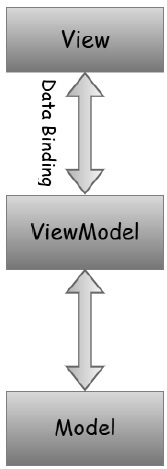
Хорошо упорядоченный и, возможно, самый повторно используемый способ организации вашего кода — это использование шаблона MVVM. Модель, представление, ViewModel (шаблон MVVM) — это руководство, помогающее вам организовать и структурировать код для написания поддерживаемых, тестируемых и расширяемых приложений.
Модель — она просто хранит данные и не имеет ничего общего с какой-либо бизнес-логикой.
ViewModel — действует как связующее звено между моделью и представлением и делает вещи красивыми.
Представление — оно просто содержит отформатированные данные и по существу делегирует все в модель.
Отдельная презентация
Чтобы избежать проблем, вызванных размещением логики приложения в коде позади или в XAML, лучше всего использовать технику, известную как раздельное представление. Мы пытаемся избежать этого, так как у нас будет XAML и программный код с минимумом, необходимым для непосредственной работы с объектами пользовательского интерфейса. Классы пользовательского интерфейса также содержат код для сложных поведений взаимодействия, логику приложения и все остальное, как показано на следующем рисунке слева.
С раздельным представлением класс пользовательского интерфейса намного проще. Конечно, у него есть XAML, но код ниже делает это настолько мало, насколько это практически возможно.
Логика приложения принадлежит к отдельному классу, который часто называют моделью.
Однако это еще не все. Если вы остановитесь здесь, вы, вероятно, повторите очень распространенную ошибку, которая приведет вас на путь безумия привязки данных.
Многие разработчики пытаются использовать привязку данных для непосредственного подключения элементов в XAML к свойствам в модели.
Теперь иногда это может быть хорошо, но часто это не так. Проблема в том, что модель целиком связана с тем, что делает приложение, а не с тем, как пользователь взаимодействует с приложением.
То, как вы представляете данные, часто несколько отличается от их внутренней структуры.
Более того, большинство пользовательских интерфейсов имеют некоторое состояние, которое не относится к модели приложения.
Например, если ваш пользовательский интерфейс использует перетаскивание, необходимо что-то отслеживать, например, где находится перетаскиваемый элемент, как должен изменяться его внешний вид при перемещении по возможным объектам перетаскивания, и как эти объекты могут также изменить, как элемент перетаскивается на них.
Такое состояние может быть на удивление сложным и нуждается в тщательном тестировании.
На практике вы обычно хотите, чтобы какой-то другой класс находился между пользовательским интерфейсом и моделью. Это имеет две важные роли.
Во-первых, он адаптирует модель вашего приложения для конкретного представления пользовательского интерфейса.
Во-вторых, именно там живет любая нетривиальная логика взаимодействия, и под этим я подразумеваю код, необходимый для того, чтобы ваш пользовательский интерфейс работал так, как вы хотите.