Вы можете удалить вложение из PouchDB, используя метод removeAttachment () .
Синтаксис
Ниже приведен синтаксис метода removeAttachment () . Для этого метода мы должны передать идентификатор документа, идентификатор вложения и значение _rev. Этот метод также принимает дополнительную функцию обратного вызова.
db.removeAttachment ( docId, attachmentId, rev, [callback] );
пример
Предположим, что в PouchDB есть документ с идентификатором 001 , который содержит идентификатор, имя, возраст, обозначение сотрудника и вложение, как показано ниже.
{ name: 'Raju', age: 23, designation: 'Designer', _attachments: { 'att_1.txt': { content_type: 'text/plain', digest: 'md5-k7iFrf4NoInN9jSQT9WfcQ==', data: 'AA==' } }, _id: '001', _rev: '2-cdec6c9f45ddbee7d456945654742d43' }
Ниже приведен пример удаления вложения этого документа 001, сохраненного в PouchDB, с использованием метода removeAttachment () .
//Requiring the package var PouchDB = require('PouchDB'); //Creating the database object var db = new PouchDB('my'); db.removeAttachment('001', 'att_1.txt', '2-cdec6c9f45ddbee7d456945654742d43', function(err, res) { if (err) { return console.log(err); } else { console.log(res+"Attachment Deleted successfully") } });
Сохраните приведенный выше код в файле с именем Remove_Attachment.js . Откройте командную строку и выполните файл JavaScript, используя узел, как показано ниже.
C:\PouchDB_Examples >node Remove_Attachment.js
Это удаляет вложение документа и отображает сообщение на консоли, как показано ниже.
Attachment deleted successfully
После удаления вы можете проверить содержимое документа, выполнив следующий код.
//Requiring the package var PouchDB = require('PouchDB'); //Creating the database object var db = new PouchDB('my_d'); //Reading the Document db.get('001',{attachments: true}, function(err, doc) { if (err) { return console.log(err); } else { console.log(doc); } });
Сохраните этот код как read.js и выполните его. После выполнения вы получите содержимое документа после удаления вложения, как показано ниже.
{
name: 'Raju',
age: 23,
designation: 'Designer',
_id: '001',
_rev: '3-da775487a6ed0495f2e49c543384f8e8'
}
Удаление вложения из удаленного документа
Вы можете удалить вложение существующего документа в базе данных, которая удаленно хранится на сервере (CouchDB).
Для этого вместо имени базы данных вам нужно передать путь к базе данных в CouchDB, которая содержит документ, который должен быть прочитан.
пример
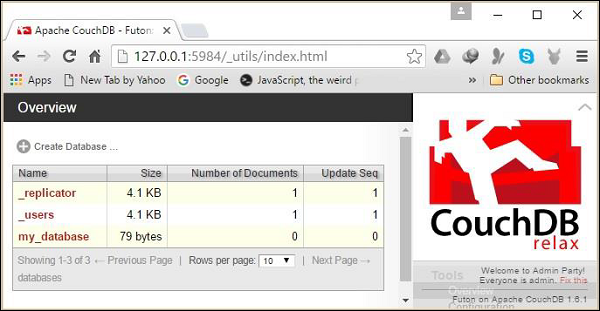
Предположим, что на сервере CouchDB есть база данных с именем my_database . Затем, если вы проверите список баз данных в CouchDB, используя URL-адрес http://127.0.0.1:5984/_utils/index.html, вы получите следующий снимок экрана.
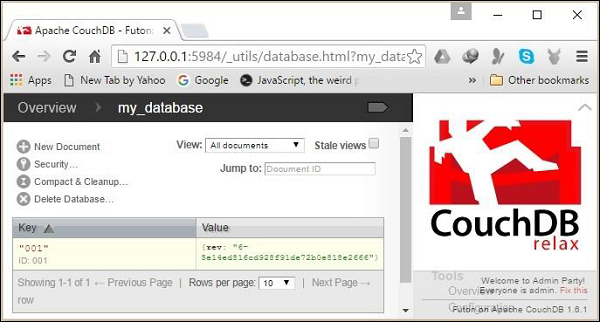
И если вы выберете базу данных с именем my_database , вы можете просмотреть ее содержимое, как показано ниже.
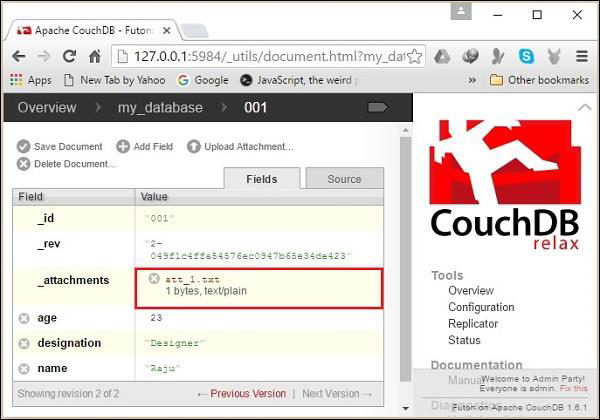
Предположим, в этом документе есть вложение, как показано ниже.
Ниже приведен пример удаления вышеупомянутого вложения документа 001, который существует в базе данных с именем my_database, которая хранится на сервере CouchDB.
//Requiring the package var PouchDB = require('PouchDB'); //Creating the database object var db = new PouchDB('http://localhost:5984/my_database'); db.removeAttachment('001', 'att_1.txt', '2-049f1c4ffa54576ec0947b65e34de423', function(err, res) { if (err) { return console.log(err); } else { console.log(res+"Attachment Deleted successfully") } });
Сохраните приведенный выше код в файле с именем Remote_Delete_Attachment.js . Откройте командную строку и выполните файл JavaScript, используя узел, как показано ниже.
C:\PouchDB_Examples >node Remote_Delete_Attachment.js
Это удаляет существующее вложение и отображает следующее сообщение.
Attachment Deleted successfully
При повторном посещении документа вы можете заметить, что вложение было удалено, как показано на следующем снимке экрана.