанавливается статическим методом —
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
Другие методы класса QSqlDatabase следующие:
| Sr.No. | Методы и описание |
|---|---|
| 1 |
setDatabaseName () Устанавливает имя базы данных, с которой ищется соединение |
| 2 |
setHostName () Устанавливает имя хоста, на котором установлена база данных |
| 3 |
setUserName () Определяет имя пользователя для подключения |
| 4 |
Установка пароля() Устанавливает пароль объекта подключения, если таковой имеется |
| 5 |
совершить () Подтверждает транзакции и возвращает true в случае успеха |
| 6 |
откат () Откат транзакции базы данных |
| 7 |
близко() Закрывает связь |
setDatabaseName ()
Устанавливает имя базы данных, с которой ищется соединение
setHostName ()
Устанавливает имя хоста, на котором установлена база данных
setUserName ()
Определяет имя пользователя для подключения
Установка пароля()
Устанавливает пароль объекта подключения, если таковой имеется
совершить ()
Подтверждает транзакции и возвращает true в случае успеха
откат ()
Откат транзакции базы данных
близко()
Закрывает связь
Класс QSqlQuery обладает функциональностью для выполнения команд SQL и управления ими. Могут быть выполнены как SQL-запросы DDL, так и DML-типа. Наиболее важным методом в классе является exec_ (), который принимает в качестве аргумента строку, содержащую инструкцию SQL для выполнения.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key,
" "firstname varchar(20), lastname varchar(20))")
Следующий скрипт создает базу данных SQLite sports.db с таблицей sportsperson, заполненной пятью записями.
from PyQt4 import QtSql, QtGui def createDB(): db = QtSql.QSqlDatabase.addDatabase('QSQLITE') db.setDatabaseName('sports.db') if not db.open(): QtGui.QMessageBox.critical(None, QtGui.qApp.tr("Cannot open database"), QtGui.qApp.tr("Unable to establish a database connection.\n" "This example needs SQLite support. Please read " "the Qt SQL driver documentation for information " "how to build it.\n\n" "Click Cancel to exit."), QtGui.QMessageBox.Cancel) return False query = QtSql.QSqlQuery() query.exec_("create table sportsmen(id int primary key, " "firstname varchar(20), lastname varchar(20))") query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')") query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')") query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')") query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')") query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')") return True if __name__ == '__main__': import sys app = QtGui.QApplication(sys.argv) createDB()
Класс QSqlTableModel в PyQt — это высокоуровневый интерфейс, который предоставляет редактируемую модель данных для чтения и записи записей в одной таблице. Эта модель используется для заполнения объекта QTableView. Он предоставляет пользователю прокручиваемый и редактируемый вид, который можно поместить в любое окно верхнего уровня.
Объект QTableModel объявляется следующим образом:
model = QtSql.QSqlTableModel()
Его стратегия редактирования может быть установлена на любой из следующих параметров:
| QSqlTableModel.OnFieldChange | Все изменения будут применены немедленно |
| QSqlTableModel.OnRowChange | Изменения будут применены, когда пользователь выберет другую строку |
| QSqlTableModel.OnManualSubmit | Все изменения будут кэшироваться до тех пор, пока не будет вызвана submitAll () или revertAll () |
пример
В следующем примере таблица спортсмена используется в качестве модели, а стратегия задается как —
model.setTable('sportsmen') model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange) model.select()
Класс QTableView является частью инфраструктуры Model / View в PyQt. Объект QTableView создается следующим образом:
view = QtGui.QTableView() view.setModel(model) view.setWindowTitle(title) return view
Этот объект QTableView и два виджета QPushButton добавляются в окно QDialog верхнего уровня. Сигнал clicked () кнопки add связан с addrow (), который выполняет insertRow () для таблицы модели.
button.clicked.connect(addrow) def addrow(): print model.rowCount() ret = model.insertRows(model.rowCount(), 1) print ret
Слот, связанный с кнопкой удаления, выполняет лямбда-функцию, которая удаляет строку, выбранную пользователем.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
Полный код выглядит следующим образом —
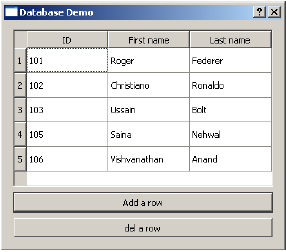
import sys from PyQt4 import QtCore, QtGui, QtSql import sportsconnection def initializeModel(model): model.setTable('sportsmen') model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange) model.select() model.setHeaderData(0, QtCore.Qt.Horizontal, "ID") model.setHeaderData(1, QtCore.Qt.Horizontal, "First name") model.setHeaderData(2, QtCore.Qt.Horizontal, "Last name") def createView(title, model): view = QtGui.QTableView() view.setModel(model) view.setWindowTitle(title) return view def addrow(): print model.rowCount() ret = model.insertRows(model.rowCount(), 1) print ret def findrow(i): delrow = i.row() if __name__ == '__main__': app = QtGui.QApplication(sys.argv) db = QtSql.QSqlDatabase.addDatabase('QSQLITE') db.setDatabaseName('sports.db') model = QtSql.QSqlTableModel() delrow = -1 initializeModel(model) view1 = createView("Table Model (View 1)", model) view1.clicked.connect(findrow) dlg = QtGui.QDialog() layout = QtGui.QVBoxLayout() layout.addWidget(view1) button = QtGui.QPushButton("Add a row") button.clicked.connect(addrow) layout.addWidget(button) btn1 = QtGui.QPushButton("del a row") btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row())) layout.addWidget(btn1) dlg.setLayout(layout) dlg.setWindowTitle("Database Demo") dlg.show() sys.exit(app.exec_())
Приведенный выше код производит следующий вывод —
PyQt — API рисования
Все классы QWidget в PyQt подклассифицированы из класса QPaintDevice. QPaintDevice — это абстракция двумерного пространства, которая может быть нарисована при использовании QPainter. Размеры устройства рисования измеряются в пикселях, начиная с верхнего левого угла.
Класс QPainter выполняет низкоуровневое рисование для виджетов и других устройств для рисования, таких как принтер. Обычно он используется в событии рисования виджета. QPaintEvent происходит всякий раз, когда обновляется внешний вид виджета.
Художник активируется путем вызова метода begin (), а метод end () деактивирует его. Между ними желаемый рисунок раскрашивается подходящими методами, перечисленными в следующей таблице.
| Sr.No. | Методы и описание |
|---|---|
| 1 |
начать() Начинает рисовать на целевом устройстве |
| 2 |
drawArc () Рисует дугу между начальным и конечным углом |
| 3 |
drawEllipse () Рисует эллипс внутри прямоугольника |
| 4 |
DrawLine () Рисует линию с указанием координат конечной точки |
| 5 |
drawPixmap () Извлекает растровое изображение из файла изображения и отображает его в указанной позиции |
| 6 |
drwaPolygon () Рисует многоугольник, используя массив координат |
| 7 |
DrawRect () Рисует прямоугольник, начиная с верхней левой координаты с заданной шириной и высотой |
| 8 |
DrawText () Отображает текст в заданных координатах |
| 9 |
FillRect () Заполняет прямоугольник параметром QColor |
| 10 |
setBrush () Устанавливает стиль кисти для рисования |
| 11 |
setPen () Устанавливает цвет, размер и стиль пера, который будет использоваться для рисования |
начать()
Начинает рисовать на целевом устройстве
drawArc ()
Рисует дугу между начальным и конечным углом
drawEllipse ()
Рисует эллипс внутри прямоугольника
DrawLine ()
Рисует линию с указанием координат конечной точки
drawPixmap ()
Извлекает растровое изображение из файла изображения и отображает его в указанной позиции
drwaPolygon ()
Рисует многоугольник, используя массив координат
DrawRect ()
Рисует прямоугольник, начиная с верхней левой координаты с заданной шириной и высотой
DrawText ()
Отображает текст в заданных координатах
FillRect ()
Заполняет прямоугольник параметром QColor
setBrush ()
Устанавливает стиль кисти для рисования
setPen ()
Устанавливает цвет, размер и стиль пера, который будет использоваться для рисования
PyQt — константы BrushStyle
Предопределенные стили QColor
| Qt.NoBrush | Без кисти |
| Qt.SolidPattern | Равномерный цвет |
| Qt.Dense1Pattern | Чрезвычайно плотный рисунок кисти |
| Qt.HorPattern | Горизонтальные линии |
| Qt.VerPattern | Вертикальные линии |
| Qt.CrossPattern | Пересечение горизонтальных и вертикальных линий |
| Qt.BDiagPattern | Обратные диагональные линии |
| Qt.FDiagPattern | Передние диагональные линии |
| Qt.DiagCrossPattern | Пересечение диагональных линий |
Предопределенные объекты QColor
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt.magenta |
| Qt.yellow |
| Qt.darkYellow |
| Qt.gray |
Пользовательский цвет можно выбрать, указав значения RGB или CMYK или HSV.
пример
В следующем примере реализованы некоторые из этих методов.
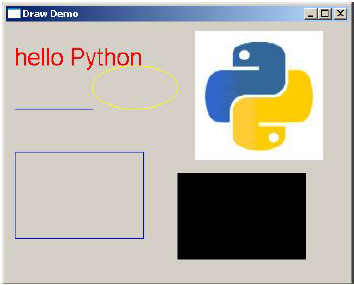
import sys from PyQt4.QtGui import * from PyQt4.QtCore import * class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.text = "hello world" self.setGeometry(100,100, 400,300) self.setWindowTitle('Draw Demo') self.show() def paintEvent(self, event): qp = QPainter() qp.begin(self) qp.setPen(QColor(Qt.red)) qp.setFont(QFont('Arial', 20)) qp.drawText(10,50, "hello Pyth on") qp.setPen(QColor(Qt.blue)) qp.drawLine(10,100,100,100) qp.drawRect(10,150,150,100) qp.setPen(QColor(Qt.yellow)) qp.drawEllipse(100,50,100,50) qp.drawPixmap(220,10,QPixmap("python.jpg")) qp.fillRect(200,175,150,100,QBrush(Qt.SolidPattern)) qp.end() def main(): app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_()) if __name__ == '__main__': main()
Приведенный выше код производит следующий вывод —
PyQt — QClipboard
Класс QClipboard предоставляет доступ к общесистемному буферу обмена, который предлагает простой механизм для копирования и вставки данных между приложениями. Его действие аналогично классу QDrag и использует похожие типы данных.
Класс QApplication имеет статический метод clipboard (), который возвращает ссылку на объект буфера обмена. Любой тип MimeData может быть скопирован или вставлен из буфера обмена.
Ниже приведены методы класса буфера обмена, которые обычно используются:
| Sr.No. | Методы и описание |
|---|---|
| 1 |
Чисто() Очищает содержимое буфера обмена |
| 2 |
setImage () Копирует QImage в буфер обмена |
| 3 |
setMimeData () Устанавливает данные MIME в буфер обмена |
| 4 |
setPixmap () Копирует объект Pixmap в буфер обмена |
| 5 |
SetText () Копирует QString в буфер обмена |
| 6 |
текст() Получает текст из буфера обмена |
Чисто()
Очищает содержимое буфера обмена
setImage ()
Копирует QImage в буфер обмена
setMimeData ()
Устанавливает данные MIME в буфер обмена
setPixmap ()
Копирует объект Pixmap в буфер обмена
SetText ()
Копирует QString в буфер обмена
текст()
Получает текст из буфера обмена
Сигнал, связанный с объектом буфера обмена, —
| Sr.No. | Метод и описание |
|---|---|
| 1 |
dataChanged () Всякий раз, когда данные буфера обмена изменяются |
dataChanged ()
Всякий раз, когда данные буфера обмена изменяются
пример
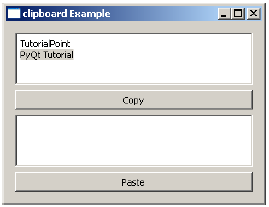
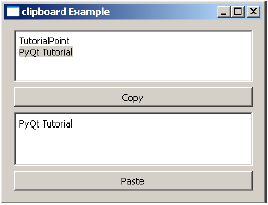
В следующем примере два объекта TextEdit и две кнопки добавляются в окно верхнего уровня.
Для начала создается объект буфера обмена. Метод Copy () объекта textedit копирует данные в системный буфер обмена. При нажатии кнопки «Вставить» он выбирает данные буфера обмена и вставляет их в другой объект textedit.
PyQt — класс QPixmap
Класс QPixmap обеспечивает представление изображения вне экрана. Он может использоваться как объект QPaintDevice или может быть загружен в другой виджет, обычно метку или кнопку.
У Qt API есть другой аналогичный класс QImage, который оптимизирован для ввода-вывода и других пиксельных манипуляций. Pixmap, с другой стороны, оптимизирован для отображения на экране. Оба формата являются взаимозаменяемыми.
Типы файлов изображений, которые могут быть прочитаны в объект QPixmap, следующие:
| BMP | Битовая карта Windows |
| GIF | Формат обмена графическими данными (необязательно) |
| JPG | Объединенная группа экспертов по фотографии |
| JPEG | Объединенная группа экспертов по фотографии |
| PNG | Портативная сетевая графика |
| PBM | Portable Bitmap |
| PGM | Портативная серая карта |
| PPM | Портативный Pixmap |
| XBM | X11 Bitmap |
| XPM | X11 Pixmap |
Следующие методы полезны при обработке объекта QPixmap —
| Sr.No. | Методы и описание |
|---|---|
| 1 |
копия () Копирует данные растрового изображения из объекта QRect |
| 2 |
fromImage () Преобразует объект QImage в QPixmap |
| 3 |
grabWidget () Создает растровое изображение из данного виджета |
| 4 |
grabWindow () Создать растровое изображение данных в окне |
| 5 |
Нагрузка () Загружает файл изображения как растровое изображение |
| 6 |
спасти() Сохраняет объект QPixmap в виде файла |
| 7 |
изображать Преобразует QPixmap в QImage |
копия ()
Копирует данные растрового изображения из объекта QRect
fromImage ()
Преобразует объект QImage в QPixmap
grabWidget ()
Создает растровое изображение из данного виджета
grabWindow ()
Создать растровое изображение данных в окне
Нагрузка ()
Загружает файл изображения как растровое изображение
спасти()
Сохраняет объект QPixmap в виде файла
изображать
Преобразует QPixmap в QImage
Наиболее распространенное использование QPixmap — это отображение изображения на ярлыке / кнопке.
пример
В следующем примере показано изображение, отображаемое в QLabel с помощью метода setPixmap (). Полный код выглядит следующим образом —
import sys from PyQt4.QtCore import * from PyQt4.QtGui import * def window(): app = QApplication(sys.argv) win = QWidget() l1 = QLabel() l1.setPixmap(QPixmap("python.jpg")) vbox = QVBoxLayout() vbox.addWidget(l1) win.setLayout(vbox) win.setWindowTitle("QPixmap Demo") win.show() sys.exit(app.exec_()) if __name__ == '__main__': window()
Приведенный выше код производит следующий вывод —