Бальзамик Макеты — Основы каркаса
Когда дело доходит до разработки программного обеспечения, более чем важно знать, как будет выглядеть настоящее программное обеспечение, еще до того, как начнется фактическая разработка. Это критически важное мероприятие, поскольку оно служит руководством для всех заинтересованных сторон в программном проекте.
Традиционно абзацы текста использовались для описания или выявления требований к программному обеспечению. Однако, когда дело доходит до понимания этих текстов, у каждого человека будет свой способ визуализации требования. Это приводит к путанице в командах разработчиков программного обеспечения, и конечная стоимость заключается в расточительстве, деньгах и времени.
Каркас может быть определен как действие для визуализации макета данного экрана (мобильный или веб). В последние годы наблюдается растущий спрос на каркасные экраны / страницы, чтобы оценить его приемлемость.
Почему каркас?
Wireframing требуется для того, чтобы сэкономить время, потраченное на понимание требований к программному обеспечению. Как говорится, картинка стоит больше тысячи слов, Wireframing дает представление о требованиях к любой функции / странице, эффективно визуализируя компоновку экрана и элементы. В конце концов, это также помогает командам разработчиков ориентироваться на общую конечную цель.
Владельцем каркасной операции обычно является бизнес-аналитик / дизайнер пользовательских интерфейсов / дизайнер взаимодействий. Этот член команды должен сотрудничать с командой до, после и во время процесса создания каркаса.
Бальзамик как каркасный инструмент
Для профессионала, назначенного с каркасной деятельностью, имеет смысл сэкономить время с помощью инструмента. Одним из наиболее эффективных инструментов для создания каркаса является использование простой ручки и карандаша! Это не требует никаких инвестиций вообще! Однако, когда дело доходит до того, чтобы сообщить об этом командам, нам нужен внешний вид, похожий на ручку и карандаш, но с дополнительными функциями, такими как обмен по электронной почте или аналогичные средства.
Balsamiq служит отличным инструментом, отвечающим всем требованиям Wireframing, совместной работы и творчества. Его уникальный набор функций позволяет члену команды выполнять быстрое каркасное моделирование, получать консенсус в отношении функции, которая будет разработана. Это в конечном итоге приведет команду в соответствие с функциональностью с точки зрения макетов.
Это также позволяет взаимодействовать между различными командами, так что член команды может сотрудничать с различными совместно расположенными или удаленно расположенными командами. Его способность экспортировать каркасы в форматы PDF / PNG обеспечивает гибкость при совместном использовании каркасов с командами.
Теперь мы знаем, как Balsamiq эффективен для создания каркасов на лету. Если мы будем использовать это время на ранних этапах разработки программного обеспечения для определения ожиданий заинтересованных сторон, заинтересованные стороны получат более высокое удовлетворение, учитывая минимальное количество времени, необходимое для создания каркаса. Это основная причина, по которой Balsamiq используется большинством организаций, выпускающих продукцию, где решающее значение имеет встреча с клиентами и заинтересованными сторонами.
Для менеджера по продукту / UX Analyst Balsamiq Mockups предоставляет платформу для повышения ценности на ранних этапах разработки. Используя богатый набор инструментов, Product Manager / UX Analyst может помочь продукту добиться успеха.
Бальзамик Макеты — Введение
Установка бальзамика
Чтобы установить Balsamiq, убедитесь, что у вас есть следующие требования.
Для запуска Balsamiq на вашем компьютере необходимо запустить Adobe Air 2.6. Он отлично работает на большинстве компьютеров и операционных систем. Минимальные системные требования для Adobe Air 2.6 приведены ниже —
Для Windows
-
X33-совместимый процессор с тактовой частотой 2,33 ГГц или выше, или процессор Intel Atom TM с тактовой частотой 1,6 ГГц или выше для устройств класса нетбуков.
-
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
-
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
-
Разработка AIR SDK Поддерживает Microsoft® Windows 7 и более поздние версии, только 64-разрядные.
X33-совместимый процессор с тактовой частотой 2,33 ГГц или выше, или процессор Intel Atom TM с тактовой частотой 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает Microsoft® Windows 7 и более поздние версии, только 64-разрядные.
Для Mac
- Процессор Intel® Core TM Duo 1,83 ГГц или более быстрый.
- Mac OS X v10.7 и выше.
- Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
- AIR SDK Development поддерживает Mac OS 10.9 и выше, только 64-разрядная версия.
Ссылка — Системные требования Balsamiq
Скачивание Бальзамика
Мы можем скачать Balsamiq по следующей ссылке — Balsamiq Mockups для рабочего стола Balsamiq доступен для Windows и Mac OS.
Пользовательский интерфейс
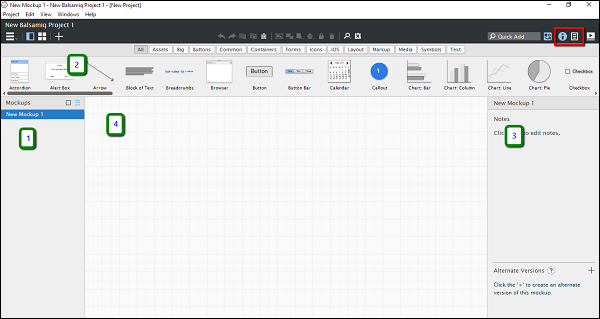
После завершения установки мы сможем открыть Balsamiq с нашего компьютера. Мы увидим следующий экран в первый раз, когда запустим Balsamiq.
Как показано на скриншоте выше, пользовательский интерфейс Balsamiq разделен на четыре части.
- навигатор
- UI Library
- Инспектор
- Каркасное пространство / Площадь
На скриншоте раздел, выделенный красным, является переключателем для разделов «Инспектор / Информация о проекте». Основываясь на выборе, мы должны увидеть либо Инспектора / раздел информации о проекте (3).
UI Library
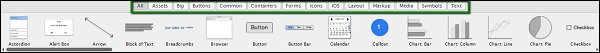
Как показано на следующем снимке экрана, библиотека пользовательского интерфейса классифицируется в соответствии с различными элементами экрана. Вы можете прокрутить горизонтально раздел «Все» и получить представление об элементах экрана, доступных в Balsamiq.
Давайте познакомимся с различными категориями основных элементов экрана, доступных в Balsamiq.
-
Все — это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокрутить горизонтально, чтобы просмотреть / использовать их.
-
Активы. В целях ознакомления это пользовательские активы, загруженные пользователем.
-
Большой — эта категория включает в себя элементы экрана, которые достаточно высоки по размеру / внешнему виду. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
-
Кнопки — включает все элементы управления кнопками, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
-
Общие — это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
-
Контейнеры. Как следует из названия, они включают Окно, Набор полей, Браузеры и т. Д.
-
Формы — в этой категории присутствуют все элементы управления пользовательского интерфейса, связанные с формой.
-
Значки. В любой момент может потребоваться обозначить определенную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой Сохранить. Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
-
iOS — элементы управления пользовательского интерфейса, специфичные для мобильной операционной системы Apple iOS, доступны в этой категории.
-
Макет — при представлении базовой страницы / функции становится важным представлять базовый макет. Макет категории включает в себя большинство из них, таких как Accordian, горизонтальные / вертикальные вкладки и т. Д.
-
Разметка. Предположим, вы хотите добавить комментарий к конкретному элементу управления в каркас. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязанности во многих сценариях. Он доступен в категории разметки.
-
Мультимедиа — когда дело доходит до показа изображения / звука в нашем каркасе, соответствующие элементы управления пользовательским интерфейсом доступны в категории «Медиа».
-
Символы — символы являются компонентами многократного использования, которые могут сократить время создания наиболее распространенных элементов.
-
Текст — как следует из названия, все элементы управления пользовательского интерфейса, связанные с текстом или абзацами, такие как панель ссылок, блок текста, поле со списком, доступны в этой категории.
Все — это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокрутить горизонтально, чтобы просмотреть / использовать их.
Активы. В целях ознакомления это пользовательские активы, загруженные пользователем.
Большой — эта категория включает в себя элементы экрана, которые достаточно высоки по размеру / внешнему виду. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Кнопки — включает все элементы управления кнопками, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Общие — это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
Контейнеры. Как следует из названия, они включают Окно, Набор полей, Браузеры и т. Д.
Формы — в этой категории присутствуют все элементы управления пользовательского интерфейса, связанные с формой.
Значки. В любой момент может потребоваться обозначить определенную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой Сохранить. Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
iOS — элементы управления пользовательского интерфейса, специфичные для мобильной операционной системы Apple iOS, доступны в этой категории.
Макет — при представлении базовой страницы / функции становится важным представлять базовый макет. Макет категории включает в себя большинство из них, таких как Accordian, горизонтальные / вертикальные вкладки и т. Д.
Разметка. Предположим, вы хотите добавить комментарий к конкретному элементу управления в каркас. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязанности во многих сценариях. Он доступен в категории разметки.
Мультимедиа — когда дело доходит до показа изображения / звука в нашем каркасе, соответствующие элементы управления пользовательским интерфейсом доступны в категории «Медиа».
Символы — символы являются компонентами многократного использования, которые могут сократить время создания наиболее распространенных элементов.
Текст — как следует из названия, все элементы управления пользовательского интерфейса, связанные с текстом или абзацами, такие как панель ссылок, блок текста, поле со списком, доступны в этой категории.
В следующей главе мы сделаем первый проект в Balsamiq.
Бальзамик Макеты — Первый Проект
Давайте создадим наш первый проект в Balsamiq. Прежде чем мы перейдем к каркасному построению, становится более важным спланировать экраны / страницы, чтобы наши усилия были сосредоточены. Мы пройдемся по веб-сайту компании и продолжим создавать каркасы.
Концепция: Сайт компании
Для целей данного руководства мы создадим веб-сайт компании. Этот каркас может относиться ко многим веб-сайтам компаний малого и среднего бизнеса.
Так что же происходит на этапе планирования?
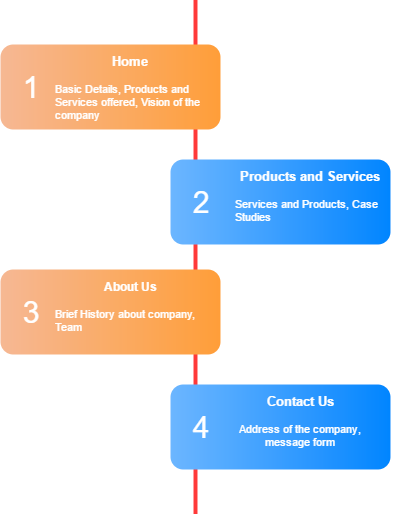
На этапе планирования мы вкладываем время в мозговой штурм о том, какие все страницы будут представлены на веб-сайте и содержание каждой из них. Рассмотрим следующие страницы для сайта.
В следующей главе мы увидим, как использовать Balsamiq для оформления этих четырех страниц.
Бальзамик макеты — каркас в действии
В этой главе мы обсудим, как использовать Balsamiq для разработки следующих четырех страниц для нашего сайта —
Бальзамик Макеты — Навигация
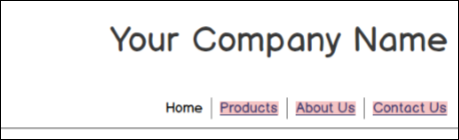
Теперь, когда мы создали страницы, критическая часть заставляет их появляться в порядке, подобном веб-странице. В нашем примере навигация осуществляется с помощью панели ссылок в правом верхнем углу.
Давайте посмотрим, как мы можем связать первую страницу Home и вторую страницу Products and Services .
-
Перейти на главную страницу
-
Нажмите на панель ссылок
-
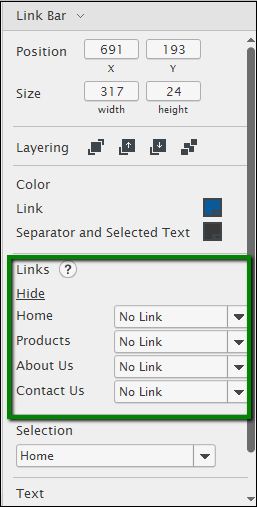
Обратитесь к панели свойств
Перейти на главную страницу
Нажмите на панель ссылок
Обратитесь к панели свойств
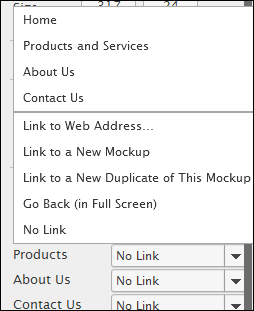
Как было отмечено, в разделе « Ссылки » нажмите на выпадающий список « Продукты» . Он покажет вам список доступных макетов. Варианты показаны ниже.
В списке щелкните « Продукты и услуги» .
Сделав это для домашней страницы , повторите ту же процедуру для других страниц — О нас, свяжитесь с нами . Обратите внимание, что на других страницах; у нас будет вставлена навигационная ссылка для страниц, отличных от выбранной.
Бальзамические макеты — экспорт макетов
В этой главе мы увидим, как собрать все макеты проекта и экспортировать их в PNG-изображения или PDF-файл.
Если вы хотите показать каркас, который вы создали, конечному пользователю / клиенту, вы, очевидно, захотите показать этот каркас в более распространенном формате, например, PDF. Для этой цели Balsamiq Mockups позволяет гибко экспортировать макеты в виде изображений PNG или файлов PDF .
Давайте экспортируем макет в PDF. Для этого нажмите «Меню проекта», затем нажмите «Экспорт в PDF». Он покажет экран, как показано на скриншоте ниже.
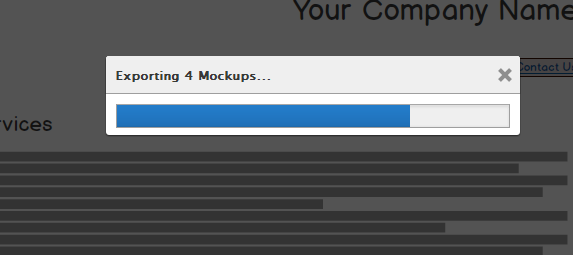
На приведенном выше экране установите флажок «Показывать ссылки». Нажмите Экспорт в PDF. Появится всплывающее окно с запросом места для экспорта вашего PDF. После указания местоположения PDF-файл будет экспортирован в указанное место. Ход выполнения будет отображаться в индикаторе выполнения, как показано ниже.
При экспорте файла PDF появится окно подтверждения, как показано ниже.
При нажатии на это сообщение вам будет показан PDF. В PDF вы можете попробовать навигацию по выделенной панели ссылок.
Для лучшего просмотра и навигации используйте Adobe Acrobat Reader.