GWT Highcharts — Обзор
GWT Highcharts — это библиотека на основе Java с открытым исходным кодом, которая предоставляет элегантную и многофункциональную визуализацию Highcharts в приложении GWT и может использоваться вместе с библиотеками виджетов GWT.
Характеристики
-
Совместимость — все современные браузеры поддерживаются наряду с браузерами iPhone / iPad и Internet Explorer 6 и выше. Современные браузеры используют SVG для визуализации графики, а в старых версиях Internet Explorer графика рисуется с использованием VML.
-
Чистая Java — JavaScript не требуется, поскольку в методах Java доступен полный API Highcharts.
-
Нет Flash — Нет необходимости в подключаемых модулях на стороне клиента, таких как Flash player или Java, поскольку Highcharts использует собственные технологии браузера, и диаграммы могут работать без изменений на современных мобильных устройствах.
-
Чистый синтаксис — большинство методов являются цепочечными, поэтому параметры конфигурации диаграммы могут управляться с использованием такого же строгого синтаксиса, как JSON.
-
Динамический — ряд и точки могут быть добавлены динамически в любое время после создания графика. Перехват событий поддерживается. Поддерживаются взаимодействия с сервером.
-
Документировано — API Highcharts тщательно документированы с многочисленными примерами кода и синтаксиса.
Совместимость — все современные браузеры поддерживаются наряду с браузерами iPhone / iPad и Internet Explorer 6 и выше. Современные браузеры используют SVG для визуализации графики, а в старых версиях Internet Explorer графика рисуется с использованием VML.
Чистая Java — JavaScript не требуется, поскольку в методах Java доступен полный API Highcharts.
Нет Flash — Нет необходимости в подключаемых модулях на стороне клиента, таких как Flash player или Java, поскольку Highcharts использует собственные технологии браузера, и диаграммы могут работать без изменений на современных мобильных устройствах.
Чистый синтаксис — большинство методов являются цепочечными, поэтому параметры конфигурации диаграммы могут управляться с использованием такого же строгого синтаксиса, как JSON.
Динамический — ряд и точки могут быть добавлены динамически в любое время после создания графика. Перехват событий поддерживается. Поддерживаются взаимодействия с сервером.
Документировано — API Highcharts тщательно документированы с многочисленными примерами кода и синтаксиса.
GWT Highcharts — Настройка среды
Из этого туториала вы узнаете, как подготовить среду разработки для начала работы с Highcharts и GWT Framework. Это руководство также научит вас настраивать JDK, Tomcat и Eclipse на вашем компьютере перед установкой GWT Framework —
Системные требования
GWT требует JDK 1.6 или выше, поэтому самое первое требование — установить JDK на вашу машину.
| JDK | 1.6 или выше. |
|---|---|
| объем памяти | нет минимальных требований. |
| Дисковое пространство | нет минимальных требований. |
| Операционная система | нет минимальных требований. |
Выполните указанные шаги, чтобы настроить среду для начала разработки приложений GWT.
Шаг 1. Проверка установки Java на вашем компьютере.
Теперь откройте консоль и выполните следующую команду Java.
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем
| Sr.No. | ОС и сгенерированный вывод |
|---|---|
| 1 |
Windows Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 2 |
Linux Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 3 |
макинтош Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Windows
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Linux
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
макинтош
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2 — Настройка Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle на Java: Java SE Downloads . В загруженных файлах вы найдете инструкции по установке JDK, следуйте инструкциям по установке и настройке. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере. Например
| Sr.No. | ОС и выход |
|---|---|
| 1 |
Windows Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21. |
| 2 |
Linux экспорт JAVA_HOME = / usr / local / java-current |
| 3 |
макинтош export JAVA_HOME = / Библиотека / Java / Главная |
Windows
Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21.
Linux
экспорт JAVA_HOME = / usr / local / java-current
макинтош
export JAVA_HOME = / Библиотека / Java / Главная
Добавьте расположение компилятора Java в системный путь.
| Sr.No. | ОС и выход |
|---|---|
| 1 |
Windows Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| 2 |
Linux экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 |
макинтош не требуется |
Windows
Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path.
Linux
экспорт PATH = $ PATH: $ JAVA_HOME / bin /
макинтош
не требуется
В качестве альтернативы, если вы используете интегрированную среду разработки (IDE), такую как Borland JBuilder, Eclipse, IntelliJ IDEA или Sun ONE Studio, скомпилируйте и запустите простую программу, чтобы подтвердить, что IDE знает, где вы установили Java, в противном случае выполните правильную настройку в соответствии с данным документом. из IDE.
Шаг 3 — Настройка Eclipse IDE
Все примеры в этом руководстве написаны с использованием Eclipse IDE. Поэтому я хотел бы предложить, чтобы на вашем компьютере была установлена последняя версия Eclipse в зависимости от вашей операционной системы.
Чтобы установить Eclipse IDE, загрузите последние двоичные файлы Eclipse со страницы https://www.eclipse.org/downloads/ . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ eclipse для Windows или / usr / local / eclipse в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Eclipse можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть по eclipse.exe
%C:\eclipse\eclipse.exe
Eclipse можно запустить, выполнив следующие команды на компьютере Unix (Solaris, Linux и т. Д.):
$/usr/local/eclipse/eclipse
После успешного запуска, если все в порядке, он должен отобразить следующий результат —
Шаг 4. Установите GWT SDK и плагин для Eclipse.
Следуйте инструкциям, приведенным в ссылке Плагин для Eclipse (включая SDK), чтобы установить версию GWT SDK & Plugin для Eclipse, установленную на вашем компьютере.
После успешной настройки плагина GWT, если все в порядке, он должен отобразить следующий экран со значком Google, помеченным красным прямоугольником, как показано ниже —
Шаг 5: Установите Highcharts
Загрузите последнюю флягу Highcharts со страницы загрузки и добавьте ее в classpath проекта.
Добавьте следующую запись в файл <имя-проекта> .gwt.xml.
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
Добавьте следующую запись в <имя-проекта> .html-файл
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/> <script src = "https://code.highcharts.com/highcharts.js"/> <script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" /> <script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" /> <script src = "https://code.highcharts.com/modules/heatmap.js" /> <script src = "https://code.highcharts.com/modules/treemap.js" />
GWT Highcharts — Синтаксис конфигурации
В этой главе мы продемонстрируем конфигурацию, необходимую для построения диаграммы с использованием API Highcharts в GWT.
Шаг 1. Создание приложения GWT
Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="org.moxieapps.gwt.highcharts.Highcharts"/> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html> <head> <title>GWT Highcharts Showcase</title> <link rel = "stylesheet" href = "HelloWorld.css"/> <script language = "javascript" src = "helloworld/helloworld.nocache.js"> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" /> <script src = "https://code.highcharts.com/highcharts.js" /> </script> </head> <body> </body> </html>
Мы увидим обновленный HelloWorld.java в конце после понимания конфигурации.
Шаг 2. Создание конфигураций
Создать диаграмму
Настройте тип, заголовок и подзаголовок диаграммы.
Chart chart = new Chart() .setType(Type.SPLINE) .setChartTitleText("Monthly Average Temperature") .setChartSubtitleText("Source: WorldClimate.com");
XAxis
Настройте тикер для отображения на оси X.
XAxis xAxis = chart.getXAxis(); xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis
Настройте заголовок, линии графика, которые будут отображаться на оси Y.
YAxis yAxis = chart.getYAxis(); yAxis.setAxisTitleText("Temperature °C"); yAxis.createPlotLine() .setValue(0) .setWidth(1) .setColor("#808080");
подсказка
Настройте всплывающую подсказку. Поставьте суффикс, который будет добавлен после значения (ось Y).
ToolTip toolTip = new ToolTip(); toolTip.setValueSuffix("°C"); chart.setToolTip(toolTip);
легенда
Сконфигурируйте легенду, которая будет отображаться в правой части диаграммы вместе с другими свойствами.
legend.setLayout(Legend.Layout.VERTICAL) .setAlign(Legend.Align.RIGHT) .setVerticalAlign(Legend.VerticalAlign.TOP) .setX(-10) .setY(100) .setBorderWidth(0); chart.setLegend(legend);
серии
Настройте данные для отображения на графике. Серия — это массив, в котором каждый элемент этого массива представляет одну строку на графике.
chart.addSeries(chart.createSeries() .setName("Tokyo") .setPoints(new Number[] { 7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6 }) ); chart.addSeries(chart.createSeries() .setName("New York") .setPoints(new Number[] { -0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5 }) ); chart.addSeries(chart.createSeries() .setName("Berlin") .setPoints(new Number[] { -0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0 }) ); chart.addSeries(chart.createSeries() .setName("London") .setPoints(new Number[] { 3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8 }) );
Шаг 3: Добавьте диаграмму на родительскую панель.
Мы добавляем график в корневую панель.
RootPanel.get().add(chart);
пример
Рассмотрим следующий пример, чтобы лучше понять синтаксис конфигурации —
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}
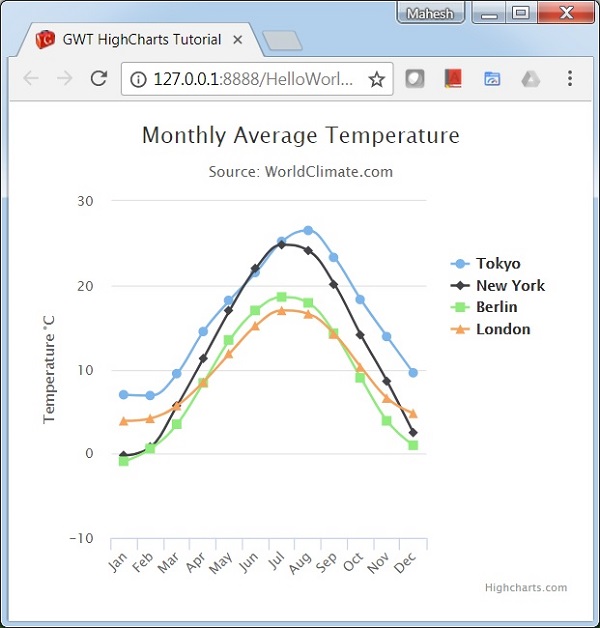
Результат
Проверьте результат.
GWT Highcharts — Линейные графики
Линейные диаграммы используются для рисования линейных / сплайн-диаграмм. В этом разделе мы обсудим различные типы линейных и сплайн-диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основная линия
Основной линейный график. |
| 2 | С метками данных
Диаграмма с метками данных. |
| 3 | Временные ряды, масштабируемые
Диаграмма с временными рядами. |
| 4 | Сплайн с перевернутыми осями
Сплайн-диаграмма с перевернутыми осями. |
| 5 | Сплайн с символами
Сплайн-диаграмма с использованием символов для тепла / дождя. |
| 6 | Сплайн с сюжетными полосами
Сплайн-диаграмма с графиками. |
Основной линейный график.
Диаграмма с метками данных.
Диаграмма с временными рядами.
Сплайн-диаграмма с перевернутыми осями.
Сплайн-диаграмма с использованием символов для тепла / дождя.
Сплайн-диаграмма с графиками.
GWT Highcharts — Диаграммы области
Диаграммы площадей используются для построения диаграмм площадок. В этом разделе мы обсудим различные типы диаграмм на основе областей.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основная площадь
Основная диаграмма местности. |
| 2 | Площадь с отрицательными значениями
Диаграмма площади, имеющая отрицательные значения. |
| 3 | Сложенная область
Диаграмма с областями, сложенными друг на друга. |
| 4 | Процентная площадь
Диаграмма с данными в процентах. |
| 5 | Площадь с пропущенными точками
Диаграмма с отсутствующими точками в данных. |
| 6 | Перевернутые оси
Площадь с использованием перевернутых осей. |
| 7 | Площадь-сплайн
Диаграмма площади с использованием сплайна. |
Основная диаграмма местности.
Диаграмма площади, имеющая отрицательные значения.
Диаграмма с областями, сложенными друг на друга.
Диаграмма с данными в процентах.
Диаграмма с отсутствующими точками в данных.
Площадь с использованием перевернутых осей.
Диаграмма площади с использованием сплайна.
GWT Highcharts — Гистограммы
Гистограммы используются для рисования гистограмм. В этом разделе мы обсудим различные типы гистограмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Базовый Бар
Основная гистограмма. |
| 2 | С накоплением бар
Гистограмма, имеющая планку, наложенную друг на друга. |
| 3 | Гистограмма с отрицательными значениями
Гистограмма с отрицательными значениями. |
Основная гистограмма.
Гистограмма, имеющая планку, наложенную друг на друга.
Гистограмма с отрицательными значениями.
GWT Highcharts — Столбчатые диаграммы
Столбчатые диаграммы используются для построения столбцовых диаграмм. В этом разделе мы обсудим различные типы диаграмм на основе столбцов.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основная колонка
Основной столбец диаграммы. |
| 2 | Столбец с отрицательными значениями
Столбчатая диаграмма, имеющая отрицательные значения. |
| 3 | Столбец с накоплением
Диаграмма, в которой столбцы накладываются друг на друга. |
| 4 | С накоплением и сгруппированным столбцом
Диаграмма с колонкой в сложенном и сгруппированном виде. |
| 5 | Колонка с уложенным процентом
Диаграмма с накопленным процентом. |
| 6 | Колонна с повернутыми метками
Столбчатая диаграмма с повернутыми метками в столбцах. |
| 7 | Диапазон столбцов
Столбчатая диаграмма с использованием диапазонов. |
Основной столбец диаграммы.
Столбчатая диаграмма, имеющая отрицательные значения.
Диаграмма, в которой столбцы накладываются друг на друга.
Диаграмма с колонкой в сложенном и сгруппированном виде.
Диаграмма с накопленным процентом.
Столбчатая диаграмма с повернутыми метками в столбцах.
Столбчатая диаграмма с использованием диапазонов.
GWT Highcharts — Круговые диаграммы
Круговые диаграммы используются для построения круговых диаграмм. В этом разделе мы обсудим различные типы круговых диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основной пирог
Основная круговая диаграмма. |
| 2 | Пирог с легендами
Круговая диаграмма с легендами. |
| 3 | Пончик Диаграмма
Пончик Диаграмма. |
Основная круговая диаграмма.
Круговая диаграмма с легендами.
Пончик Диаграмма.
GWT Highcharts — точечная диаграмма
Ниже приведен пример базовой точечной диаграммы.
Мы уже видели конфигурацию, используемую для рисования диаграммы в главе Синтаксис конфигурации Highcharts .
Пример базовой диаграммы рассеяния приведен ниже.
Конфигурации
Давайте теперь посмотрим, какие дополнительные конфигурации / шаги сделаны.
серии
Сконфигурируйте тип диаграммы для разброса. series.type определяет тип серии для диаграммы. Здесь значением по умолчанию является «линия».
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
пример
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
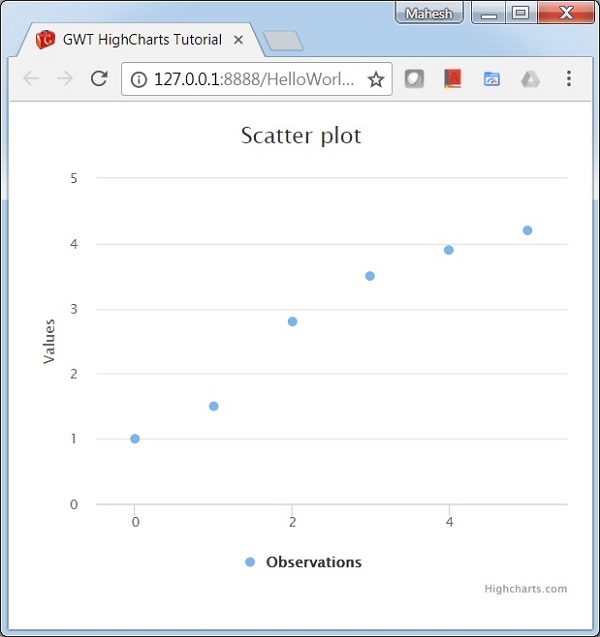
Результат
Проверьте результат.
GWT Highcharts — Динамические диаграммы
Динамические диаграммы используются для построения диаграмм на основе данных, где данные могут изменяться после рендеринга диаграммы. В этом разделе мы обсудим различные типы динамических диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Обновление сплайна каждую секунду
Сплайн-диаграмма обновляется каждую секунду. |
| 2 | Нажмите, чтобы добавить точку
Диаграмма с возможностью добавления точек. |
Сплайн-диаграмма обновляется каждую секунду.
Диаграмма с возможностью добавления точек.
GWT Highcharts — комбинированные графики
Комбинированные диаграммы используются для рисования смешанных диаграмм; например, гистограмма с круговой диаграммой. В этом разделе мы обсудим различные типы диаграмм комбинаций.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Колонна, линия и пирог
Диаграмма с колонкой, линией и пирогом. |
| 2 | Двойные оси, линия и столбец
Диаграмма с двумя осями, линия и столбец. |
| 3 | Несколько осей
Диаграмма с несколькими осями. |
| 4 | Scatter с линией регрессии
Точечная диаграмма с линией регрессии. |
Диаграмма с колонкой, линией и пирогом.
Диаграмма с двумя осями, линия и столбец.
Диаграмма с несколькими осями.
Точечная диаграмма с линией регрессии.
GWT Highcharts — 3D-графики
Трехмерные диаграммы используются для рисования трехмерных диаграмм. В этом разделе мы обсудим различные типы 3D-диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | 3D-колонка
Столбчатая диаграмма 3D. |
| 2 | 3D Scatter
3D Scatter Chart. |
| 3 | 3D пирог
3D круговая диаграмма. |
Столбчатая диаграмма 3D.
3D Scatter Chart.
3D круговая диаграмма.
GWT Highcharts — Карта Графики
Диаграммы карт используются для построения тепловых карт или карт деревьев. В этом разделе мы обсудим различные типы картографических карт.
Тепловая карта.
Древовидная карта.