В этой главе мы собираемся создать наше первое приложение Mule в Anypoint Studio от MuleSoft. Для его создания сначала нужно запустить Anypoint Studio.
Запуск Anypoint Studio
Нажмите на Anypoint Studio, чтобы запустить его. Если вы запускаете его впервые, вы увидите следующее окно —
Пользовательский интерфейс Anypoint Studio
Как только вы нажмете кнопку «Перейти в рабочую область», вы перейдете к пользовательскому интерфейсу Anypoint Studio следующим образом:
Шаги для создания приложения Mule
Чтобы создать приложение Mule, выполните следующие действия:
Создание нового проекта
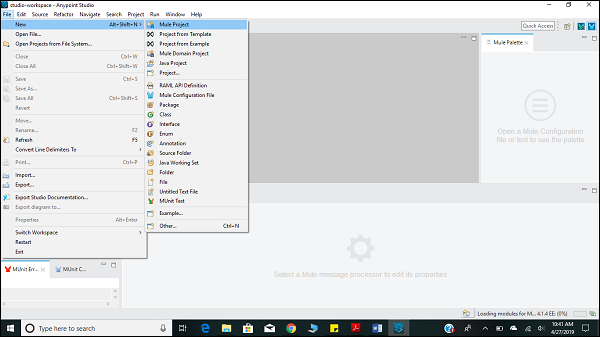
Самый первый шаг для создания приложения Mule — это создание нового проекта. Это можно сделать, следуя пути FILE → NEW → Mule Project, как показано ниже —
Наименование проекта
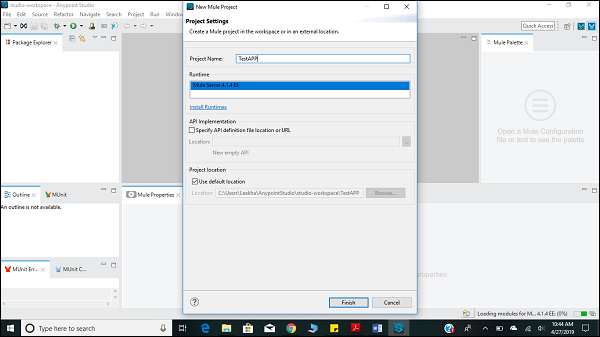
После нажатия на новый проект Mule, как описано выше, откроется новое окно с запросом имени проекта и других спецификаций. Укажите название проекта « TestAPP1 » и нажмите кнопку « Готово ».
Как только вы нажмете кнопку «Готово», откроется рабочая область, созданная для вашего MuleProject, а именно «TestAPP1» . Вы можете увидеть все редакторы и представления, описанные в предыдущей главе.
Конфигурирование коннектора
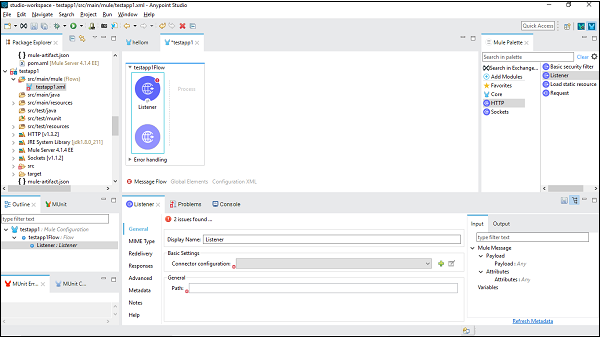
Здесь мы собираемся создать простое приложение Mule для HTTP Listener. Для этого нам нужно перетащить соединитель прослушивателя HTTP из палитры Mule и поместить его в рабочую область, как показано ниже —
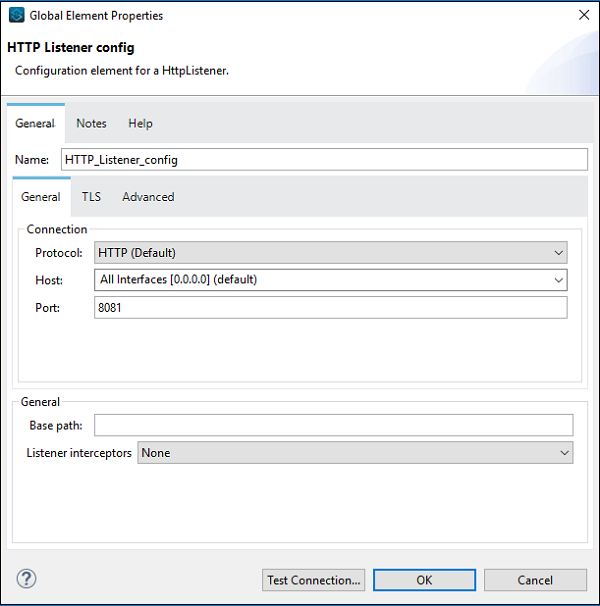
Теперь нам нужно его настроить. Нажмите на зеленый цвет + знак после настройки соединителя в разделе «Основные настройки», как показано выше.
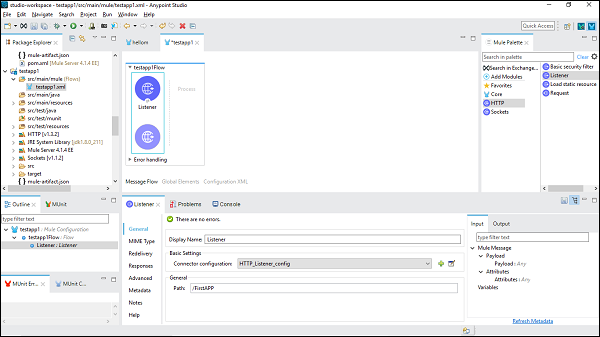
При нажатии кнопки «ОК» вы вернетесь на страницу свойств прослушивателя HTTP. Теперь нам нужно указать путь в разделе «Общие». В этом конкретном примере мы указали / FirstAPP в качестве имени пути.
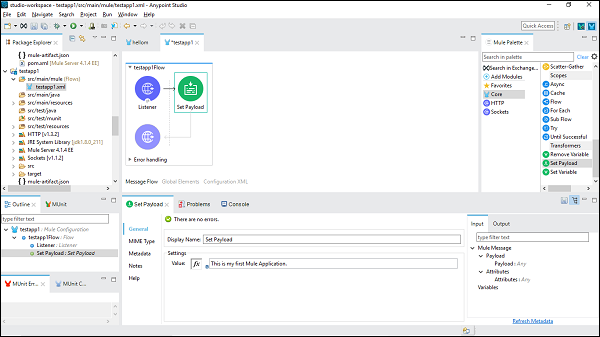
Настройка Set Payload Connector
Теперь нам нужно взять соединитель Set Payload. Нам также нужно указать его значение на вкладке «Настройки» следующим образом:
Это мое первое приложение Mule , это имя, указанное в этом примере.
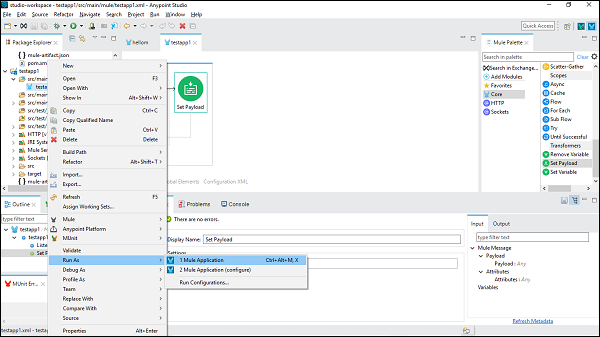
Запуск приложения Mule
Теперь сохраните его и нажмите Run as Mule Application, как показано ниже —
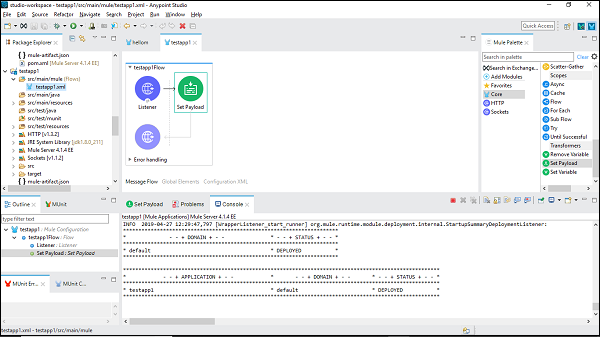
Мы можем проверить это в консоли, которая развертывает приложение следующим образом:
Это показывает, что вы успешно создали свое первое приложение Mule.
Проверка Мула
Теперь нам нужно проверить, работает ли наше приложение или нет. Перейдите к POSTMAN , приложению Chrome и введите URL: http: / localhost: 8081 . Он показывает сообщение, которое мы предоставили при создании приложения Mule, как показано ниже —