Давайте обсудим некоторые термины, обычно используемые в отношении Интернета.
WWW
WWW является аббревиатурой от World Wide Web . WWW — это информационное пространство, населенное взаимосвязанными документами и другими средствами массовой информации, доступ к которым можно получить через Интернет. WWW был изобретен британским ученым Тимом Бернерсом-Ли в 1989 году и разработал первый веб-браузер в 1990 году, чтобы облегчить обмен информацией посредством использования взаимосвязанных гипертекстов .
Текст, который содержит ссылку на другой фрагмент текста, называется гипертекстом. Во избежание путаницы веб-ресурсы были идентифицированы уникальным именем URL .
Всемирная паутина произвела революцию в том, как мы создаем, храним и обмениваемся информацией. Успех WWW можно объяснить этими факторами —
- Удобный
- Использование мультимедиа
- Связывание страниц через гипертекст
- интерактивный
HTML
HTML обозначает язык разметки гипертекста . Язык, разработанный таким образом, что части текста могут быть помечены для определения его структуры, макета и стиля в контексте всей страницы, называется языком разметки . Его основная функция — определение, обработка и представление текста.
HTML является стандартным языком для создания веб-страниц и веб-приложений и загрузки их в веб-браузеры . Как и WWW, он был создан Time Berners-Lee, чтобы позволить пользователям легко получать доступ к страницам с любой страницы.
Когда вы отправляете запрос на страницу, веб-сервер отправляет файл в виде HTML. Этот HTML-файл интерпретируется веб-браузером и отображается.
XML
XML расшифровывается как расширяемый язык разметки . Это язык разметки, предназначенный для безопасного и надежного хранения и транспортировки данных. Как указывает слово «расширяемый», XML предоставляет пользователям инструмент для определения их собственного языка, особенно для отображения документов в Интернете.
Любой XML-документ состоит из двух частей — структуры и содержимого . Давайте рассмотрим пример, чтобы понять это. Предположим, что ваша школьная библиотека хочет создать базу данных журналов, на которые она подписывается. Это файл CATALOG XML, который необходимо создать.
<КАТАЛОГ> <MAGAZINE> <TITLE> Волшебный горшок </ TITLE> <ИЗДАТЕЛЬ> ММ Публикации </ ИЗДАТЕЛЬ> <FREQUENCY> Еженедельный </ FREQUENCY> <PRICE> 15 </ PRICE> </ MAGAZINE> <MAGAZINE> <TITLE> Конкурс для повышения квалификации </ TITLE> <ИЗДАТЕЛЬ> Яркие Публикации </ ИЗДАТЕЛЬ> <FREQUENCY> Ежемесячный </ FREQUENC> <PRICE> 100 </ PRICE> </ MAGAZINE> </ КАТАЛОГ>
Каждый журнал имеет информацию о названии, издателе, частоте и цене. Это структура каталога. Значения, такие как Magic Pot, MM Publication, Monthly, Weekly и т. Д., Являются содержанием.
Этот XML-файл содержит информацию обо всех журналах, доступных в библиотеке. Помните, что этот файл ничего не будет делать сам по себе. Но другой фрагмент кода может быть легко написан для извлечения, анализа и представления данных, хранящихся здесь.
HTTP
HTTP означает протокол передачи гипертекста . Это самый фундаментальный протокол, используемый для передачи текста, графики, изображений, видео и других мультимедийных файлов в World Wide Web . HTTP — это протокол прикладного уровня из набора TCP / IP в сетевой модели клиент-сервер, который впервые описал Тайм Бернерс-Ли, отец World Wide Web.
HTTP является протоколом запроса-ответа . Вот как это работает —
-
Клиент отправляет запрос по HTTP.
-
TCP-соединение установлено с сервером.
-
После необходимой обработки сервер отправляет обратно запрос статуса, а также сообщение. Сообщение может иметь запрошенный контент или сообщение об ошибке.
Клиент отправляет запрос по HTTP.
TCP-соединение установлено с сервером.
После необходимой обработки сервер отправляет обратно запрос статуса, а также сообщение. Сообщение может иметь запрошенный контент или сообщение об ошибке.
HTTP-запрос называется методом. Некоторые из наиболее популярных методов — это GET, PUT, POST, CONNECT и т. Д. Методы, которые имеют встроенные механизмы безопасности, называются безопасными, а другие — небезопасными . Версия HTTP, которая полностью безопасна, — HTTPS, где S означает безопасный. Здесь все методы безопасны.
Пример использования протокола HTTP —
https : //www.tutorialspoint.com/videotutorials/index.htm
Пользователь запрашивает (нажав на ссылку) индексную страницу видеоуроков на веб-сайте tutorialspoint.com. Другие части запроса обсуждаются позже в этой главе.
Доменные имена
Доменное имя — это уникальное имя, данное серверу для его идентификации во Всемирной паутине. В приведенном ранее примере запроса —
https: // WWW. tutorialspoint.com /videotutorials/index.htm
tutorialspoint.com — это доменное имя. Доменное имя состоит из нескольких частей, называемых метками, разделенными точками. Давайте обсудим метки этого доменного имени. Самый правый ярлык .com называется доменом верхнего уровня (TLD). Другие примеры TLD включают в себя .net, .org, .co, .au и т. Д.
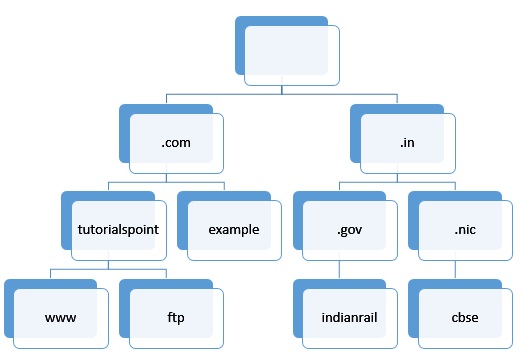
Метка, оставленная TLD, т.е. точка обучения, является доменом второго уровня . На приведенном выше изображении метка .co в домене .co.uk является доменом второго уровня, а домен .uk является доменом верхнего уровня. www — это просто метка, используемая для создания субдомена tutorialspoint.com. Другой меткой может быть ftp для создания поддоменов ftp.tutorialspoint.com.
Эта логическая древовидная структура доменных имен, начиная с домена верхнего уровня до доменных имен нижнего уровня, называется иерархией доменных имен . Корень иерархии доменных имен безымянен . Максимальная длина полного доменного имени составляет 253 символа ASCII.
URL
URL обозначает Uniform Resource Locator . URL-адрес относится к расположению веб-ресурса в компьютерной сети и механизма его получения. Давайте продолжим с приведенным выше примером —
https://www.tutorialspoint.com/videotutorials/index.htm
Эта полная строка является URL. Давайте обсудим его части —
-
index.htm — это ресурс (в данном случае веб-страница), который необходимо получить
-
www.tutorialspoint.com — сервер, на котором расположена эта страница
-
videotutorials — это папка на сервере, где расположен ресурс
-
www.tutorialspoint.com/videotutorials — полное имя ресурса
-
https — это протокол, используемый для получения ресурса.
index.htm — это ресурс (в данном случае веб-страница), который необходимо получить
www.tutorialspoint.com — сервер, на котором расположена эта страница
videotutorials — это папка на сервере, где расположен ресурс
www.tutorialspoint.com/videotutorials — полное имя ресурса
https — это протокол, используемый для получения ресурса.
URL отображается в адресной строке веб-браузера.
Веб-сайты
Веб-сайт — это набор веб-страниц под одним доменным именем. Веб-страница — это текстовый документ, расположенный на сервере и связанный с Всемирной паутиной через гипертекст. Используя изображение, изображающее иерархию доменных имен, это сайты, которые можно построить —
- www.tutorialspoint.com
- ftp.tutorialspoint.com
- indianrail.gov.in
- cbse.nic.in
Обратите внимание, что нет никакого протокола, связанного с веб-сайтами 3 и 4, но они все равно будут загружаться, используя их протокол по умолчанию.
Веб-браузеры
Веб-браузер — это прикладное программное обеспечение для доступа, извлечения, представления и обхода любого ресурса, идентифицируемого по URL во Всемирной паутине . Самые популярные веб-браузеры включают в себя —
- Хром
- Internet Explorer
- Fire Fox
- Apple Safari
- опера
Веб-серверы
Веб-сервер — это любое программное приложение, компьютер или сетевое устройство, которое предоставляет файлы пользователям в соответствии с их запросом. Эти запросы отправляются клиентскими устройствами через запросы HTTP или HTTPS. Популярные веб-серверные программы включают Apache , Microsoft IIS и Nginx .
Веб хостинг
Веб-хостинг — это интернет-служба, которая позволяет отдельным лицам, организациям или предприятиям хранить веб-страницы, к которым можно получить доступ в Интернете. У провайдеров услуг веб-хостинга есть веб-серверы, на которых они размещают веб-сайты и их страницы. Они также предоставляют технологии, необходимые для создания веб-страницы по запросу клиента, как обсуждалось в HTTP выше.
Веб-скриптинг
Скрипт — это набор инструкций, написанных на любом языке программирования и интерпретируемых (а не компилируемых ) другой программой. Встраивание сценариев в веб-страницы для придания им динамичности называется веб-сценариями .
Как вы знаете, веб-страницы создаются с использованием HTML , хранятся на сервере, а затем загружаются в веб-браузеры по запросу клиента. Ранее эти веб-страницы носили статический характер, то есть то, что когда-то было создано, было единственной версией, отображаемой для пользователей. Однако современные пользователи, а также владельцы сайтов требуют некоторого взаимодействия с веб-страницами.
Примеры взаимодействия включают проверку онлайн-форм, заполненных пользователями, показ сообщений после того, как пользователь зарегистрировал выбор, и т. Д. Все это может быть достигнуто с помощью веб-сценариев. Веб-скриптинг бывает двух типов:
-
Сценарии на стороне клиента — здесь встроенные в страницу сценарии выполняются самим клиентским компьютером с помощью веб-браузера. Наиболее популярными языками сценариев на стороне клиента являются JavaScript, VBScript, AJAX и т. Д.
-
Сценарии на стороне сервера — здесь сценарии выполняются на сервере. Запрашиваемая клиентом веб-страница генерируется и отправляется после запуска сценариев. Наиболее популярными языками сценариев на стороне сервера являются PHP, Python, ASP .Net и т. Д.
Сценарии на стороне клиента — здесь встроенные в страницу сценарии выполняются самим клиентским компьютером с помощью веб-браузера. Наиболее популярными языками сценариев на стороне клиента являются JavaScript, VBScript, AJAX и т. Д.
Сценарии на стороне сервера — здесь сценарии выполняются на сервере. Запрашиваемая клиентом веб-страница генерируется и отправляется после запуска сценариев. Наиболее популярными языками сценариев на стороне сервера являются PHP, Python, ASP .Net и т. Д.
Веб 2.0
Web 2.0 — это второй этап разработки в World Wide Web, где акцент делается на динамическом и пользовательском контенте, а не на статическом контенте. Как уже говорилось выше, World Wide Web изначально поддерживал создание и представление статического контента с использованием HTML. Однако по мере развития пользователей спрос на интерактивный контент рос, и веб-сценарии использовались для добавления этого динамизма в контент.
В 1999 году Дарси ДиНуччи ввела термин Web 2.0, чтобы подчеркнуть смещение парадигмы в том, как веб-страницы создавались и представлялись пользователю. Это стало популярным в 2004 году.
Примеры пользовательского контента в Web 2.0 включают веб-сайты социальных сетей, виртуальные сообщества, живые чаты и т. Д. Они произвели революцию в нашем опыте и использовании Интернета.