В этой главе мы обсудим, как установить и настроить jQuery Mobile.
Скачать jQuery Mobile
Когда вы откроете ссылку jquerymobile.com/ , вы увидите, что есть две возможности скачать мобильную библиотеку jQuery.
-
Custom Download — Нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
-
Последняя стабильная версия — нажмите эту кнопку, чтобы получить стабильную и последнюю версию мобильной библиотеки jQuery.
Custom Download — Нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
Последняя стабильная версия — нажмите эту кнопку, чтобы получить стабильную и последнюю версию мобильной библиотеки jQuery.
Пользовательская загрузка с Download Builder
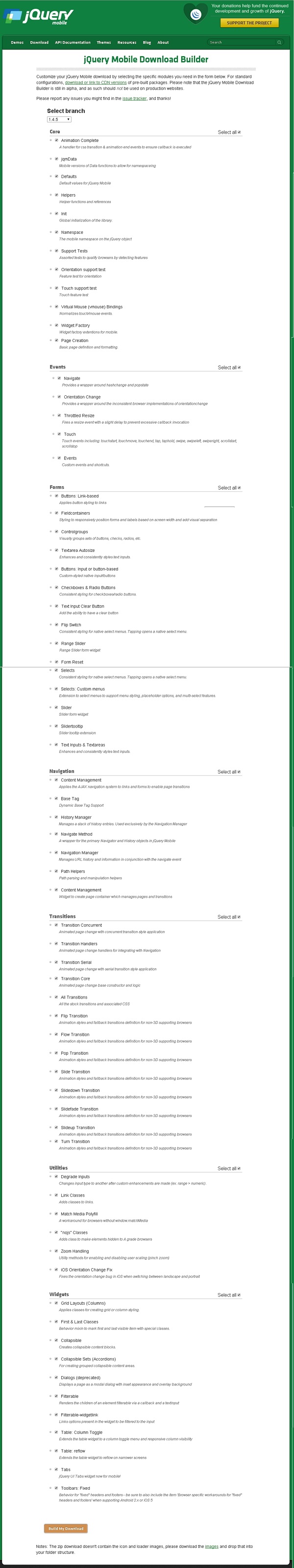
Используя Download Builder, вы можете создать собственную сборку, включающую только те части библиотеки, которые вам нужны. Когда вы загрузите новую настроенную версию jQuery Mobile, вы увидите следующий экран.
Вы можете выбрать библиотеки в соответствии с вашими потребностями и нажать кнопку « Создать мою загрузку».
Стабильная загрузка
Нажмите кнопку « Стабильный» , которая приведет непосредственно к ZIP-файлу, содержащему файлы CSS и JQuery, для последней версии мобильной библиотеки jQuery. Извлеките содержимое файла ZIP в мобильный каталог jQuery.
Эта версия содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала работы.
Скачать библиотеку jQuery с CDN
CDN (Content Delivery Network) — это сеть серверов, предназначенная для обслуживания файлов пользователям. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию jQuery mobile с того же CDN, ее не нужно будет повторно загружать. Вы можете включить следующие файлы CDN в документ HTML.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme) <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> //The jQuery core JavaScript file <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> //The jQuery Mobile core JavaScript file <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
В этом руководстве мы используем версии библиотеки CDN. Мы используем AMPPS (AMPPS — это стек WAMP, MAMP и LAMP сервера Apache, MySQL, MongoDB, PHP, Perl & Python) для выполнения всех наших примеров.
В этом руководстве мы используем версии библиотеки CDN. Мы используем AMPPS (AMPPS — это стек WAMP, MAMP и LAMP сервера Apache, MySQL, MongoDB, PHP, Perl & Python) для выполнения всех наших примеров.
пример
Ниже приведен простой пример jQuery Mobile.
<!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role = "page" id = "pageone"> <div data-role = "header"> <h1>Header Text</h1> </div> <div data-role = "main" class = "ui-content"> <h2>Welcome to TutorialsPoint</h2> </div> <div data-role = "footer"> <h1>Footer Text</h1> </div> </div> </body> </html>
Подробности приведенного выше кода —
-
Этот код указан внутри элемента head.
Этот код указан внутри элемента head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
-
Окно просмотра используется для указания (браузером) отображения уровня и размера масштабирования страницы.
-
content = «width = device-width» используется для установки ширины в пикселях страницы или экранного устройства.
-
initial-scale = 1 устанавливает начальный уровень масштабирования, когда страница загружается в первый раз.
-
Включить следующие CDN
Окно просмотра используется для указания (браузером) отображения уровня и размера масштабирования страницы.
content = «width = device-width» используется для установки ширины в пикселях страницы или экранного устройства.
initial-scale = 1 устанавливает начальный уровень масштабирования, когда страница загружается в первый раз.
Включить следующие CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
-
Содержимое внутри тега <body> — это страница, отображаемая в браузере.
Содержимое внутри тега <body> — это страница, отображаемая в браузере.
<div data-role = "page"> ... </div>
-
data-role = «header» создает верхний колонтитул в верхней части страницы.
-
data-role = «main» используется для определения содержимого страницы.
-
data-role = «footer» создает нижний колонтитул внизу страницы.
-
class = «ui-content» включает отступы и поля внутри содержимого страницы.
data-role = «header» создает верхний колонтитул в верхней части страницы.
data-role = «main» используется для определения содержимого страницы.
data-role = «footer» создает нижний колонтитул внизу страницы.
class = «ui-content» включает отступы и поля внутри содержимого страницы.
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
Сохраните приведенный выше HTML-код как файл simple_example.html в корневой папке вашего сервера.
Откройте этот HTML-файл как http: //localhost/simple_example.html, и будет показан следующий вывод.