Пользовательский интерфейс — это интерфейсное приложение, с которым пользователь взаимодействует для использования программного обеспечения. Пользователь может манипулировать программным и аппаратным обеспечением и управлять им с помощью пользовательского интерфейса. Сегодня пользовательский интерфейс встречается практически во всех местах, где существуют цифровые технологии, включая компьютеры, мобильные телефоны, автомобили, музыкальные плееры, самолеты, корабли и т. Д.
Пользовательский интерфейс является частью программного обеспечения и спроектирован таким образом, чтобы обеспечить понимание пользователем программного обеспечения. Пользовательский интерфейс обеспечивает фундаментальную платформу для взаимодействия человека с компьютером.
Пользовательский интерфейс может быть графическим, текстовым и аудио-видео, в зависимости от базовой аппаратной и программной комбинации. Пользовательский интерфейс может быть аппаратным или программным или их комбинацией.
Программное обеспечение становится более популярным, если его пользовательский интерфейс:
- привлекательный
- Прост в использовании
- Отзывчивый в короткие сроки
- Ясно, чтобы понять
- Последовательный на всех интерфейсных экранах
Пользовательский интерфейс широко разделен на две категории:
- Интерфейс командной строки
- Графический пользовательский интерфейс
Интерфейс командной строки (CLI)
CLI был отличным инструментом взаимодействия с компьютерами до появления мониторов видеодисплея. CLI — первый выбор многих технических пользователей и программистов. CLI — это минимальный интерфейс, который программное обеспечение может предоставить своим пользователям.
CLI предоставляет командную строку, место, где пользователь вводит команду и передает ее в систему. Пользователь должен помнить синтаксис команды и ее использование. Ранее CLI не были запрограммированы для эффективной обработки ошибок пользователя.
Команда представляет собой текстовую ссылку на набор инструкций, которые, как ожидается, будут выполнены системой. Существуют такие методы, как макросы, сценарии, которые облегчают работу пользователя.
CLI использует меньше ресурсов компьютера по сравнению с GUI.
Элементы CLI
Текстовый интерфейс командной строки может иметь следующие элементы:
-
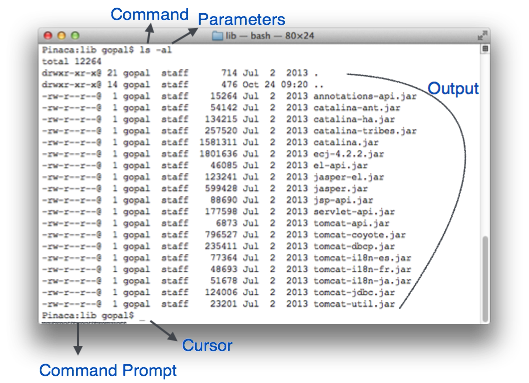
Командная строка — это текстовое уведомление, которое в основном показывает контекст, в котором работает пользователь. Он генерируется системой программного обеспечения.
-
Курсор — это небольшая горизонтальная линия или вертикальная черта высоты линии, представляющая положение символа при наборе текста. Курсор в основном находится в состоянии мигания. Он перемещается, когда пользователь пишет или удаляет что-то.
-
Команда — команда является исполняемой инструкцией. Может иметь один или несколько параметров. Выходные данные при выполнении команды отображаются на экране в виде строки. Когда вывод получен, командная строка отображается на следующей строке.
Командная строка — это текстовое уведомление, которое в основном показывает контекст, в котором работает пользователь. Он генерируется системой программного обеспечения.
Курсор — это небольшая горизонтальная линия или вертикальная черта высоты линии, представляющая положение символа при наборе текста. Курсор в основном находится в состоянии мигания. Он перемещается, когда пользователь пишет или удаляет что-то.
Команда — команда является исполняемой инструкцией. Может иметь один или несколько параметров. Выходные данные при выполнении команды отображаются на экране в виде строки. Когда вывод получен, командная строка отображается на следующей строке.
Графический пользовательский интерфейс
Графический интерфейс пользователя предоставляет пользователю графические средства взаимодействия с системой. GUI может быть комбинацией как аппаратного, так и программного обеспечения. Используя GUI, пользователь интерпретирует программное обеспечение.
Как правило, GUI более ресурсоемкий, чем CLI. С помощью передовых технологий программисты и дизайнеры создают сложные графические интерфейсы, которые работают с большей эффективностью, точностью и скоростью.
Элементы графического интерфейса
GUI предоставляет набор компонентов для взаимодействия с программным или аппаратным обеспечением.
Каждый графический компонент предоставляет способ работы с системой. Система GUI имеет следующие элементы, такие как:
-
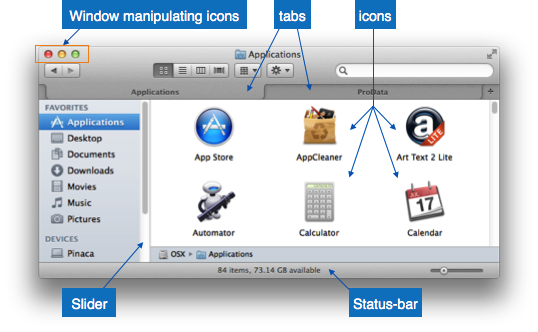
Окно — область, где отображается содержимое приложения. Содержимое в окне может отображаться в виде значков или списков, если окно представляет файловую структуру. Пользователю легче перемещаться по файловой системе в окне исследования. Окна могут быть свернуты, изменены или увеличены до размера экрана. Их можно перемещать в любое место на экране. Окно может содержать другое окно того же приложения, которое называется дочерним окном.
-
Вкладки — если приложение позволяет выполнять несколько своих экземпляров, они отображаются на экране в виде отдельных окон. Интерфейс документа с вкладками подошел, чтобы открыть несколько документов в одном окне. Этот интерфейс также помогает в просмотре панели настроек в приложении. Все современные веб-браузеры используют эту функцию.
-
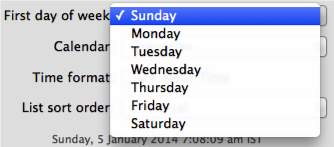
Меню — Меню представляет собой массив стандартных команд, сгруппированных и размещенных в видимом месте (обычно сверху) внутри окна приложения. Меню может быть запрограммировано на отображение или скрытие щелчками мыши.
-
Значок — значок — это маленькая картинка, представляющая связанное приложение. При щелчке или двойном щелчке по этим значкам открывается окно приложения. Значок отображает приложения и программы, установленные в системе, в виде небольших картинок.
-
Курсор — взаимодействующие устройства, такие как мышь, сенсорная панель, цифровое перо, представлены в графическом интерфейсе в виде курсоров. На экране курсор следует инструкциям от оборудования практически в режиме реального времени. Курсоры также называются указателями в системах с графическим интерфейсом. Они используются для выбора меню, окон и других функций приложения.
Окно — область, где отображается содержимое приложения. Содержимое в окне может отображаться в виде значков или списков, если окно представляет файловую структуру. Пользователю легче перемещаться по файловой системе в окне исследования. Окна могут быть свернуты, изменены или увеличены до размера экрана. Их можно перемещать в любое место на экране. Окно может содержать другое окно того же приложения, которое называется дочерним окном.
Вкладки — если приложение позволяет выполнять несколько своих экземпляров, они отображаются на экране в виде отдельных окон. Интерфейс документа с вкладками подошел, чтобы открыть несколько документов в одном окне. Этот интерфейс также помогает в просмотре панели настроек в приложении. Все современные веб-браузеры используют эту функцию.
Меню — Меню представляет собой массив стандартных команд, сгруппированных и размещенных в видимом месте (обычно сверху) внутри окна приложения. Меню может быть запрограммировано на отображение или скрытие щелчками мыши.
Значок — значок — это маленькая картинка, представляющая связанное приложение. При щелчке или двойном щелчке по этим значкам открывается окно приложения. Значок отображает приложения и программы, установленные в системе, в виде небольших картинок.
Курсор — взаимодействующие устройства, такие как мышь, сенсорная панель, цифровое перо, представлены в графическом интерфейсе в виде курсоров. На экране курсор следует инструкциям от оборудования практически в режиме реального времени. Курсоры также называются указателями в системах с графическим интерфейсом. Они используются для выбора меню, окон и других функций приложения.
Компоненты графического интерфейса приложения
GUI приложения содержит один или несколько из перечисленных элементов GUI:
-
Окно приложения — в большинстве окон приложения используются конструкции, предоставляемые операционными системами, но многие используют собственные окна, созданные заказчиком, для хранения содержимого приложения.
-
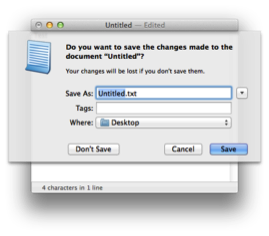
Диалоговое окно — это дочернее окно, которое содержит сообщение для пользователя и запрос на выполнение каких-либо действий. Например: приложение генерирует диалог, чтобы получить от пользователя подтверждение на удаление файла.
-
Text-Box — предоставляет пользователю область для ввода и ввода текстовых данных.
-
Кнопки — они имитируют реальные кнопки и используются для отправки входных данных в программное обеспечение.
-
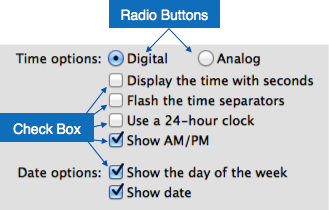
Радио-кнопка — отображает доступные опции для выбора. Только один может быть выбран среди всех предложенных.
-
Флажок — функции, аналогичные списку. Когда опция выбрана, поле помечается как отмеченное. Можно выбрать несколько параметров, представленных флажками.
-
Список — Предоставляет список доступных элементов для выбора. Можно выбрать более одного элемента.
Окно приложения — в большинстве окон приложения используются конструкции, предоставляемые операционными системами, но многие используют собственные окна, созданные заказчиком, для хранения содержимого приложения.
Диалоговое окно — это дочернее окно, которое содержит сообщение для пользователя и запрос на выполнение каких-либо действий. Например: приложение генерирует диалог, чтобы получить от пользователя подтверждение на удаление файла.
Text-Box — предоставляет пользователю область для ввода и ввода текстовых данных.
Кнопки — они имитируют реальные кнопки и используются для отправки входных данных в программное обеспечение.
Радио-кнопка — отображает доступные опции для выбора. Только один может быть выбран среди всех предложенных.
Флажок — функции, аналогичные списку. Когда опция выбрана, поле помечается как отмеченное. Можно выбрать несколько параметров, представленных флажками.
Список — Предоставляет список доступных элементов для выбора. Можно выбрать более одного элемента.
Другие впечатляющие компоненты GUI:
- Слайдеры
- Поле со списком
- Данные сетки
- Выпадающий список
Деятельность по разработке пользовательского интерфейса
Существует ряд действий, выполняемых для разработки пользовательского интерфейса. Процесс проектирования и реализации GUI похож на SDLC. Любая модель может быть использована для реализации GUI среди Waterfall, Iterative или Spiral Model.
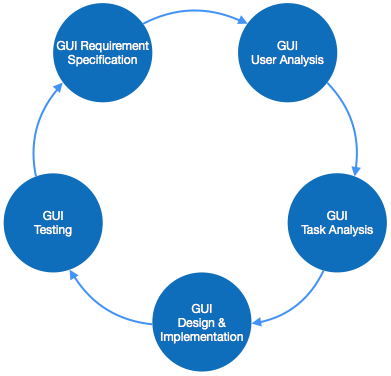
Модель, используемая для проектирования и разработки графического интерфейса, должна выполнять эти конкретные шаги графического интерфейса.
-
Сбор требований к графическому интерфейсу — разработчикам может потребоваться список всех функциональных и нефункциональных требований графического интерфейса. Это может быть взято от пользователя и его существующего программного решения.
-
Анализ пользователя — дизайнер изучает, кто собирается использовать графический интерфейс программного обеспечения. Целевая аудитория имеет значение, так как детали дизайна меняются в зависимости от уровня знаний и компетенции пользователя. Если пользователь разбирается в технических вопросах, можно использовать расширенный и сложный графический интерфейс. Для начинающего пользователя, больше информации включено в с практическими рекомендациями программного обеспечения.
-
Анализ задач — Дизайнеры должны проанализировать, какую задачу следует решить с помощью программного решения. Здесь, в GUI, не имеет значения, как это будет сделано. Задачи могут быть представлены в иерархическом порядке, принимая одну главную задачу и разделяя ее далее на более мелкие подзадачи. Задачи обеспечивают цели для представления GUI. Поток информации среди подзадач определяет поток содержимого GUI в программном обеспечении.
-
Проектирование и реализация графического интерфейса. Разработчики, получив информацию о требованиях, задачах и пользовательской среде, спроектируют графический интерфейс и внедряют его в код, а затем внедряют графический интерфейс с работающим или фиктивным программным обеспечением в фоновом режиме. Затем он самопроверяется разработчиками.
-
Тестирование — тестирование GUI может быть выполнено различными способами. Организация может провести внутренний осмотр, непосредственное участие пользователей и выпуск бета-версии — это лишь немногие из них. Тестирование может включать в себя удобство использования, совместимость, принятие пользователем и т. Д.
Сбор требований к графическому интерфейсу — разработчикам может потребоваться список всех функциональных и нефункциональных требований графического интерфейса. Это может быть взято от пользователя и его существующего программного решения.
Анализ пользователя — дизайнер изучает, кто собирается использовать графический интерфейс программного обеспечения. Целевая аудитория имеет значение, так как детали дизайна меняются в зависимости от уровня знаний и компетенции пользователя. Если пользователь разбирается в технических вопросах, можно использовать расширенный и сложный графический интерфейс. Для начинающего пользователя, больше информации включено в с практическими рекомендациями программного обеспечения.
Анализ задач — Дизайнеры должны проанализировать, какую задачу следует решить с помощью программного решения. Здесь, в GUI, не имеет значения, как это будет сделано. Задачи могут быть представлены в иерархическом порядке, принимая одну главную задачу и разделяя ее далее на более мелкие подзадачи. Задачи обеспечивают цели для представления GUI. Поток информации среди подзадач определяет поток содержимого GUI в программном обеспечении.
Проектирование и реализация графического интерфейса. Разработчики, получив информацию о требованиях, задачах и пользовательской среде, спроектируют графический интерфейс и внедряют его в код, а затем внедряют графический интерфейс с работающим или фиктивным программным обеспечением в фоновом режиме. Затем он самопроверяется разработчиками.
Тестирование — тестирование GUI может быть выполнено различными способами. Организация может провести внутренний осмотр, непосредственное участие пользователей и выпуск бета-версии — это лишь немногие из них. Тестирование может включать в себя удобство использования, совместимость, принятие пользователем и т. Д.
Инструменты реализации GUI
Существует несколько инструментов, с помощью которых дизайнеры могут создавать весь графический интерфейс одним щелчком мыши. Некоторые инструменты могут быть встроены в программную среду (IDE).
Инструменты реализации GUI предоставляют мощный массив элементов управления GUI. Для настройки программного обеспечения дизайнеры могут изменить код соответствующим образом.
Существуют разные сегменты инструментов с графическим интерфейсом в зависимости от их использования и платформы.
пример
Мобильный графический интерфейс, компьютерный графический интерфейс, сенсорный графический интерфейс и т. Д. Вот список нескольких инструментов, которые пригодятся для создания графического интерфейса:
- ЖИДКОСТИ
- AppInventor (Android)
- Lucidchart
- Wavemaker
- Visual Studio
Пользовательский интерфейс Золотые правила
Следующие правила упоминаются как золотые правила для дизайна GUI, описанные Shneiderman и Plaisant в их книге (Проектирование интерфейса пользователя).
Стремитесь к последовательности — в подобных ситуациях должны быть последовательные последовательности действий. Одинаковая терминология должна использоваться в подсказках, меню и справочных экранах. Последовательные команды должны использоваться повсюду.
Позволяют частым пользователям использовать ярлыки . Желание пользователя сократить количество взаимодействий увеличивается с частотой использования. Сокращения, функциональные клавиши, скрытые команды и средства макросов очень полезны для опытного пользователя.
Предоставьте информативную обратную связь — для каждого действия оператора должна быть некоторая системная обратная связь. Для частых и незначительных действий ответ должен быть скромным, в то время как для нечастых и крупных действий ответ должен быть более существенным.
Диалоговое окно дизайна, чтобы обеспечить закрытие — Последовательности действий должны быть организованы в группы с началом, серединой и концом. Информативная обратная связь по завершении группы действий дает операторам удовлетворение выполнением, чувство облегчения, сигнал об отказе от планов на случай непредвиденных обстоятельств и вариантов их мыслей, и это указывает на то, что путь к будущему ясен для подготовки к следующему группа действий.
Предложите простую обработку ошибок — по возможности, спроектируйте систему так, чтобы пользователь не допустил серьезной ошибки. Если ошибка сделана, система должна быть в состоянии обнаружить ее и предложить простые, понятные механизмы для обработки ошибки.
Разрешить легкую отмену действий — эта функция снимает беспокойство, поскольку пользователь знает, что ошибки можно отменить. Легкое изменение действий стимулирует изучение незнакомых вариантов. Единицами обратимости могут быть одно действие, ввод данных или полная группа действий.
Поддержка внутреннего локуса контроля. Опытные операторы очень хотят ощущать, что они отвечают за систему и что система реагирует на их действия. Разработайте систему так, чтобы пользователи стали инициаторами действий, а не респондентами.
Уменьшите кратковременную нагрузку на память . Ограничение обработки человеческой информации в кратковременной памяти требует, чтобы дисплеи были простыми, консолидировались многостраничные дисплеи, уменьшалась частота движения окна и выделялось достаточное время обучения для кодов, мнемоники, и последовательности действий.