GWT Google Charts — Обзор
Google Charts — это библиотека диаграмм на основе чистого JavaScript, предназначенная для улучшения веб-приложений за счет добавления интерактивных возможностей построения диаграмм. Он поддерживает широкий спектр графиков. Графики создаются с использованием SVG в стандартных браузерах, таких как Chrome, Firefox, Safari, Internet Explorer (IE). В устаревшем IE 6 VML используется для рисования графики.
Модуль Google Chart Java — это библиотека на основе Java с открытым исходным кодом, которая предоставляет элегантную и многофункциональную визуализацию Google Charts в приложении GWT и может использоваться вместе с библиотеками виджетов GWT. Есть главы, обсуждающие все основные компоненты Google Charts с подходящими примерами в приложении GWT.
Характеристики
Ниже приведены основные функции библиотеки Google Charts.
-
Совместимость — работает без проблем на всех основных браузерах и мобильных платформах, таких как Android и iOS.
-
Поддержка мультитача — поддерживает мультитач на платформах с сенсорным экраном, таких как Android и iOS. Идеально подходит для iPhone / iPad и смартфонов / планшетов на базе Android.
-
Бесплатное использование — с открытым исходным кодом и бесплатное использование в некоммерческих целях.
-
Легковесная библиотека ядра loader.js, чрезвычайно легкая библиотека.
-
Простые конфигурации — использует json для определения различных конфигураций диаграмм и очень прост в освоении и использовании.
-
Динамический — позволяет изменять график даже после генерации графика.
-
Несколько осей — Не ограничено осями x, y. Поддерживает несколько осей на графиках.
-
Настраиваемые всплывающие подсказки — всплывающая подсказка появляется, когда пользователь наводит курсор на любую точку графика. googlecharts предоставляет встроенный форматер всплывающей подсказки или форматера обратного вызова для программного управления подсказкой.
-
Поддержка DateTime — специально обрабатывать дату и время. Обеспечивает многочисленные встроенные средства управления над категориями с указанием даты.
-
Печать — печать диаграммы с использованием веб-страницы.
-
Внешние данные — поддерживает динамическую загрузку данных с сервера. Обеспечивает контроль над данными с помощью функций обратного вызова.
-
Поворот текста — поддерживает вращение надписей в любом направлении.
Совместимость — работает без проблем на всех основных браузерах и мобильных платформах, таких как Android и iOS.
Поддержка мультитача — поддерживает мультитач на платформах с сенсорным экраном, таких как Android и iOS. Идеально подходит для iPhone / iPad и смартфонов / планшетов на базе Android.
Бесплатное использование — с открытым исходным кодом и бесплатное использование в некоммерческих целях.
Легковесная библиотека ядра loader.js, чрезвычайно легкая библиотека.
Простые конфигурации — использует json для определения различных конфигураций диаграмм и очень прост в освоении и использовании.
Динамический — позволяет изменять график даже после генерации графика.
Несколько осей — Не ограничено осями x, y. Поддерживает несколько осей на графиках.
Настраиваемые всплывающие подсказки — всплывающая подсказка появляется, когда пользователь наводит курсор на любую точку графика. googlecharts предоставляет встроенный форматер всплывающей подсказки или форматера обратного вызова для программного управления подсказкой.
Поддержка DateTime — специально обрабатывать дату и время. Обеспечивает многочисленные встроенные средства управления над категориями с указанием даты.
Печать — печать диаграммы с использованием веб-страницы.
Внешние данные — поддерживает динамическую загрузку данных с сервера. Обеспечивает контроль над данными с помощью функций обратного вызова.
Поворот текста — поддерживает вращение надписей в любом направлении.
Поддерживаемые типы диаграмм
Библиотека Google Charts предоставляет следующие типы диаграмм —
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 |
Линейные графики Используется для построения графиков на основе линий / сплайнов. |
| 2 |
Диаграммы области Используется для рисования площадных графиков. |
| 3 |
Круговые диаграммы Используется для рисования круговых диаграмм. |
| 4 |
Диаграммы Санки, Точечные диаграммы, Ступенчатые диаграммы, Таблица, Временные шкалы, Древовидная карта, Трендовые линии Используется для рисования разбросанных диаграмм. |
| 5 |
Пузырьковые диаграммы Используется для рисования пузырьковых диаграмм. |
| 6 |
Динамические Графики Используется для рисования динамических диаграмм, где пользователь может изменять диаграммы. |
| 7 |
Комбинации Используется для рисования комбинаций различных графиков. |
| 8 |
3D-графики Используется для рисования трехмерных диаграмм. |
| 9 |
Угловые Датчики Используется для построения диаграмм типа спидометра. |
| 10 |
Тепловые карты Используется для рисования тепловых карт. |
| 11 |
Древовидные карты Используется для рисования древовидных карт. |
Линейные графики
Используется для построения графиков на основе линий / сплайнов.
Диаграммы области
Используется для рисования площадных графиков.
Круговые диаграммы
Используется для рисования круговых диаграмм.
Диаграммы Санки, Точечные диаграммы, Ступенчатые диаграммы, Таблица, Временные шкалы, Древовидная карта, Трендовые линии
Используется для рисования разбросанных диаграмм.
Пузырьковые диаграммы
Используется для рисования пузырьковых диаграмм.
Динамические Графики
Используется для рисования динамических диаграмм, где пользователь может изменять диаграммы.
Комбинации
Используется для рисования комбинаций различных графиков.
3D-графики
Используется для рисования трехмерных диаграмм.
Угловые Датчики
Используется для построения диаграмм типа спидометра.
Тепловые карты
Используется для рисования тепловых карт.
Древовидные карты
Используется для рисования древовидных карт.
В следующих главах мы подробно обсудим каждый тип вышеупомянутых диаграмм с примерами.
Лицензия
Google Charts является открытым исходным кодом и бесплатна для использования. Перейдите по ссылке: Условия использования .
GWT Google Charts — Настройка среды
Из этого туториала вы узнаете, как подготовить среду разработки, чтобы начать работу с Google Charts и GWT Framework. Это руководство также научит вас настраивать JDK, Tomcat и Eclipse на вашем компьютере перед установкой GWT Framework —
Системные требования
GWT требует JDK 1.6 или выше, поэтому самое первое требование — установить JDK на вашу машину.
| JDK | 1.6 или выше. |
|---|---|
| объем памяти | нет минимальных требований. |
| Дисковое пространство | нет минимальных требований. |
| Операционная система | нет минимальных требований. |
Выполните указанные шаги, чтобы настроить среду для начала разработки приложений GWT.
Шаг 1. Проверка установки Java на вашем компьютере.
Теперь откройте консоль и выполните следующую команду Java.
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем
| Sr.No. | ОС и сгенерированный вывод |
|---|---|
| 1 |
Windows Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 2 |
Linux Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 3 |
макинтош Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Windows
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Linux
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
макинтош
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2 — Настройка Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle на Java: Java SE Downloads . В загруженных файлах вы найдете инструкции по установке JDK, следуйте инструкциям по установке и настройке. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере. Например
| Sr.No. | ОС и выход |
|---|---|
| 1 |
Windows Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21. |
| 2 |
Linux экспорт JAVA_HOME = / usr / local / java-current |
| 3 |
макинтош export JAVA_HOME = / Библиотека / Java / Главная |
Windows
Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21.
Linux
экспорт JAVA_HOME = / usr / local / java-current
макинтош
export JAVA_HOME = / Библиотека / Java / Главная
Добавьте расположение компилятора Java в системный путь.
| Sr.No. | ОС и выход |
|---|---|
| 1 |
Windows Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| 2 |
Linux экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 |
макинтош не требуется |
Windows
Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path.
Linux
экспорт PATH = $ PATH: $ JAVA_HOME / bin /
макинтош
не требуется
В качестве альтернативы, если вы используете интегрированную среду разработки (IDE), такую как Borland JBuilder, Eclipse, IntelliJ IDEA или Sun ONE Studio, скомпилируйте и запустите простую программу, чтобы подтвердить, что IDE знает, где вы установили Java, в противном случае выполните правильную настройку в соответствии с данным документом. из IDE.
Шаг 3 — Настройка Eclipse IDE
Все примеры в этом руководстве написаны с использованием Eclipse IDE. Поэтому я хотел бы предложить, чтобы на вашем компьютере была установлена последняя версия Eclipse в зависимости от вашей операционной системы.
Чтобы установить Eclipse IDE, загрузите последние двоичные файлы Eclipse со страницы https://www.eclipse.org/downloads/ . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ eclipse для Windows или / usr / local / eclipse в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Eclipse можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть по eclipse.exe
%C:\eclipse\eclipse.exe
Eclipse можно запустить, выполнив следующие команды на компьютере Unix (Solaris, Linux и т. Д.):
$/usr/local/eclipse/eclipse
После успешного запуска, если все хорошо, то должен отобразиться результат
Шаг 4. Установите GWT SDK и плагин для Eclipse.
Следуйте инструкциям, приведенным в ссылке Плагин для Eclipse (включая SDK), чтобы установить версию GWT SDK & Plugin для Eclipse, установленную на вашем компьютере.
После успешной настройки плагина GWT, если все в порядке, он должен отобразить следующий экран со значком Google, отмеченным красным прямоугольником.
Шаг 5. Установите Google Charts
Загрузите последнюю версию Google Charts jar со страницы репозитория MVN и добавьте ее в classpath проекта.
Добавьте следующую запись в файл <имя-проекта> .gwt.xml.
<inherits name = "com.googlecode.gwt.charts.Charts"/>
GWT Google Charts — Синтаксис конфигурации
В этой главе мы продемонстрируем конфигурацию, необходимую для построения диаграммы с помощью Google Charts API в GWT.
Шаг 1. Создание приложения GWT
Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="com.googlecode.gwt.charts.Charts"/> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>
Мы увидим обновленный HelloWorld.java в конце после понимания конфигурации.
Шаг 2. Создание конфигураций
Загрузите библиотеку и создайте диаграмму
Загрузите библиотеку, используя ChartLoader, а затем создайте диаграмму.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});
Таблица данных
Сконфигурируйте детали, создав таблицу данных.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
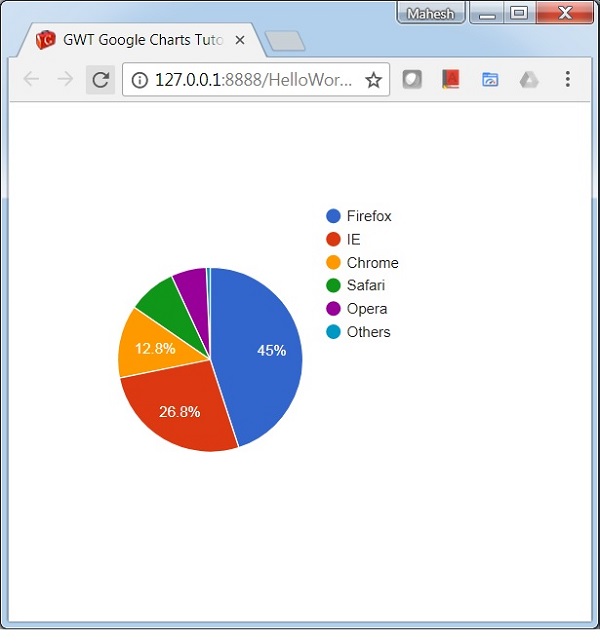
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
Размер
Настройте ширину и высоту, которые будут установлены.
chart.setWidth("700px");
chart.setHeight("700px");
Шаг 3: Добавьте диаграмму на родительскую панель.
Мы добавляем график в корневую панель.
RootPanel.get().add(chart);
пример
Рассмотрим следующий пример, чтобы лучше понять синтаксис конфигурации —
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Результат
Проверьте результат.
GWT Google Charts — Области
Диаграммы площадей используются для построения диаграмм площадок. В этом разделе мы собираемся обсудить следующие типы диаграмм на основе областей.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основная площадь
Основная диаграмма области |
| 2 | Площадь с отрицательными значениями
Диаграмма площади, имеющая отрицательные значения. |
| 3 | Сложенная область
Диаграмма с областями, сложенными друг на друга. |
| 4 | Площадь с пропущенными точками
Диаграмма с отсутствующими точками в данных. |
Основная диаграмма области
Диаграмма площади, имеющая отрицательные значения.
Диаграмма с областями, сложенными друг на друга.
Диаграмма с отсутствующими точками в данных.
GWT Google Charts — Гистограммы
Гистограммы используются для рисования гистограмм. В этом разделе мы собираемся обсудить следующие типы гистограмм.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Базовый Бар
Основная гистограмма |
| 2 | Сгруппированная гистограмма
Сгруппированная гистограмма. |
| 3 | С накоплением бар
Гистограмма, имеющая планку, наложенную друг на друга. |
| 4 | Отрицательный Бар
Гистограмма с отрицательным стеком. |
| 5 | Diff Bar Chart
Гистограмма, показывающая различия. |
Основная гистограмма
Сгруппированная гистограмма.
Гистограмма, имеющая планку, наложенную друг на друга.
Гистограмма с отрицательным стеком.
Гистограмма, показывающая различия.
GWT Google Charts — Пузырьковые диаграммы
Пузырьковые диаграммы используются для рисования пузырьковых диаграмм. В этом разделе мы собираемся обсудить следующие типы пузырьковых диаграмм.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основной пузырь
Базовая пузырьковая диаграмма. |
| 2 | Пузырьковая диаграмма с метками данных
Пузырьковая диаграмма с метками данных. |
Базовая пузырьковая диаграмма.
Пузырьковая диаграмма с метками данных.
GWT Google Charts — Подсвечники
Свечной график используется для отображения значений открытия и закрытия по дисперсии значений и обычно используется для представления акций. В этом разделе мы собираемся обсудить следующие типы графиков на основе свечей.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основной Подсвечник
Базовая свечная диаграмма. |
| 2 | Подсвечник с индивидуальными цветами
Индивидуальная Диаграмма Подсвечника. |
Базовая свечная диаграмма.
Индивидуальная Диаграмма Подсвечника.
GWT Google Charts — Столбчатые диаграммы
Диаграммы столбцов используются для построения диаграмм на основе столбцов. В этом разделе мы собираемся обсудить следующие типы диаграмм на основе столбцов.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основная колонка
Основная колонная диаграмма |
| 2 | Сгруппированный столбец диаграммы
Сгруппированный столбчатый график. |
| 3 | Колонка с накоплением
Столбчатая диаграмма, на которой столбцы расположены друг над другом. |
| 4 | Отрицательный столбец с накоплением
Столбчатый график с отрицательным стеком. |
| 5 | Диаграмма различий столбцов
Столбчатая диаграмма, показывающая различия. |
Основная колонная диаграмма
Сгруппированный столбчатый график.
Столбчатая диаграмма, на которой столбцы расположены друг над другом.
Столбчатый график с отрицательным стеком.
Столбчатая диаграмма, показывающая различия.
GWT Google Charts — комбинированная диаграмма
Комбинированная диаграмма помогает отображать каждую серию как отдельный тип маркера из следующего списка: линия, область, бары, свечи и ступенчатая область. Чтобы назначить тип маркера по умолчанию для серии, используйте свойство seriesType. Свойство Series используется для указания свойств каждого ряда в отдельности. Ниже приведен пример столбчатой диаграммы, показывающей различия.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример столбчатой диаграммы, показывающей различия.
Конфигурации
Мы использовали класс ComboChart для отображения комбинированной диаграммы.
// Combination chart ComboChart chart = new ComboChart();
пример
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
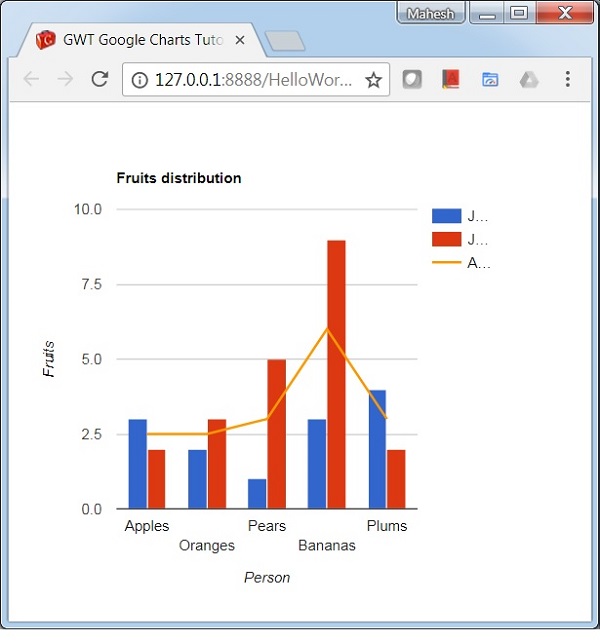
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Результат
Проверьте результат.
GWT Google Charts — Гистограмма
Гистограмма — это диаграмма, которая группирует числовые данные в сегменты, отображая сегменты в виде сегментированных столбцов. Они используются, чтобы изобразить распределение набора данных как частоту попадания значений в диапазоны. Google Charts автоматически выбирает количество сегментов для вас. Все сегменты имеют одинаковую ширину и высоту, пропорциональную количеству точек данных в сегменте. Гистограммы похожи на столбчатые диаграммы в других аспектах. В этом разделе мы собираемся обсудить следующие типы диаграмм на основе гистограммы.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основная гистограмма
Основная диаграмма гистограммы. |
| 2 | Контроль цвета
Индивидуальный цвет гистограммы. |
| 3 | Контролирующие ковши
Индивидуальные таблицы гистограмм. |
| 4 | Несколько серий
Гистограмма Диаграмма с несколькими рядами. |
Основная диаграмма гистограммы.
Индивидуальный цвет гистограммы.
Индивидуальные таблицы гистограмм.
Гистограмма Диаграмма с несколькими рядами.
GWT Google Charts — Линейные диаграммы
Линейные графики используются для построения линейных графиков. В этом разделе мы собираемся обсудить следующие типы линейных графиков.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основная линия
Основной линейный график. |
| 2 | С видимыми точками
Диаграмма с видимыми точками данных. |
| 3 | Настраиваемый цвет фона
Диаграмма с настроенным цветом фона. |
| 4 | Настраиваемый цвет линии
Диаграмма с настроенным цветом линии. |
| 5 | Настраиваемые метки осей и тиков
Диаграмма с настроенными осями и метками. |
| 6 | Crosshairs
Линейные диаграммы, показывающие перекрестие в точке данных при выборе. |
| 7 | Настраиваемый стиль линии
Диаграмма с настроенным цветом линии. |
| 8 | Графики с изогнутыми линиями
Диаграмма с плавными кривыми линиями. |
Основной линейный график.
Диаграмма с видимыми точками данных.
Диаграмма с настроенным цветом фона.
Диаграмма с настроенным цветом линии.
Диаграмма с настроенными осями и метками.
Линейные диаграммы, показывающие перекрестие в точке данных при выборе.
Диаграмма с настроенным цветом линии.
Диаграмма с плавными кривыми линиями.
GWT Google Charts — Карты Графики
Google Map Chart использует Google Maps API для отображения карты. Значения данных отображаются в виде маркеров на карте. Значения данных могут быть координатами (лат-длинные пары) или фактическими адресами. Карта будет соответственно масштабирована, чтобы в нее вошли все идентифицированные точки.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основная карта
Основная карта Google. |
| 2 | Карта с использованием широты / долготы
Карта с указанием местоположений с использованием широты и долготы. |
Основная карта Google.
Карта с указанием местоположений с использованием широты и долготы.
GWT Google Charts — Организационная структура
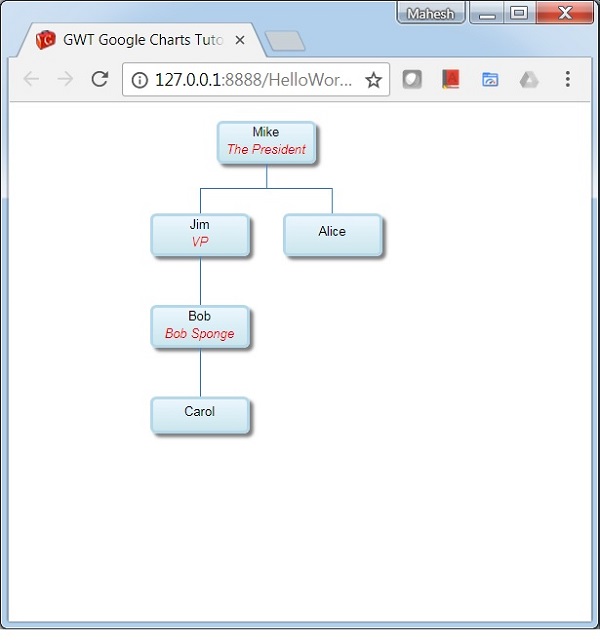
Ниже приведен пример организационной диаграммы.
Организационная диаграмма помогает в отображении иерархии узлов, используемой для изображения отношений старшего / подчиненного в организации. Например, Семейное древо — это тип организационной диаграммы. Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример организационной диаграммы.
Конфигурации
Мы использовали класс OrgChart, чтобы показать организационную диаграмму.
// Organization chart OrgChart chart = new OrgChart();
пример
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Результат
Проверьте результат.
GWT Google Charts — Круговые диаграммы
Круговые диаграммы используются для построения круговых диаграмм. В этом разделе мы собираемся обсудить следующие типы круговых диаграмм.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Основной пирог
Основная круговая диаграмма. |
| 2 | Пончик Диаграмма
Пончик Диаграмма. |
| 3 | 3D круговая диаграмма
3D круговая диаграмма. |
| 4 | Круговая диаграмма с взорванными ломтиками
Круговая диаграмма с взорванными ломтиками. |
Основная круговая диаграмма.
Пончик Диаграмма.
3D круговая диаграмма.
Круговая диаграмма с взорванными ломтиками.
GWT Google Charts — Санки Чартс
Диаграмма Санки — это инструмент визуализации, который используется для отображения потока от одного набора значений к другому. Связанные объекты называются узлами, а соединения называются ссылками. Санки используются для отображения сопоставления «многие ко многим» между двумя доменами или несколькими путями через набор этапов.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Базовая диаграмма Санки
Базовая диаграмма Санки. |
| 2 | Многоуровневая диаграмма Санки
Многоуровневая диаграмма Санки. |
| 3 | Настройка диаграммы Санки
Индивидуальная диаграмма Санки. |
Базовая диаграмма Санки.
Многоуровневая диаграмма Санки.
Индивидуальная диаграмма Санки.
GWT Google Charts — точечная диаграмма
Ниже приведен пример точечной диаграммы.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример точечной диаграммы.
Конфигурации
Мы использовали класс ScatterChart для отображения точечной диаграммы.
ScatterChart chart = new ScatterChart();
пример
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
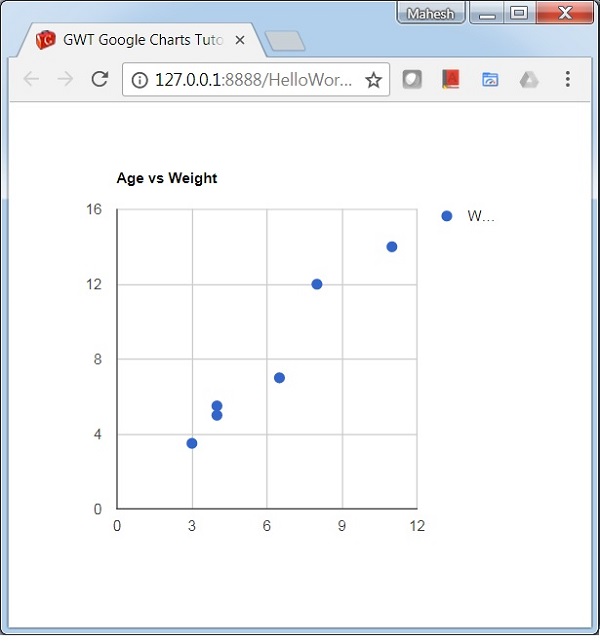
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Результат
Проверьте результат.
GWT Google Charts — Ступенчатые диаграммы
Диаграмма с пошаговой областью является диаграммой с шагом. Мы собираемся обсудить следующие типы ступенчатых диаграмм.
| Старший | Тип диаграммы / Описание |
|---|---|
| 1 | Базовая ступенчатая диаграмма
Таблица основных ступенек. |
| 2 | Ступенчатая диаграмма с накоплением
Диаграмма с накоплением ступенчатых областей. |
Таблица основных ступенек.
Диаграмма с накоплением ступенчатых областей.
GWT Google Charts — Таблица Chart
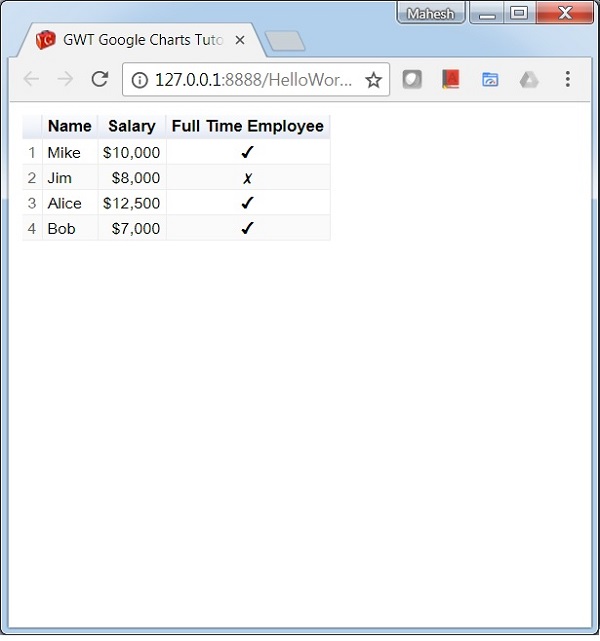
Таблица Table помогает в рендеринге таблицы, которая может быть отсортирована и разбита на страницы. Ячейки таблицы могут быть отформатированы с использованием строк форматирования или путем прямой вставки HTML в качестве значений ячейки. Числовые значения по умолчанию выровнены по правому краю; логические значения отображаются в виде галочек или крестиков. Пользователи могут выбирать отдельные строки с помощью клавиатуры или мыши. Заголовки столбцов могут быть использованы для сортировки. Строка заголовка остается фиксированной во время прокрутки. В таблице запускаются события, соответствующие взаимодействию с пользователем.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример таблицы.
Конфигурации
Мы использовали класс Table для отображения таблицы Table.
Table chart = new Chart();
пример
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Результат
Проверьте результат.
GWT Google Charts — Диаграмма TreeMap
TreeMap — это визуальное представление дерева данных, где каждый узел может иметь ноль или более дочерних элементов и одного родительского элемента (кроме корневого). Каждый узел отображается в виде прямоугольника, может иметь размеры и цвет в соответствии со значениями, которые мы назначаем. Размеры и цвета оцениваются относительно всех других узлов на графике. Ниже приведен пример диаграммы древовидной карты.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример диаграммы TreeMap.
Конфигурации
Мы использовали класс TreeMap для отображения диаграммы TreeMap.
TreeMap chart = new TreeMap();
пример
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Результат
Проверьте результат.