В этой главе мы рассмотрим некоторые основные отображения, и вы знаете, что из последней главы мы имеем таблицу базы данных, а также определение класса C #. Теперь нам нужно сопоставление, которое объясняет, как переводить с C # в базу данных и обратно.
Итак, давайте продолжим и добавим новый XML-файл, щелкнув правой кнопкой мыши по проекту в обозревателе решений и выбрав Добавить → Новый элемент …
Введите Student.hbm.xml в поле имени. Нам нужно указать сборку по умолчанию, которая будет NHibernateDemoApp, а также указать пространство имен по умолчанию. Это просто сокращает многие другие определения типов, которые мы собираемся сделать в этом файле.
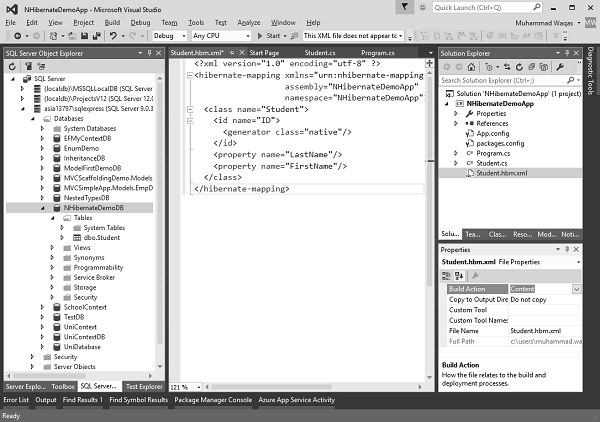
Ниже приведена реализация в файле XML:
<?xml version = "1.0" encoding = "utf-8" ?> <hibernate-mapping xmlns = "urn:nhibernate-mapping-2.2" assembly = "NHibernateDemoApp" namespace = "NHibernateDemoApp"> <class name = "Student"> <id name = "ID"> <generator class = "native"/> </id> <property name = "LastName"/> <property name = "FirstMidName"/> </class> </hibernate-mapping>
Следующее, что нам нужно определить класс; этот класс станет нашим классом для студентов . Затем нам нужно сообщить NHibernate имя идентификатора, то есть ID, и я также должен сказать NHibernate, как генерировать идентификаторы, так что наш генератор будет иметь тип native.
Генератор собственных типов означает, что в базе данных, такой как SQL Server, он будет использовать столбец идентификаторов, тип идентификатора.
Следующее, что мы должны сделать, это дать имена свойств. Итак, добавьте еще два свойства для FirstName и LastName.
Теперь мы читаем эти файлы сопоставления из сборки. Таким образом, предпочтительный способ сделать это — вставить эти файлы HBM в вашу сборку. Мы можем сделать это, просто установив свойство.
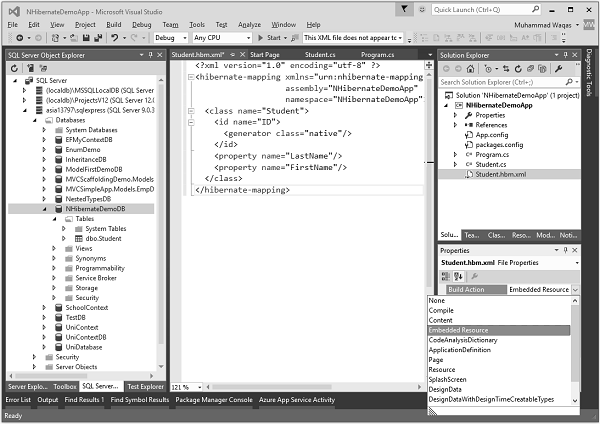
Теперь щелкните правой кнопкой мыши по проекту в обозревателе решений и выберите «Свойства», вы увидите поле « Построить действие», в котором по умолчанию выбран контент.
Выберите встроенный ресурс из выпадающего списка.
Таким образом, это фактически внедряет этот XML-файл в сборку NHibernateDemoApp .