Пользовательский интерфейс — это первое впечатление от программной системы с точки зрения пользователя. Поэтому любая программная система должна удовлетворять требованиям пользователя. Пользовательский интерфейс в основном выполняет две функции —
-
Принятие ввода пользователя
-
Отображение вывода
Принятие ввода пользователя
Отображение вывода
Пользовательский интерфейс играет решающую роль в любой программной системе. Это, возможно, единственный видимый аспект системы программного обеспечения, как —
-
Первоначально пользователи увидят архитектуру внешнего пользовательского интерфейса системы программного обеспечения без учета ее внутренней архитектуры.
-
Хороший пользовательский интерфейс должен привлекать пользователя к использованию программной системы без ошибок. Это должно помочь пользователю легко понять систему программного обеспечения, не вводя в заблуждение информацию. Плохой пользовательский интерфейс может вызвать сбой рынка на фоне конкуренции программных систем.
-
Пользовательский интерфейс имеет свой синтаксис и семантику. Синтаксис включает в себя типы компонентов, такие как текстовый, значок, кнопка и т. Д., А удобство использования суммирует семантику пользовательского интерфейса. Качество пользовательского интерфейса характеризуется его внешним видом (синтаксис) и удобством использования (семантика).
-
Существует два основных типа пользовательского интерфейса: а) текстовый; б) графический.
-
Программное обеспечение в разных доменах может требовать различного стиля своего пользовательского интерфейса, например, для калькулятора требуется только небольшая область для отображения числовых чисел, но большая область для команд, веб-странице нужны формы, ссылки, вкладки и т. Д.
Первоначально пользователи увидят архитектуру внешнего пользовательского интерфейса системы программного обеспечения без учета ее внутренней архитектуры.
Хороший пользовательский интерфейс должен привлекать пользователя к использованию программной системы без ошибок. Это должно помочь пользователю легко понять систему программного обеспечения, не вводя в заблуждение информацию. Плохой пользовательский интерфейс может вызвать сбой рынка на фоне конкуренции программных систем.
Пользовательский интерфейс имеет свой синтаксис и семантику. Синтаксис включает в себя типы компонентов, такие как текстовый, значок, кнопка и т. Д., А удобство использования суммирует семантику пользовательского интерфейса. Качество пользовательского интерфейса характеризуется его внешним видом (синтаксис) и удобством использования (семантика).
Существует два основных типа пользовательского интерфейса: а) текстовый; б) графический.
Программное обеспечение в разных доменах может требовать различного стиля своего пользовательского интерфейса, например, для калькулятора требуется только небольшая область для отображения числовых чисел, но большая область для команд, веб-странице нужны формы, ссылки, вкладки и т. Д.
Графический пользовательский интерфейс
Графический интерфейс пользователя является наиболее распространенным типом интерфейса пользователя, доступным сегодня. Это очень удобно для пользователя, потому что он использует рисунки, графику и значки — поэтому его называют «графическим».
Он также известен как интерфейс WIMP, потому что он использует —
-
W indows — прямоугольная область на экране, где запускаются часто используемые приложения.
-
Я минусы — изображение или символ, который используется для представления программного приложения или аппаратного устройства.
-
Меню — список опций, из которых пользователь может выбрать то, что ему нужно.
-
Указатели — символ, такой как стрелка, который перемещается по экрану, когда пользователь перемещает мышь. Это помогает пользователю выбирать объекты.
W indows — прямоугольная область на экране, где запускаются часто используемые приложения.
Я минусы — изображение или символ, который используется для представления программного приложения или аппаратного устройства.
Меню — список опций, из которых пользователь может выбрать то, что ему нужно.
Указатели — символ, такой как стрелка, который перемещается по экрану, когда пользователь перемещает мышь. Это помогает пользователю выбирать объекты.
Дизайн пользовательского интерфейса
Он начинается с анализа задач, который понимает основные задачи пользователя и проблемную область. Он должен быть разработан с точки зрения терминологии пользователя и начала работы пользователя, а не программиста.
-
Чтобы выполнить анализ пользовательского интерфейса, практик должен изучить и понять четыре элемента —
-
Пользователи, которые будут взаимодействовать с системой через интерфейс
-
Задачи, которые должны выполнять конечные пользователи, чтобы выполнять свою работу
-
Контент , представленный как часть интерфейса
-
Рабочая среда, в которой будут выполняться эти задачи
-
-
Правильный или хороший дизайн пользовательского интерфейса работает на основе возможностей и ограничений пользователя, а не машин. При разработке пользовательского интерфейса также важно знать характер работы и среды пользователя.
-
Задача, которая должна быть выполнена, затем может быть разделена, которая назначается пользователю или машине, основываясь на знании возможностей и ограничений каждого из них. Дизайн пользовательского интерфейса часто делится на четыре различных уровня —
-
Концептуальный уровень — описывает основные сущности, учитывая взгляд пользователя на систему и возможные действия над ними.
-
Семантический уровень — описывает функции, выполняемые системой, то есть описание функциональных требований системы, но не описывает, как пользователь будет вызывать функции.
-
Синтаксический уровень — описывает последовательность входов и выходов, необходимых для вызова описанных функций.
-
Лексический уровень — он определяет, как входы и выходы фактически формируются из примитивных аппаратных операций.
-
-
Разработка пользовательского интерфейса — это итеративный процесс, где вся итерация объясняет и уточняет информацию, разработанную на предыдущих этапах. Общие шаги для дизайна пользовательского интерфейса
-
Определяет объекты пользовательского интерфейса и действия (операции).
-
Определяет события (действия пользователя), которые приведут к изменению состояния пользовательского интерфейса.
-
Указывает, как пользователь интерпретирует состояние системы из информации, предоставляемой через интерфейс.
-
Опишите каждое состояние интерфейса, как оно будет выглядеть для конечного пользователя.
Чтобы выполнить анализ пользовательского интерфейса, практик должен изучить и понять четыре элемента —
Пользователи, которые будут взаимодействовать с системой через интерфейс
Задачи, которые должны выполнять конечные пользователи, чтобы выполнять свою работу
Контент , представленный как часть интерфейса
Рабочая среда, в которой будут выполняться эти задачи
Правильный или хороший дизайн пользовательского интерфейса работает на основе возможностей и ограничений пользователя, а не машин. При разработке пользовательского интерфейса также важно знать характер работы и среды пользователя.
Задача, которая должна быть выполнена, затем может быть разделена, которая назначается пользователю или машине, основываясь на знании возможностей и ограничений каждого из них. Дизайн пользовательского интерфейса часто делится на четыре различных уровня —
Концептуальный уровень — описывает основные сущности, учитывая взгляд пользователя на систему и возможные действия над ними.
Семантический уровень — описывает функции, выполняемые системой, то есть описание функциональных требований системы, но не описывает, как пользователь будет вызывать функции.
Синтаксический уровень — описывает последовательность входов и выходов, необходимых для вызова описанных функций.
Лексический уровень — он определяет, как входы и выходы фактически формируются из примитивных аппаратных операций.
Разработка пользовательского интерфейса — это итеративный процесс, где вся итерация объясняет и уточняет информацию, разработанную на предыдущих этапах. Общие шаги для дизайна пользовательского интерфейса
Определяет объекты пользовательского интерфейса и действия (операции).
Определяет события (действия пользователя), которые приведут к изменению состояния пользовательского интерфейса.
Указывает, как пользователь интерпретирует состояние системы из информации, предоставляемой через интерфейс.
Опишите каждое состояние интерфейса, как оно будет выглядеть для конечного пользователя.
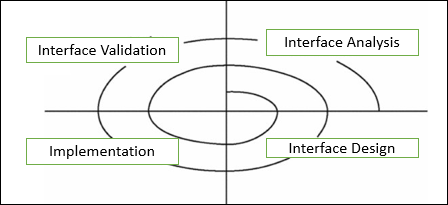
Процесс разработки пользовательского интерфейса
Это следует за спиральным процессом, как показано на следующей диаграмме —
Анализ интерфейса
Он концентрируется или фокусируется на пользователях, задачах, контенте и рабочей среде, которые будут взаимодействовать с системой. Определяет человеческие и компьютерные задачи, которые требуются для достижения функции системы.
Дизайн интерфейса
Он определяет набор интерфейсных объектов, действий и их экранных представлений, которые позволяют пользователю выполнять все определенные задачи таким образом, который соответствует всем целям удобства использования, определенным для системы.
Построение интерфейса
Он начинается с прототипа, который позволяет оценивать сценарии использования, и продолжается инструментами разработки для завершения построения.
Проверка интерфейса
Основное внимание уделяется способности интерфейса правильно выполнять каждую пользовательскую задачу, учитывать все варианты задач, выполнять все общие пользовательские требования и степень, в которой интерфейс прост в использовании и легок в изучении.
Модели пользовательского интерфейса
Когда пользовательский интерфейс проанализирован и спроектирован, используются следующие четыре модели:
Модель профиля пользователя
-
Создан пользователем или инженером-программистом, который устанавливает профиль конечных пользователей системы на основе возраста, пола, физических способностей, образования, мотивации, целей и личности.
-
Рассматривает синтаксические и семантические знания пользователя и классифицирует пользователей как новичков, знающих прерывистых и знающих частых пользователей.
Создан пользователем или инженером-программистом, который устанавливает профиль конечных пользователей системы на основе возраста, пола, физических способностей, образования, мотивации, целей и личности.
Рассматривает синтаксические и семантические знания пользователя и классифицирует пользователей как новичков, знающих прерывистых и знающих частых пользователей.
Модель дизайна
-
Создано инженером-программистом, которое включает в себя данные, архитектуру, интерфейс и процедурные представления программного обеспечения.
-
Происходит из модели анализа требований и контролируется информацией в спецификации требований, которая помогает определить пользователя системы.
Создано инженером-программистом, которое включает в себя данные, архитектуру, интерфейс и процедурные представления программного обеспечения.
Происходит из модели анализа требований и контролируется информацией в спецификации требований, которая помогает определить пользователя системы.
Модель реализации
-
Создано разработчиками программного обеспечения, которые работают над внешним видом интерфейса в сочетании со всей вспомогательной информацией (книгами, видео, файлами справки), которая описывает системный синтаксис и семантику.
-
Служит переводом модели проектирования и пытается согласиться с ментальной моделью пользователя, чтобы пользователи чувствовали себя комфортно с программным обеспечением и эффективно использовали его.
Создано разработчиками программного обеспечения, которые работают над внешним видом интерфейса в сочетании со всей вспомогательной информацией (книгами, видео, файлами справки), которая описывает системный синтаксис и семантику.
Служит переводом модели проектирования и пытается согласиться с ментальной моделью пользователя, чтобы пользователи чувствовали себя комфортно с программным обеспечением и эффективно использовали его.
Ментальная модель пользователя
-
Создается пользователем при взаимодействии с приложением. Он содержит образ системы, которую пользователи несут в своих головах.
-
Часто называемое пользователем восприятие системы и правильность описания зависят от профиля пользователя и общего знакомства с программным обеспечением в предметной области.
Создается пользователем при взаимодействии с приложением. Он содержит образ системы, которую пользователи несут в своих головах.
Часто называемое пользователем восприятие системы и правильность описания зависят от профиля пользователя и общего знакомства с программным обеспечением в предметной области.
Особенности дизайна пользовательского интерфейса
Ориентированный на пользователя
Пользовательский интерфейс должен быть продуктом, ориентированным на пользователя, который вовлекает пользователей на протяжении всего жизненного цикла продукта. Прототип пользовательского интерфейса должен быть доступен пользователям и отзывы пользователей должны быть включены в конечный продукт.
Простой и интуитивно понятный
Пользовательский интерфейс обеспечивает простоту и интуитивность, что позволяет быстро и эффективно использовать его без инструкций. GUI лучше текстового, поскольку GUI состоит из меню, окон и кнопок и управляется простым использованием мыши.
Контролировать пользователей
Не заставляйте пользователей выполнять предопределенные последовательности. Дайте им варианты — отменить или сохранить и вернуться туда, где они остановились. Используйте термины в интерфейсе, понятные пользователям, а не термины системы или разработчика.
Предоставьте пользователям некоторое указание на то, что действие было выполнено, либо показав им результаты действия, либо подтвердив, что это действие было успешно выполнено.
прозрачность
Пользовательский интерфейс должен быть прозрачным, чтобы пользователи чувствовали, что они достигают через компьютер и напрямую манипулируют объектами, с которыми работают. Интерфейс можно сделать прозрачным, предоставляя пользователям рабочие объекты, а не системные объекты. Например, пользователи должны понимать, что их системный пароль должен содержать не менее 6 символов, а не количество байтов, в котором должен быть пароль.
Используйте прогрессивное раскрытие
Всегда обеспечивайте легкий доступ к общим функциям и часто используемым действиям. Скрыть менее распространенные функции и действия и позволить пользователям перемещаться по ним. Не пытайтесь поместить каждую часть информации в одно главное окно. Используйте вторичное окно для информации, которая не является ключевой информацией.
консистенция
Пользовательский интерфейс поддерживает согласованность внутри и внутри продукта, сохраняя одинаковые результаты взаимодействия, команды и меню пользовательского интерфейса должны иметь одинаковый формат, пунктуация команд должна быть одинаковой, а параметры должны передаваться всем командам одинаковым образом. Пользовательский интерфейс не должен иметь поведения, которое может удивить пользователей, и должен включать механизмы, позволяющие пользователям восстанавливаться после своих ошибок.
интеграция
Программная система должна плавно интегрироваться с другими приложениями, такими как MS notepad и MS-Office. Он может напрямую использовать команды буфера обмена для обмена данными.
Компонентно-ориентированный
Дизайн пользовательского интерфейса должен быть модульным и включать в себя компонентно-ориентированную архитектуру, чтобы дизайн пользовательского интерфейса имел те же требования, что и дизайн основной части программной системы. Модули могут быть легко изменены и заменены, не затрагивая другие части системы.
Настраиваемый
Архитектура всей системы программного обеспечения включает в себя подключаемые модули, которые позволяют множеству разных людей независимо расширять программное обеспечение. Это позволяет отдельным пользователям выбирать из различных доступных форм в соответствии с личными предпочтениями и потребностями.
Уменьшить нагрузку на память пользователей
Не заставляйте пользователей вспоминать и повторять, что компьютер должен делать для них. Например, при заполнении онлайн-форм имена пользователей, адреса и номера телефонов должны запоминаться системой после их ввода пользователем или после открытия записи о клиенте.
Пользовательские интерфейсы поддерживают долговременное извлечение памяти, предоставляя пользователям элементы для распознавания, а не для вызова информации.
разделение
Пользовательский интерфейс должен быть отделен от логики системы посредством ее реализации для повышения возможности повторного использования и обслуживания.